JS原生系列-DOM篇
我们首先要明白,我们给页面添加效果用到的js到底是什么?
js其实包含三部分:
dom 文档对象模型
bom 浏览器对象模型
ecmascript 语法 简称(es)
我们的效果实现其实是用es语法操作dom和bom去实现我们的目的
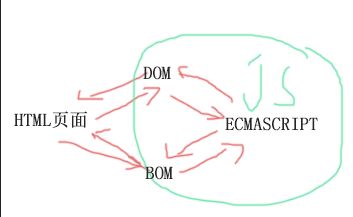
一张图表示我们js的处理方式
还算是清晰吧,dom和bom可以看出就是桥梁的作用,实现html页面与es的结合,
我们运用es语法去调用何处理dom、bom的接口就可以实现对html页面的显示处理。
看书是很乏味的,尤其js的书籍要不就是仅仅讲了一堆es语法,看完对做效果一脸茫然,要不就是从es讲到dom到bom,你看前面es语法就要用几个星期,已经让你无奈了,等看到dom也忘得差不多,最后还是一脸茫然!
我们从dom开始,结合最简单的es语法,做对应处理,开始出发!
前言,dom就是文档对象模型,就是对html页面就是模型化,与html产生映射,
1.dom-获取节点
我们页面里假如有如下的html机构:
<div id="demo1">我是一个id节点</div> <span>我是一个div节点</span> <span>我是一个div节点</span> <span>我是一个div节点</span> <div id="demo2"> <p>我是p节点,在id下</p> <p>我是p节点,在id下</p> <p>我是p节点,在id下</p> </div> <div class="demo3">我是类名节点</div> <div class="demo4"> <a href="#2">我是连接节点</a> </div>
我们要做的就是获取标签里面的内容
dom的接口方法就是: node.innerHTML (这个属性既可以获取节点内容,又可以赋值内容)
我们要输出这些内容
js 提供的方法 alert() (弹框形式显示内容)
dom提供的基本获取接口:
document.getElementById("id") 通过id查找,id具有唯一性,返回一个节点元素
document.getElementsByTagName("tagname") 通过标签名查找,返回多个元素(伪数组),一个页面加入对div,会出现多个
document.getElementsByTagName("*") 通过标签名的通配符查找,返回所有元素(伪数组)
document.getElementById("id") .document.getElementsByTagName("tagname") 配合查找,找到指定id的元素,在当前元素下,查找指定标签名元素返回
以上方法是最常用方法,兼容所低级ie和所有高级浏览器,
document.querySelectorAll(".demo4 a") 通过css选择器获取方法,会获取叫demo4类名元素下的所有a元素,返回所有
document.querySelector("div") 通过css选择器获取方法,会获取所有div元素,返回第一个
上面两个方法兼容ie8以上,不对低级ie支持,
相关知识:我们提到的伪数组,和数组的区别就是根不是数组,其他表现完全与数组相同
我们新建一个数组 var arr=[123,456,789] 这就是数组的形式。
伪数组表现一样,只不过是里面内容换成了节点元素 [node1,node2,node3]
数组具有length属性 alert(arr.length) 会返回长度为3;
同样,数组作为一个集合,具有索引匹配,我们alert(arr[0]) ;alert(arr[1]) ;alert(arr[2]);会一次得到 123, 456 ,789
这样就太麻烦了,不断就是alert,我们可以采用for循环
for 循环结构
for(var i=0;i<arr.length;i++){alert(arr[i])}
我们同样会一次输出数组每一项,同样的处理同样适用伪数组,
如: var arrnode=document.getElementsByTagName("div");
for(var i=0;i<arrnode.length;i++){alert(arrnode[i].innerHTML )}
我们获取所有div元素,进行循环,输出里面的内容
我们执行下面js代码,查看这些选择节点方法的
var demo1=document.getElementById("demo1");
alert(demo1.innerHTML)
var arrspan=document.getElementsByTagName("span")
for(var i=0;i<arrspan.length;i++){
alert(arrspan[i].innerHTML)
}
var demo2=document.getElementById("demo2");
var arrp=demo2.getElementsByTagName("p")
for(var i=0;i<arrp.length;i++){
alert(arrp[i].innerHTML)
}
var arra=document.querySelectorAll(".demo4 a")
for(var i=0;i<arra.length;i++){
alert(arra[i].innerHTML)
}
var demo3=document.querySelector(".demo3")
alert(demo3.innerHTML)
我们可以得到对应获取方法的对应内容了
总结:dom api 获取元素
document.getElementById("id")
document.getElementsByTagName("tagname")
