创建微信js-sdk步骤
通过本人的实践,分享下快速创建微信js-sdk的步骤
1.资源:
[1]微信js-skd文档说明 http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
[2]微信js接口校验工具 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
2.步骤
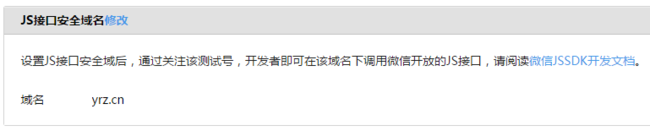
1) 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
这里特别注意下:如果调用js的域名是二级域名,而在JS接口安全域名里面没有配置该二级域名,那么可以直接配置成主域名。比如二级域名是xgn.yrz.cn, 那么JS接口安全域名可以配置成yrz.cn
2)引入js文件
在需要调用JS接口的页面引入如下JS文件,(支持https): http://res.wx.qq.com/open/js/jweixin-1.0.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
备注:支持使用 AMD/CMD 标准模块加载方法加载
3)通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: 1414587457, // 必填,生成签名的时间戳,可由后台配置
nonceStr: '', // 必填,生成签名的随机串,可由后台配置
signature: '',// 必填,签名,步骤见后续
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见 [1]微信js-skd文档说明 附录2
});
签名获取步骤:
这里本人通过在测试环境上经过实践手动成功获取到 signature
第一步域名的配置如下
第二步获取 access_token
http请求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRETAPPID 和 APPSECRET 登录后可以在“开发者中心”查到
第三步用第二步拿到的 access_token 采用http GET方式请求获得 jsapi_ticket(测试的时候可以直接在浏览器里打开下面这个地址)
http请求方式: GET https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapiACCESS_TOKEN 就是第二步拿到的
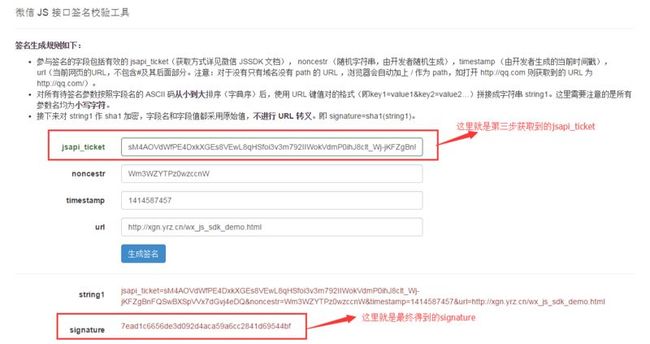
第四步打开资源中的 [2]微信js接口校验工具
按照签名规则分别填写表单各个字段:
jsapi_ticket: 第三步获取到的
noncestr:config 中指定的
timestamp:config 中指定的
url:要调用接口的地址
signature:点击生成签名按钮获取到我们最终要的 signature , 这个也是在 config 中要填入的 signature
配置成功后我们就可以通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
3. 测试的示例DEMO代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信JS-SDK Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<style type="text/css">
.wxapi_form span{
display: block;
margin-top: 20px;
}
</style>
</head>
<body ontouchstart="">
<div class="wxapi_container">
<div class="wxapi_index_container">
<ul class="label_box lbox_close wxapi_index_list">
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-basic">基础接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-share">分享接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-image">图像接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-voice">音频接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-smart">智能接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-device">设备信息接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-location">地理位置接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-webview">界面操作接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-scan">微信扫一扫接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-shopping">微信小店接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-card">微信卡券接口</a></li>
<li class="label_item wxapi_index_item"><a class="label_inner" href="#menu-pay">微信支付接口</a></li>
</ul>
</div>
<div class="lbox_close wxapi_form">
<h3 id="menu-basic">基础接口</h3>
<span class="desc">判断当前客户端是否支持指定JS接口</span>
<button class="btn btn_primary" id="checkJsApi">checkJsApi</button>
<h3 id="menu-share">分享接口</h3>
<span class="desc">获取“分享到朋友圈”按钮点击状态及自定义分享内容接口</span>
<button class="btn btn_primary" id="onMenuShareTimeline">onMenuShareTimeline</button>
<span class="desc">获取“分享给朋友”按钮点击状态及自定义分享内容接口</span>
<button class="btn btn_primary" id="onMenuShareAppMessage">onMenuShareAppMessage</button>
<span class="desc">获取“分享到QQ”按钮点击状态及自定义分享内容接口</span>
<button class="btn btn_primary" id="onMenuShareQQ">onMenuShareQQ</button>
<span class="desc">获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口</span>
<button class="btn btn_primary" id="onMenuShareWeibo">onMenuShareWeibo</button>
