Android自定义Dialog
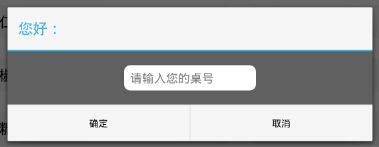
第一种:使用AlertDialog.Builder创建的Dialog,使用系统默认样式的Dialog,我们先看一下效果:
下面是实现方式:
1:创建布局zuohao_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#606060" android:gravity="center" > <LinearLayout android:layout_width="200dp" android:layout_height="80dp" android:orientation="horizontal" android:gravity="center" > <EditText android:id="@+id/et_setzuohao" android:layout_width="200dp" android:layout_height="40dp" android:inputType="number" android:background="@drawable/main_et_zuohao_style" android:hint="请输入您的桌号" android:paddingLeft="10dp" android:gravity="center_vertical" android:editable="false" /> </LinearLayout> </LinearLayout>
2:java代码:
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.create();
dialog.setTitle("您好:");
viewdialog=LayoutInflater.from(MainActivity.this).inflate(R.layout.zuohao_dialog, null);
dialog.setView(viewdialog);
dialog.setNegativeButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
final EditText etzuohao=(EditText) viewdialog.findViewById(R.id.et_setzuohao);
etzuohao.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
etzuohao.setHint("");
}
});
et_zuohao=etzuohao.getText().toString();
tv_zuohao.setText(et_zuohao+"号桌");
//使用SharedPreferences将桌号保存
SharedPreferences spzuohao=getSharedPreferences("zuohao", MODE_PRIVATE);
Editor editor=spzuohao.edit();
editor.putString("zuohao",et_zuohao );
editor.commit();
dialog.dismiss();
}
});
dialog.setPositiveButton("取消", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
dialog.dismiss();
}
});
dialog.create().show();
第二种:使用自定义样式的Dialog
1:一样还是布局:zuohao_dialog1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="500dp" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center" > <LinearLayout android:layout_width="500dp" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center_horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/dialog_title" android:paddingTop="10dp" android:paddingBottom="10dp" android:orientation="horizontal" > <ImageView android:layout_width="32dp" android:layout_height="32dp" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:textSize="16sp" android:text="您好:" /> </LinearLayout> <LinearLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="100dp" android:background="@drawable/dialog_body" android:orientation="vertical" android:gravity="center"> <TextView android:id="@+id/dialog_message" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:textSize="22sp" android:textColor="#FF000000" android:layout_marginTop="20dp" android:visibility="gone" /> <EditText android:id="@+id/et_setzuohao1" android:layout_width="match_parent" android:layout_height="40dp" android:inputType="number" android:background="@drawable/main_et_zuohao_style" android:hint="请输入您的桌号" android:paddingLeft="10dp" android:gravity="center_vertical" android:editable="false" android:layout_margin="20dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="5dp" android:paddingBottom="5dp" android:paddingLeft="5dp" android:paddingRight="5dp" android:background="@drawable/dialog_bottom" android:orientation="horizontal" > <Button android:id="@+id/dialog_btok" android:layout_width="0dp" android:layout_height="wrap_content" android:background="@drawable/login_btok" android:text="确定" android:textColor="#ffffff" android:layout_weight="1" android:singleLine="true" android:layout_marginLeft="20dp" /> <Button android:id="@+id/dialog_btresult" android:layout_width="0dp" android:layout_height="wrap_content" android:background="@drawable/login_btok" android:text="取消" android:textColor="#ffffff" android:layout_weight="1" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:singleLine="true" /> </LinearLayout> </LinearLayout> </LinearLayout>
2:java代码:
