第七章—JavaScript数组
7.1数组
①JavaScript数组有多种使用方式,一个数组中的元素不必完全是同一种类型
②数组的两种构造方法:
a.数组的构造函数
var arrayname=new Array();//空数组
var arrayname=new Array(4);//长度为4的数组
var arrayname=new Array("Thomas","Roger",-3,"plastic"); //4个元素的数组
b.数组字面量表示法
var arrayname=[];//空数组 var arrayname=["Thomas",true,-3];//三个元素的数组 var arrayname=[3];//一个元素的数组
7.2数组的属性(因为数组是JavaScript中的对象,所以它才有属性和方法)
这里只是讲解length属性,其他的后面章节进行介绍。
var stu=["Thomas","Roger","Amber","Jen"]; stu.length=2;//缩短数组,现在的数组只有前两个元素 stu.length=7;//增长数组,在末尾添加了5个元素,它们的值是未定义的。 stu[9]="Mary";//增长数组,长度为10,索引为9即第十个元素值为Mary,其他的为未定义
7.3数组的方法
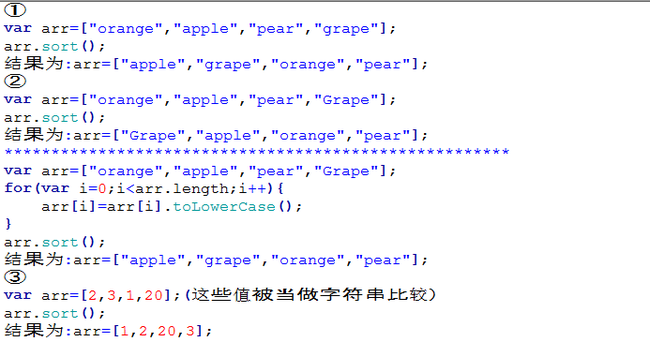
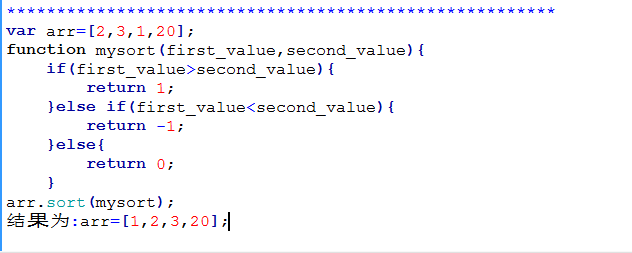
①sort方法
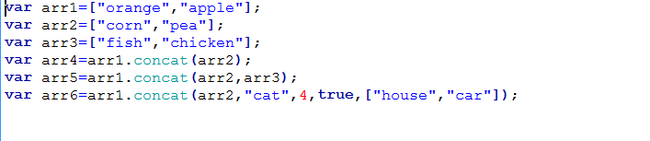
②concat()方法
③slice(start,stop)方法:获取一个数组中的子数组,自定义开始索引和结束索引,子数组包括开始索引,没有结束索引。
④splice(开始删除索引,删除元素数目,[添加的元素])方法
var arr=["orange","apple","pear","grape"]; var arr1=arr.splice(2,1,"watermelon","plum"); arr1=["orange","apple","watermelon","plum","grape"];
⑤indexOf()和lastIndexOf()方法:
a.indexOf([字符串])和lastIndexOf([字符串]),用于在数组正序和逆序搜索给定字符串,并返回该元素的索引。注意当元素不在数组中时,将会返回-1而非0,因为0是有效的索引。
b.indexOf([字符串],数字)和lastIndexOf([字符串],数字),用于在数组中正序和逆序从指定索引位置开始搜索给定字符串,并返回该元素的索引。
c.这两个方法都是使用===运算符来确定是否找到元素,因此不会执行类型转换,而且必须要是精确匹配才表示搜索成功。例如:
var nums=["2",5,22,3]; var result=nums.indexOf(2);//第一个元素"2"是一个字符串不能与数字2相匹配 result=-1(不是0)
⑥every(),filter(),forEach(),map(),some()(它们是迭代函数)
a:every()为每个数组元素执行参数中提供的函数,如果对于所有元素,该函数都返回true,则最终结果返回true
b:some()为每个数组元素执行参数中提供的函数,如果对于任意一个元素,该函数的返回结果为true,则最终结果返回true
c:filter()为每个数组执行参数中提供的函数,并将该函数为其返回true的各个元素作为数组返回
d:map()为每个数组元素执行参数中提供的函数,并将每次函数调用的结果作为数组返回
e:forEach()为每个数组元素执行参数中提供的函数,不返回任何值
例题:函数pass_grades()用于决定一个学生所有记录的成绩是否都大于或等于70
function pass_grades(item_value,item_index,arr_name){
return (item_value>=70);
}
var grades=[94,65,71,84,99];
var the_result1=grades.every(pass_grades);
var the_result2=grades.filter(pass_grades);
var the_result3=grades.some(pass_grades);
var the_result4=grades.map(pass_grades);
var the_result5=grades.forEach(pass_grades);
the_result1=false;
the_result2=[94,71,84,99];
the_result3=true
the_result4=[true,false,true,true,true]
a---函数pass_grades()在迭代过程中将返回下列五个结果:true,false,true,true,true。因为every()方法要求所有返回值都为true才能返回true,所以结果为false
b---调用filter()将返回一个数组,它包含了所有返回值为true的元素。在本例中该数组为[94,71,84,99]
c---调用some()将返回true,因为它只要求其中的一个返回值为true即可
d---调用map()将返回一个数组,它包含了每次调用的结果
e---调用forEach()什么也不返回,它只是为数组中的每个元素运行函数
⑦reduce()和reduceRight()方法
这两个方法也会遍历数组的所有元素,但它们将根据返回值构建最终结果。像迭代方法一样,使用函数作为参数,作为参数的函数将接收两个参数:之前的返回结果和下一个元素。第一次循环时将把第一个元素和第二个元素分别作为函数的两个参数传入。
function sub_values(pre_value,next_value){
return (pre_value-next_value);
}
var nums=[2,4,8,16,32];
var result1=nums.reduce(sub_values);
result1=-58;
var result2=nums.reduceRight(sub_values);
result2=2;
当调用reduce()时,从前向后遍历所有值,2-4=-2,-2-8=-10,-10-16=-26,-26-32=-58
当调用reduceRight()时,从后向前遍历,32-16=16,16-8=8,8-4=4,4-2=2
⑧toString(),toLocaleString(),valueOf():
这三个方法将高效地将数组中的所有元素连接成一个字符串,并使用逗号作为分隔符。如有必要,toLocaleString()可以返回一个本地化版本的值。
7.4嵌套数组
定义嵌套数组:
①
var stu=[["Thomas",92,90],["Roger",87,78],["Amber",81,85]];
②
var stu=new Array(new Array("Thomas",92,90),
new Array("Roger",87,78),
new Array("Amber",81,85));