<h3 id="menu-image">图像接口</h3>
<span class="desc">拍照或从手机相册中选图接口</span>
<button class="btn btn_primary" id="chooseImage">chooseImage</button>
<span class="desc">预览图片接口</span>
<button class="btn btn_primary" id="previewImage">previewImage</button>
<span class="desc">上传图片接口</span>
<button class="btn btn_primary" id="uploadImage">uploadImage</button>
<span class="desc">下载图片接口</span>
<button class="btn btn_primary" id="downloadImage">downloadImage</button>
<h3 id="menu-voice">音频接口</h3>
<span class="desc">开始录音接口</span>
<button class="btn btn_primary" id="startRecord">startRecord</button>
<span class="desc">停止录音接口</span>
<button class="btn btn_primary" id="stopRecord">stopRecord</button>
<span class="desc">播放语音接口</span>
<button class="btn btn_primary" id="playVoice">playVoice</button>
<span class="desc">暂停播放接口</span>
<button class="btn btn_primary" id="pauseVoice">pauseVoice</button>
<span class="desc">停止播放接口</span>
<button class="btn btn_primary" id="stopVoice">stopVoice</button>
<span class="desc">上传语音接口</span>
<button class="btn btn_primary" id="uploadVoice">uploadVoice</button>
<span class="desc">下载语音接口</span>
<button class="btn btn_primary" id="downloadVoice">downloadVoice</button>
<h3 id="menu-smart">智能接口</h3>
<span class="desc">识别音频并返回识别结果接口</span>
<button class="btn btn_primary" id="translateVoice">translateVoice</button>
<h3 id="menu-device">设备信息接口</h3>
<span class="desc">获取网络状态接口</span>
<button class="btn btn_primary" id="getNetworkType">getNetworkType</button>
<h3 id="menu-location">地理位置接口</h3>
<span class="desc">使用微信内置地图查看位置接口</span>
<button class="btn btn_primary" id="openLocation">openLocation</button>
<span class="desc">获取地理位置接口</span>
<button class="btn btn_primary" id="getLocation">getLocation</button>
<h3 id="menu-webview">界面操作接口</h3>
<span class="desc">隐藏右上角菜单接口</span>
<button class="btn btn_primary" id="hideOptionMenu">hideOptionMenu</button>
<span class="desc">显示右上角菜单接口</span>
<button class="btn btn_primary" id="showOptionMenu">showOptionMenu</button>
<span class="desc">关闭当前网页窗口接口</span>
<button class="btn btn_primary" id="closeWindow">closeWindow</button>
<span class="desc">批量隐藏功能按钮接口</span>
<button class="btn btn_primary" id="hideMenuItems">hideMenuItems</button>
<span class="desc">批量显示功能按钮接口</span>
<button class="btn btn_primary" id="showMenuItems">showMenuItems</button>
<span class="desc">隐藏所有非基础按钮接口</span>
<button class="btn btn_primary" id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button>
<span class="desc">显示所有功能按钮接口</span>
<button class="btn btn_primary" id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button>
<h3 id="menu-scan">微信扫一扫</h3>
<span class="desc">调起微信扫一扫接口</span>
<button class="btn btn_primary" id="scanQRCode0">scanQRCode(微信处理结果)</button>
<button class="btn btn_primary" id="scanQRCode1">scanQRCode(直接返回结果)</button>
<h3 id="menu-shopping">微信小店接口</h3>
<span class="desc">跳转微信商品页接口</span>
<button class="btn btn_primary" id="openProductSpecificView">openProductSpecificView</button>
<h3 id="menu-card">微信卡券接口</h3>
<span class="desc">批量添加卡券接口</span>
<button class="btn btn_primary" id="addCard">addCard</button>
<span class="desc">调起适用于门店的卡券列表并获取用户选择列表</span>
<button class="btn btn_primary" id="chooseCard">chooseCard</button>
<span class="desc">查看微信卡包中的卡券接口</span>
<button class="btn btn_primary" id="openCard">openCard</button>
<h3 id="menu-pay">微信支付接口</h3>
<span class="desc">发起一个微信支付请求</span>
<button class="btn btn_primary" id="chooseWXPay">chooseWXPay</button>