final View view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.zuohao_dialog1, null);
TextView tv_message=(TextView) view.findViewById(R.id.dialog_message);
tv_message.setVisibility(View.VISIBLE);
tv_message.setText("\t\t\t\t\t\t"+"请先输入您的桌号,方便您下单,或者点击屏幕右上角的“获取桌号”!");
Button btok=(Button) view.findViewById(R.id.dialog_btok);
Button btresult=(Button) view.findViewById(R.id.dialog_btresult);
final EditText et_zuohao1=(EditText) view.findViewById(R.id.et_setzuohao1);
//R.style.dialog,这个样式需在values\styles.xml文件中自己定义
final Dialog dialog = new Dialog(MainActivity.this,R.style.dialog);//,R.style.dialog
Window dialogWindow = dialog.getWindow();
WindowManager.LayoutParams params = dialog.getWindow().getAttributes(); // 获取对话框当前的参数值
dialogWindow.setAttributes(params);
dialog.setContentView(view);
btok.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
String zuohaostr1=et_zuohao1.getText().toString().trim();
Log.e("MainAct", "zuohao"+zuohaostr1);
tv_zuohao.setText(zuohaostr1+"号桌");
dialog.dismiss();
}
});
btresult.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});
dialog.show();
需要注意的是上面这段代码中的其中定义Dialog的样式,如下:
final Dialog dialog = new Dialog(MainActivity.this,R.style.dialog);
其中R.style.dialog这个需在values\styles.xml文件中自己定义:定义方式如下:
<!-- 自定义Dialog样式 --> <style name="dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> <item name="android:background">@android:color/transparent</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:backgroundDimEnabled">true</item> <item name="android:backgroundDimAmount">0.6</item> </style>
第三种:自定义对话框,将自定义的对话框进行封装,此处转载一位同行的帖子,里面讲的很详细
第四种:圆形进度条对话框:
1:先定义一个布局:login_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:id="@+id/dialog" > <ImageView android:id="@+id/login_dialog_imag" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/round" ></ImageView> <TextView android:id="@+id/login_dialog_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:textSize="20dp" /> </LinearLayout>
2:values\styles.xml里面定义其样式:
<!-- 自定义登录圆形Dialog样式 --> <style name="loading_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@color/touming</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
3:在res文件夹下新建一个名叫anim的文件夹,定义它的动画效果:login_dialog_anim.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <rotate android:interpolator="@android:anim/linear_interpolator" android:pivotX="50%" android:pivotY="50%" android:fromDegrees="0" android:toDegrees="+360" android:duration="1500" android:startOffset="-1" android:repeatMode="restart" android:repeatCount="-1" ></rotate> </set>
4:自定义Dialog关联布局,样式,动画:LoginDialog.java
package com.ywsym.tuan.dialog;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.ywsym.tuan.R;
/**
* 创建一个Dialog类,创建一个静态的方法,返回的Dialog实体,并传递两个参数
* context表示上下文对象,msg表示对话框提示信息
* */
public class LoginDialog {
public static Dialog CreateDialog(Context context,String msg){
//1:先创建子布局选择器对象
LayoutInflater inflater=LayoutInflater.from(context);
//获取dialog布局
View dialogView=inflater.inflate(R.layout.login_dialog, null);
//获取dialog布局总布局LinearLayout
LinearLayout layout=(LinearLayout) dialogView.findViewById(R.id.dialog);
//获取布局上的控件对象
ImageView dialog_imag=(ImageView) dialogView.findViewById(R.id.login_dialog_imag);
TextView dialog_msgtv=(TextView) dialogView.findViewById(R.id.login_dialog_msg);
//给当前对话框加入动画
Animation anim=AnimationUtils.loadAnimation(context, R.anim.login_dialog_anim);
//将动画效果跟ImageView图片结合
dialog_imag.startAnimation(anim);
//将用户提示给TextView赋值
dialog_msgtv.setText(msg);
//给Dialog添加自定义的样式
Dialog dialog=new Dialog(context, R.style.loading_dialog);
//将dialog添加到当前布局上去,并设置当前的布局填充屏幕
dialog.setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT)
);
//最后返回dalog;
return dialog;
}
}
5:在需要Dialog的地方掉用就OK
//正在登录 //调用加载进度条对话框 dialog=LoginDialog.CreateDialog(LoginActivity.this, "正在登录"); dialog.show();