document.getElementsByTagName("*")
document.getElementById("id") .document.getElementsByTagName("tagname")
document.querySelectorAll(".demo4 a")
document.querySelector("div")
相关:
node.innerHTML
for(var i=0;i<arr.length;i++){alert(arr[i])}
2.dom-事件处理
常用事件:
onclick 单击事件
onmousedown 鼠标按下
onmousemove 鼠标移动
onmouseup鼠标抬起
onmouseover鼠标放上
onmouseout 鼠标离开
onfocus 获取焦点
onblur 失去焦点
onchange 表单改变 select标签
onselect 表单选中 select标签
onscroll 滚动事件
onload 载入完成事件
onkeydown 键盘按下
onkeypress 键盘按住
onkeyup 键盘抬起
onresize 窗口改变大小
onsubmit 提交事件
事件的基本结构:
ele.onclick=function(event){
};
事件我们就不用管了,我们先看看这个event对象,添加事件的函数会得到一个事件对象
我们列出常用属性:
event.button 返回鼠标按下那个,0 左键
event.target 返回当前触发事件的最小元素 (加入我们的div套了一个span和a,在给div加click事件,span和a触发的同时,div也会触发,这个属性我们就可以在给div加事件的时候,调用此属性,通过他的id和标签名,判断点击的是那个子元素)
event.clientX 获取触发事件,事件距离页面左侧距离
event.clientY 获取触发事件,事件距离页面上侧距离
event.altKey/event.ctrlKey/event.shiftKey 获取键盘事件,事件对象是否按下这些键,按下返回true
event.type 返回触发事件的事件类型
event.keyCode 返回键盘事件的ascll码
事件this:
事件构成
domobj.onclick=function(event){
alert(this.innerHTML)
};
我们执行代码,会输出domobj元素的内容,看来添加事件,还有有一个this指针,这个指针指向添加事件的元素,可以代表等于他
相关:
我们既然对html处理,必然要操作css去改变html的样子,dom也为我们提供了这些接口,我们看一下
ele.style.height="200px;" 选择到元素,通过style.一个具体css属性,我们就实现对元素样式的添加了
当然,一个个添加太麻烦了,dom提供类似css的写法统一添加
ele.style.cssText="width:200px;height:200px;" 这个接口和css写法一样,符合我们的口味
操作元素css的api
ele.style.height="200px;"
ele.style.cssText="width:200px;height:200px;"
我们有了事件,有了事件返回对象的属性,有了指针this,也可以设置元素样式,下面我们做个小例子:
1.tab切换
html结构:
<div style=" height:300px; width:300px;"> <div id="list" style=" height:50px; line-height:50px; background:#CC6;"> <span>标题1</span> <span>标题2</span> <span>标题3</span> </div> <div id="con" style=" height:250px;"> <div style="height:250px;">内容1</div> <div style="display:none;height:250px;">内容2</div> <div style="display:none;height:250px;">内容3</div> </div> </div>
js代码:
window.onload=function(){
var list=document.getElementById("list");
var listspan=list.getElementsByTagName("span")
var con=document.getElementById("con");
var condiv=con.getElementsByTagName("div")
for(var i=0;i<listspan.length;i++){
listspan[i].onclick=function(){
//alert(this.innerHTML)
for(var j=0;j<listspan.length;j++){
if(listspan[j]==this){
condiv[j].style.display="block"
}else{
condiv[j].style.display="none"
};
};
};
};
};
我面点击那个标题就是对象显示那个内容,好的html结构是添加效果的前提
我们讲解一下这段js的处理原理:
1.获取list的元素 一个
2.获取list下的span元素, 集合
3.获取con元素 一个
4.获取con下的div元素 集合
5.对list的span添加事件,循环依次添加
5.对list的span进行遍历,每次遍历的元素与this,即触发时间段额元素做相等判断