</div>
</div>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 如有问题请通过以下渠道反馈:
* 邮箱地址:[email protected]
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
wx.config({
debug: false,
appId: 'wxa2ca500018b954ce',
timestamp: 1414587457,
nonceStr: 'Wm3WZYTPz0wzccnW',
signature: '7ead1c6656de3d092d4aca59a6cc2841d69544bf',
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});
wx.ready(function () {
// 1 判断当前版本是否支持指定 JS 接口,支持批量判断
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
// 2. 分享接口
// 2.1 监听“分享给朋友”,按钮点击、自定义分享内容及分享结果接口
document.querySelector('#onMenuShareAppMessage').onclick = function () {
wx.onMenuShareAppMessage({
title: '互联网之子',
desc: '在长大的过程中,我才慢慢发现,我身边的所有事,别人跟我说的所有事,那些所谓本来如此,注定如此的事,它们其实没有非得如此,事情是可以改变的。更重要的是,有些事既然错了,那就该做出改变。',
link: 'http://movie.douban.com/subject/25785114/',
imgUrl: 'http://img3.douban.com/view/movie_poster_cover/spst/public/p2166127561.jpg',
trigger: function (res) {
alert('用户点击发送给朋友');
},
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
alert('已注册获取“发送给朋友”状态事件');
};
// 2.2 监听“分享到朋友圈”按钮点击、自定义分享内容及分享结果接口
document.querySelector('#onMenuShareTimeline').onclick = function () {
wx.onMenuShareTimeline({
title: '互联网之子',
link: 'http://movie.douban.com/subject/25785114/',
imgUrl: 'http://img3.douban.com/view/movie_poster_cover/spst/public/p2166127561.jpg',
trigger: function (res) {
alert('用户点击分享到朋友圈');
},
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
alert('已注册获取“分享到朋友圈”状态事件');
};
// 2.3 监听“分享到QQ”按钮点击、自定义分享内容及分享结果接口
document.querySelector('#onMenuShareQQ').onclick = function () {
wx.onMenuShareQQ({
title: '互联网之子',
desc: '在长大的过程中,我才慢慢发现,我身边的所有事,别人跟我说的所有事,那些所谓本来如此,注定如此的事,它们其实没有非得如此,事情是可以改变的。更重要的是,有些事既然错了,那就该做出改变。',
link: 'http://movie.douban.com/subject/25785114/',
imgUrl: 'http://img3.douban.com/view/movie_poster_cover/spst/public/p2166127561.jpg',
trigger: function (res) {
alert('用户点击分享到QQ');
},
complete: function (res) {
alert(JSON.stringify(res));
},
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
alert('已注册获取“分享到 QQ”状态事件');
};
// 2.4 监听“分享到微博”按钮点击、自定义分享内容及分享结果接口
document.querySelector('#onMenuShareWeibo').onclick = function () {
wx.onMenuShareWeibo({
title: '互联网之子',
desc: '在长大的过程中,我才慢慢发现,我身边的所有事,别人跟我说的所有事,那些所谓本来如此,注定如此的事,它们其实没有非得如此,事情是可以改变的。更重要的是,有些事既然错了,那就该做出改变。',
link: 'http://movie.douban.com/subject/25785114/',
imgUrl: 'http://img3.douban.com/view/movie_poster_cover/spst/public/p2166127561.jpg',
trigger: function (res) {
alert('用户点击分享到微博');
},
complete: function (res) {
alert(JSON.stringify(res));
},
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
alert('已注册获取“分享到微博”状态事件');
};
// 3 智能接口
var voice = {
localId: '',
serverId: ''
};
// 3.1 识别音频并返回识别结果
document.querySelector('#translateVoice').onclick = function () {
if (voice.localId == '') {
alert('请先使用 startRecord 接口录制一段声音');
return;
}
wx.translateVoice({
localId: voice.localId,
complete: function (res) {
if (res.hasOwnProperty('translateResult')) {
alert('识别结果:' + res.translateResult);
} else {
alert('无法识别');
}
}
});
};
// 4 音频接口
// 4.2 开始录音
document.querySelector('#startRecord').onclick = function () {
wx.startRecord({
cancel: function () {
alert('用户拒绝授权录音');
}
});
};
// 4.3 停止录音
document.querySelector('#stopRecord').onclick = function () {
wx.stopRecord({
success: function (res) {
voice.localId = res.localId;
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 4.4 监听录音自动停止
wx.onVoiceRecordEnd({
complete: function (res) {
