Eclipse插件开发之透视图
添加org.eclipse.ui.perspectives扩展点
<extension point="org.eclipse.ui.perspectives"> <perspective class="test.view.TestPerspectives" id="test.view.testPerspectives" name="bb测试"> </perspective> </extension>
添加三个普通的视图
<extension point="org.eclipse.ui.views"> <view class="test.view.TestViewGreyWolf" id="Test.view.testViewGreyWolf" name="灰太狼" restorable="true"> </view> <view class="test.view.TestViewGreatBear" id="Test.view.testViewGreatBear" name="大熊" restorable="true"> </view> <view class="test.view.TestViewCasio" id="Test.view.testViewCasio" name="卡西欧" restorable="true"> </view> </extension>
编写三个视图的扩展点实现类
package test.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.List;
import org.eclipse.ui.part.ViewPart;
/**
* 大熊
* @author Watson
*
*/
public class TestViewGreatBear extends ViewPart {
@Override
public void createPartControl(Composite arg0) {
List list = new List(arg0, SWT.BORDER);
list.add("大熊");
}
@Override
public void setFocus() {
// TODO Auto-generated method stub
}
}
package test.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.List;
import org.eclipse.ui.part.ViewPart;
/**
* 灰太狼
*
* @author Watson
*
*/
public class TestViewGreyWolf extends ViewPart {
@Override
public void createPartControl(Composite arg0) {
// Label label = new Label(arg0, SWT.LEFT);
// label.setText("灰太狼");
List list = new List(arg0, SWT.BORDER);
list.add("灰太狼");
}
@Override
public void setFocus() {
// TODO Auto-generated method stub
}
}
package test.view;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.List;
import org.eclipse.ui.part.ViewPart;
/**
* 卡西欧
*
* @author Watson
*
*/
public class TestViewCasio extends ViewPart {
@Override
public void createPartControl(Composite arg0) {
List list = new List(arg0, SWT.BORDER);
list.add("卡西欧");
}
@Override
public void setFocus() {
// TODO Auto-generated method stub
}
}
写一个空的Perspective的实现类
package test.view;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class TestPerspectives implements IPerspectiveFactory {
@Override
public void createInitialLayout(IPageLayout arg0) {
// TODO Auto-generated method stub
}
}
这时,运行一下.如果将视角切换到bb测试的话,就能看到,该视角下没有任何视图.如果将通过,Window->show view->other将视图弄出来.
添加布局的代码