6.如果相等,根据索引,和上下结构对应关系,把内容结构索引与触发事件标题索引相同的显示,不同隐藏
2.我们在对event.target的分析时,写了很多内容,针对这个属性,我们写一个例子,demo出原理
html:
<div id="ctarget" style=" height:50px; line-height:50px; background:#CC6;"> <a href="#2">a</a> <span>span</span> </div>
js:
window.onload=function(){
var ctarget=document.getElementById("ctarget");
ctarget.onclick=function(event){
var evtcon=event.target;
if(evtcon.innerHTML=="a"){
alert("点击了子元素a")
}else if(evtcon.innerHTML=="span"){
alert("点击了子元素span")
}else{
alert("我是div")
}
};
};
相关:if判断语句
if(){}else{}
if(){}else if(){}else{}
如果成立,执行下面代码,其他,执行下面代码,简单的一看就能理解
我们还是分析这段js 点击事件,我们获取event对象的target属性,得到一个最小触发元素
假如我们不做上面处理,那就要写三个单击事件,对div 对a 对 span
我们通过判断event.target给父元素加一个事件,就做到了要加3个事件的处理,大大简化的代码,
通过页面测试,我们也得到,点击子元素,会淡出判断下的内容,得到target属性返回一个最小触发事件元素
提到事件,我们就必须说到捕获和冒泡
元素+事件+方法,的事件是怎样元素上触发的:
捕获:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)
冒泡:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
针对处理,我们要用监听事件函数,添加事件
ele.addEventListener('click',function,true)
第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
我们有一个这样结构:
<div><p></p></div>
都添加click事件,
当你使用事件捕获时,父级元素先触发,子级元素后触发,即div先触发,p后触发。
当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。
document.documentElement指向html元素,可以得到根节点,
我们做一个例子:
html
<div id="fu" style=" height:50px; line-height:50px; background:#CC6; width:200px; position:absolute;">点我 <div id="zi" style=" height:100px; width:200px; position:absolute; left:0px; top:50px; display:none;">4564645</div> </div>
js
window.onload=function(){
var fu=document.getElementById("fu");
var zi=document.getElementById("zi");
fu.addEventListener('click',function(){
zi.style.display="block"
},false);
document.documentElement.addEventListener('click',function(){
zi.style.display="none"
},false);
};
这段js我们看原理,应该点击fu就让里面的儿子元素zi显示的,结果却没有显示,很不符合常理,我们添加事件用的是冒泡触发
我们更改如下
window.onload=function(){
var fu=document.getElementById("fu");
var zi=document.getElementById("zi");
fu.addEventListener('click',function(){
zi.style.display="block"
},true);
document.documentElement.addEventListener('click',function(){
zi.style.display="none"
},true);
};
监听事件改为true,发现可以了,这就是我们理想的显示效果了
我们先看设置为false的冒泡触发的,第一段不可行代码,fu元素先执行事件,让后冒泡,一定会到html上,它属于html的子元素。发现html也加了事件,这个事件是第二次定义,自然踢掉了第一次fu定义的事件,就相当于给fu添加事件,触发的而方法是
document.documentElement的方法,自然就不显示了
我们看第二段正确js;捕获处理,添加事件html往下需找,会下找到document.documentElement,然后找到fu,发现都有方法,那么第二次执行的fu运用方法替掉html的就正确执行了;
总结冒泡和捕获事件执行机制:
采用冒泡,从下往上,查找,父元素有同样事件时,采用父元素事件的处理方法
采用捕获,从上往下,查找,父元素有同样事件时,采用子元素事件的处理方法