voice.localId = res.localId;
alert('录音时间已超过一分钟');
}
});
// 4.5 播放音频
document.querySelector('#playVoice').onclick = function () {
if (voice.localId == '') {
alert('请先使用 startRecord 接口录制一段声音');
return;
}
wx.playVoice({
localId: voice.localId
});
};
// 4.6 暂停播放音频
document.querySelector('#pauseVoice').onclick = function () {
wx.pauseVoice({
localId: voice.localId
});
};
// 4.7 停止播放音频
document.querySelector('#stopVoice').onclick = function () {
wx.stopVoice({
localId: voice.localId
});
};
// 4.8 监听录音播放停止
wx.onVoicePlayEnd({
complete: function (res) {
alert('录音(' + res.localId + ')播放结束');
}
});
// 4.8 上传语音
document.querySelector('#uploadVoice').onclick = function () {
if (voice.localId == '') {
alert('请先使用 startRecord 接口录制一段声音');
return;
}
wx.uploadVoice({
localId: voice.localId,
success: function (res) {
alert('上传语音成功,serverId 为' + res.serverId);
voice.serverId = res.serverId;
}
});
};
// 4.9 下载语音
document.querySelector('#downloadVoice').onclick = function () {
if (voice.serverId == '') {
alert('请先使用 uploadVoice 上传声音');
return;
}
wx.downloadVoice({
serverId: voice.serverId,
success: function (res) {
alert('下载语音成功,localId 为' + res.localId);
voice.localId = res.localId;
}
});
};
// 5 图片接口
// 5.1 拍照、本地选图
var images = {
localId: [],
serverId: []
};
document.querySelector('#chooseImage').onclick = function () {
wx.chooseImage({
success: function (res) {
images.localId = res.localIds;
alert('已选择 ' + res.localIds.length + ' 张图片');
}
});
};
// 5.2 图片预览
document.querySelector('#previewImage').onclick = function () {
wx.previewImage({
current: 'http://img5.douban.com/view/photo/photo/public/p1353993776.jpg',
urls: [
'http://img3.douban.com/view/photo/photo/public/p2152117150.jpg',
'http://img5.douban.com/view/photo/photo/public/p1353993776.jpg',
'http://img3.douban.com/view/photo/photo/public/p2152134700.jpg'
]
});
};
// 5.3 上传图片
document.querySelector('#uploadImage').onclick = function () {
if (images.localId.length == 0) {
alert('请先使用 chooseImage 接口选择图片');
return;
}
var i = 0, length = images.localId.length;
images.serverId = [];
function upload() {
wx.uploadImage({
localId: images.localId[i],
success: function (res) {
i++;
alert('已上传:' + i + '/' + length);
images.serverId.push(res.serverId);
if (i < length) {
upload();
}
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
upload();
};
// 5.4 下载图片
document.querySelector('#downloadImage').onclick = function () {
if (images.serverId.length === 0) {
alert('请先使用 uploadImage 上传图片');
return;
}
var i = 0, length = images.serverId.length;
images.localId = [];
function download() {
wx.downloadImage({
serverId: images.serverId[i],
success: function (res) {
i++;
alert('已下载:' + i + '/' + length);
images.localId.push(res.localId);
if (i < length) {
download();
}
}
});
}
download();
};
// 6 设备信息接口
// 6.1 获取当前网络状态
document.querySelector('#getNetworkType').onclick = function () {
wx.getNetworkType({
success: function (res) {
alert(res.networkType);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 7 地理位置接口
// 7.1 查看地理位置
document.querySelector('#openLocation').onclick = function () {
wx.openLocation({
latitude: 23.099994,
longitude: 113.324520,
name: 'TIT 创意园',
address: '广州市海珠区新港中路 397 号',
scale: 14,
infoUrl: 'http://weixin.qq.com'
});
};
// 7.2 获取当前地理位置
document.querySelector('#getLocation').onclick = function () {
wx.getLocation({
success: function (res) {
alert(JSON.stringify(res));
},
cancel: function (res) {