package test.view;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class TestPerspectives implements IPerspectiveFactory {
@Override
public void createInitialLayout(IPageLayout arg0) {
// 将view1添加到编辑区的左边,占水平比例的20%
arg0.addView("Test.view.testViewGreyWolf",
IPageLayout.LEFT, 0.2f, "org.eclipse.ui.editorss");
// 将view2添加到编辑区的下方,占竖直比例的20%
arg0.addView("Test.view.testViewGreatBear",
IPageLayout.BOTTOM, 0.8f, "org.eclipse.ui.editorss");
// 将view3添加到编辑区的,占水平比例的30%
arg0.addView("Test.view.testViewCasio",
IPageLayout.RIGHT, 0.7f, "org.eclipse.ui.editorss");
//
arg0.setEditorAreaVisible(true);
}
}
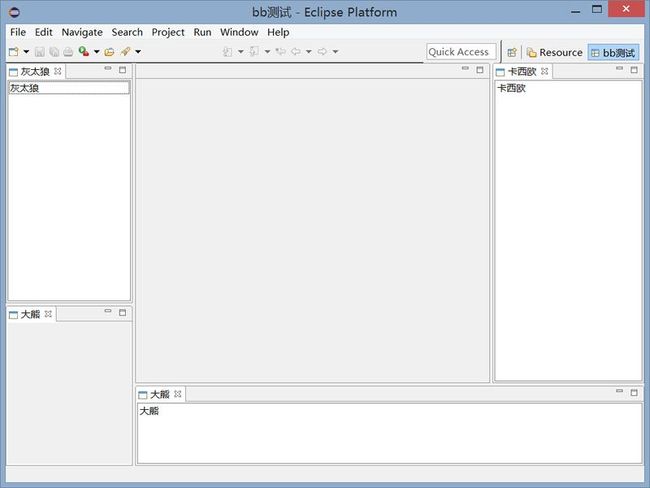
可以得到如下的视图
运行的技巧,如果您第一次运行的程序是在A文件下,那么再次运行的时候请换到B文件夹,并点击应用,这样才能保证,每次运行,载入的是最新的布局信息,而不是用户上次退出后保存的布局信息:
视图的效果:
注意本例是以editorArea为查考区域,其中,org.eclipse.ui.editorss为编辑区对应的ID。
这可不是我调过的哦,绝对是点视角运行出来的布局。
不过,如果仅是上面的东西,那和其他的树上说的就没有任何不同了。
下面谈一谈布局的一些经验。
大家都知道layout的addView的方法里有一个参数是参考视图的Id,这个是要仔细处理的。
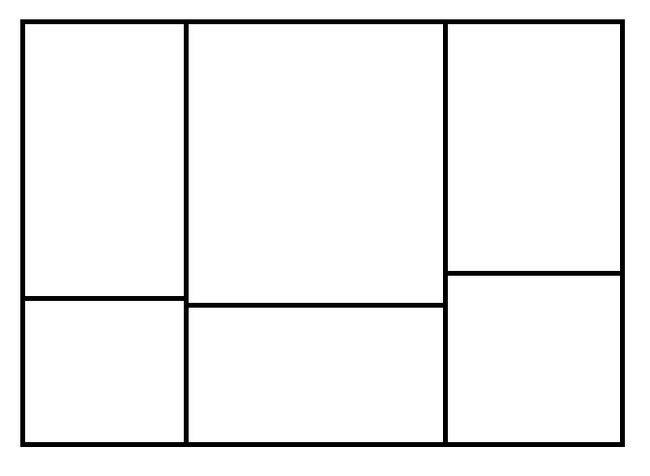
如果要实现如图所示的不局,该怎么编写代码呢?
注意连个圈里的两个视图是绑定到一起的,即左右移动改变大小时一起变动的,当然有几种加法。不过,基本思想是一样的。
1,选定一个视图作为底层,如,将view1作为底层,先添加到视角的布局中。
即arg0.addView("Test.view.testViewGreyWolf", IPageLayout.LEFT, 0.2f, "org.eclipse.ui.editorss");
2,将其他的视图以上面的底层视图的ID作为refID,
如:
arg0.addView("Test.view.testViewGreatBear", IPageLayout.BOTTOM, 0.6f, "Test.view.testViewGreyWolf");
可以将View2和View1绑定到一起。view2在view1的下面。
package test.view;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
/**
*
* @author Watson
*
*/
public class TestPerspectives implements IPerspectiveFactory {
@Override
public void createInitialLayout(IPageLayout arg0) {
// 将view1添加到编辑区的左边,占水平比例的20%
arg0.addView("Test.view.testViewGreyWolf",
IPageLayout.LEFT, 0.2f, "org.eclipse.ui.editorss");
// 将view2添加到编辑区的下方,占竖直比例的20%
arg0.addView("Test.view.testViewGreatBear",
IPageLayout.BOTTOM, 0.8f, "org.eclipse.ui.editorss");
// 将view3添加到编辑区的,占水平比例的30%
arg0.addView("Test.view.testViewCasio",
IPageLayout.RIGHT, 0.7f, "org.eclipse.ui.editorss");
//将view2添加到view1下面
arg0.addView("Test.view.testViewGreatBear",
IPageLayout.BOTTOM, 0.6f, "Test.view.testViewGreyWolf");
arg0.setEditorAreaVisible(true);
}
}
利用这两种思想可以定制出任意复杂的视图布局。
整理转自:http://blog.sina.com.cn/s/blog_5ae6b7060100aya8.html