不通过addEventListener添加的事件都是冒泡发生的,这回影响到我们的,导致一些问题
我们会发现,dom为event提供了解决方法
event.stopPropagation() 阻止冒泡
event.preventDefault() 阻止默认
我们对第一段不执行代码修改为直接事件添加处理
window.onload=function(){
var fu=document.getElementById("fu");
var zi=document.getElementById("zi");
fu.onclick=function(event){
zi.style.display="block";
}
document.documentElement.onclick=function(){
zi.style.display="none"
};
};
点击没有显示,和第一段代码一个效果,我们加上阻止冒泡处理event.stopPropagation() ,代码如下
window.onload=function(){
var fu=document.getElementById("fu");
var zi=document.getElementById("zi");
fu.onclick=function(event){
zi.style.display="block";
event.stopPropagation()
}
document.documentElement.onclick=function(){
zi.style.display="none"
};
};
直接监听事件也出来,万岁,我们得出结论
通过监听方法加事件可以控制是冒泡还是捕获触发事件
直接添加都是冒泡触发事件
还有一个阻止默认,这有什么用处,我们在demo
一个a标签,点击应该会链接到一个页面,没连接到,你是没联网
<a href="http://hao.360.cn/?src=360c" id="lia" target="_blank">我是连接</a>
我想点击它,不跳转,就如同点了span一样,我们给a添加click事件,加上event.preventDefault()
window.onload=function(){
var lia=document.getElementById("lia");
lia.onclick=function(event){
//event.preventDefault()
}
};
a标签默认链接跳转不行了,原来作用就是在这个,其实这个用处还是很大的,在一些特殊处理,根据权限确实要限制用户
除了这个,还有一个办法,那就是
window.onload=function(){
var lia=document.getElementById("lia");
lia.onclick=function(event){
return false;
}
};
执行方法返回一个false,执行出错,当然也不会跳了,这个比上个好,写起来简单得多
3.可拖拽的登陆框
onmousedown 鼠标按下
onmousemove 鼠标移动
onmouseup鼠标抬起
这三个兄弟事件,我们按思路走一次,这是一个组合处理,把click进行了具体的拆分,我们按下某个元素,然后拖动鼠标,元素跟着鼠标动,鼠标抬起,元素就放置在鼠标离开位置,
ok,这个思路我们可以做一个例子了,改变位置,一定要用到对元素的left和top的处理,跟着鼠标,当然还要用到事件对象的left和top了
这些还不够,我们需要把三个事件链接在一起,我们可以这样处理,var isd=0;初始化的时候,在按下,isd=1;移动isd=1,抬起isd=0;这样每次组合事件处理就链接一起了
我们发现,通过ele.style.left获取的位置是带有px的,但是event.clientX不带单位,真是遇到狗了
我们获取是不要带px,我们可以用另一种方式,dom的api
ele.offsetLeft;
ele.offsetTop;
同样可以获取到left和top并且去掉了单位,
html
<div id="drag" style="width:200px; height:200px; top:200px; left:400px; background:#990; position:absolute; padding:100px;"> 登录<input type="text" /><br/> 密码<input type="text" /><br/> <input type="button" value="ok" /> </div>
js
window.onload=function(){
var drag=document.getElementById("drag");
var isd=0;
var elex=0;
var eley=0;
drag.onmousedown=function(event){
isd=1;
elex=event.clientX-drag.offsetLeft;
eley=event.clientY-drag.offsetTop;
};
drag.onmousemove=function(event){
if(isd==1){
var evx=event.clientX;
var evy=event.clientY;
var cx=evx-elex;
var cy=evy-eley;
drag.style.left=cx+"px";
drag.style.top=cy+"px";
}else{}
};
drag.onmouseup=function(event){
isd=0;
};
};