alert('用户拒绝授权获取地理位置');
}
});
};
// 8 界面操作接口
// 8.1 隐藏右上角菜单
document.querySelector('#hideOptionMenu').onclick = function () {
wx.hideOptionMenu();
};
// 8.2 显示右上角菜单
document.querySelector('#showOptionMenu').onclick = function () {
wx.showOptionMenu();
};
// 8.3 批量隐藏菜单项
document.querySelector('#hideMenuItems').onclick = function () {
wx.hideMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.4 批量显示菜单项
document.querySelector('#showMenuItems').onclick = function () {
wx.showMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已显示“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.5 隐藏所有非基本菜单项
document.querySelector('#hideAllNonBaseMenuItem').onclick = function () {
wx.hideAllNonBaseMenuItem({
success: function () {
alert('已隐藏所有非基本菜单项');
}
});
};
// 8.6 显示所有被隐藏的非基本菜单项
document.querySelector('#showAllNonBaseMenuItem').onclick = function () {
wx.showAllNonBaseMenuItem({
success: function () {
alert('已显示所有非基本菜单项');
}
});
};
// 8.7 关闭当前窗口
document.querySelector('#closeWindow').onclick = function () {
wx.closeWindow();
};
// 9 微信原生接口
// 9.1.1 扫描二维码并返回结果
document.querySelector('#scanQRCode0').onclick = function () {
wx.scanQRCode({
desc: 'scanQRCode desc'
});
};
// 9.1.2 扫描二维码并返回结果
document.querySelector('#scanQRCode1').onclick = function () {
wx.scanQRCode({
needResult: 1,
desc: 'scanQRCode desc',
success: function (res) {
alert(JSON.stringify(res));
}
});
};
// 10 微信支付接口
// 10.1 发起一个支付请求
document.querySelector('#chooseWXPay').onclick = function () {
wx.chooseWXPay({
timestamp: 1414723227,
nonceStr: 'noncestr',
package: 'addition=action_id%3dgaby1234%26limit_pay%3d&bank_type=WX&body=innertest&fee_type=1&input_charset=GBK¬ify_url=http%3A%2F%2F120.204.206.246%2Fcgi-bin%2Fmmsupport-bin%2Fnotifypay&out_trade_no=1414723227818375338&partner=1900000109&spbill_create_ip=127.0.0.1&total_fee=1&sign=432B647FE95C7BF73BCD177CEECBEF8D',
paySign: 'bd5b1933cda6e9548862944836a9b52e8c9a2b69'
});
};
// 11.3 跳转微信商品页
document.querySelector('#openProductSpecificView').onclick = function () {
wx.openProductSpecificView({
productId: 'pDF3iY_m2M7EQ5EKKKWd95kAxfNw'
});
};
// 12 微信卡券接口
// 12.1 添加卡券
document.querySelector('#addCard').onclick = function () {
wx.addCard({
cardList: [
{
cardId: 'pDF3iY9tv9zCGCj4jTXFOo1DxHdo',
cardExt: '{"code": "", "openid": "", "timestamp": "1418301401", "signature":"64e6a7cc85c6e84b726f2d1cbef1b36e9b0f9750"}'
},
{
cardId: 'pDF3iY9tv9zCGCj4jTXFOo1DxHdo',
cardExt: '{"code": "", "openid": "", "timestamp": "1418301401", "signature":"64e6a7cc85c6e84b726f2d1cbef1b36e9b0f9750"}'
}
],
success: function (res) {
alert('已添加卡券:' + JSON.stringify(res.cardList));
}
});
};
// 12.2 选择卡券
document.querySelector('#chooseCard').onclick = function () {
wx.chooseCard({
cardSign: '97e9c5e58aab3bdf6fd6150e599d7e5806e5cb91',
timestamp: 1417504553,
nonceStr: 'k0hGdSXKZEj3Min5',
success: function (res) {
alert('已选择卡券:' + JSON.stringify(res.cardList));
}
});
};
// 12.3 查看卡券
document.querySelector('#openCard').onclick = function () {
alert('您没有该公众号的卡券无法打开卡券。');
wx.openCard({
cardList: [
]
});
};
var shareData = {
title: '微信JS-SDK Demo',
desc: '微信JS-SDK,帮助第三方为用户提供更优质的移动web服务',
link: 'http://demo.open.weixin.qq.com/jssdk/',
imgUrl: 'http://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRt8Qia4lv7k3M9J1SKqKCImxJCt7j9rHYicKDI45jRPBxdzdyREWnk0ia0N5TMnMfth7SdxtzMvVgXg/0'
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
});
wx.error(function (res) {
alert(res.errMsg);
});
</script>
</html>