完美的拖拽实现了,我们获取元素的left和top没有用drag.style.left的方式获取,而是用了
drag.offsetLeft
dom针对left、top、width、heigth扩展api: 都是无单位获取
ele.offsetLeft 获取元素可见left值,针对对父容器带偏移量,就是margin和padding
ele.offsetTop
ele.offsetWidth 获取元素可见宽度
ele.offsetHeight
ele.clientLeft 获取元素可见left针 与父容器无关
ele.clientTop
ele.clientWidth 获取元素可见宽度,加偏移
ele.clientHeight
ele.scrollLeft 获取元素滚动条的left值,裁剪宽 与父元素无关 可赋值
ele.scrollTop 可赋值
ele.scrollWidth 获取元素加上滚动条的总宽度
ele.scrollHeight
ele.getBoundingClientRect().top 元素上边距离页面上边的距离
ele.getBoundingClientRect().right 元素右边距离页面左边的距离
ele.getBoundingClientRect().bottom 元素下边距离页面上边的距离
ele.getBoundingClientRect().left 元素左边距离页面左边的距离
针对html节点和body节点,dom内有写好的对象
document.documentElement 指代html元素 页面根元素
document.body 指代body元素,html4.0以前根元素
我们已经知道通过ele.style可以获取样式和赋值样式,同样与其相关还有专门获取样式的api 带单位
ele.currentStyle.width 获取某个样式 低级ie和ie
getComputedStyle(ele,false).width 获取某个样式 主流浏览器
同样我把style的接口也列出来
ele.style.width 获取元素样式
ele.style.width="10px" 给元素样式赋值,要带单位
ele.style.cssText="height:10px;width:20px;" 给元素样式赋值,采用样式表方式
还需要注意的就是,对于有-的样式,我们要去掉-,并且把-后面的第一个字母大写,如:
ele.style.marginTop="20px"
我们总结和所有对元素宽高,上下位置的api还有对样式的处理api,我们接下来要做一个实例,简单运用:
4.我们把页面,滑动到最底部,点击一个按钮,页面回到顶部;
一个高度2000px的div,下面一个回到顶部按钮,点击按钮,回到顶部就是根元素的滚动条变为0;
html
<div style="height:2000px;"></div> <span id="top">回到顶部</span>
js
window.onload=function(){
var top=document.getElementById("top");
top.onclick=function(){
document.documentElement.scrollTop=0;
};
};
原理实现,document.documentElement指代html,页面过长,会导致html出现滚动条,通过把html元素的scrollTop设置为0,实现回到顶部,scrollTop可取值,可赋值,
这样在强硬了,我们一样缓慢回到顶部,从当前,经过ns回到0;
就是animation 底部top =》 顶部top
dom中我们会间接的介绍到一些bom和es的东西,不过很少,很简单
window.onload=function(){
var top=document.getElementById("top");
var dibu=null;
var dong=null;
top.onclick=function(){
dibu=document.documentElement.scrollTop;
dong=setInterval(function(){
dibu=dibu-5;
if(dibu<=0){
document.documentElement.scrollTop=0;
clearInterval(dong);
}else{
document.documentElement.scrollTop=dibu;
};
},10);
};
};
setInterval(fun,time) 第一个参数调用函数,第二个执行时间 方法返回一个id,
clearInterval(id) 清除定时器,id是定时器返回值
执行原理就是点击返回,执行间隔函数,每次对全局变量的top值就行-10处理。并且把改变的top值赋值给html的scrollTop,没10秒改变一次滚动条位置
3.dom-node(节点操作)
事件一部分,我们可以说倾注了大量的研究每个就是对元素and几点就行操作
通过前两部分的学习,我们了解了js的基本处理流程
1.对象+事件+方法 ele.onclick=function(){ }
2.对象+方法 ele.innerHTML
基本api
节点就是指代html的各种元素
如html标签就是根元素, document.documentElement表示
同样我们通过获取id查找,获通过标签名得到的元素也是节点,都是标签节点
节点具有类型性:
获取节点类型api:
node.nodeType
为1: 节点为元素 如div 标签 我们的主要应用api
为2; 节点为属性
为3:节点为文本
获取名字:
node.nodeName 主要针对类型为1的元素节点,获取标签名,返回为为大写
添加属性,获取属性api: 主要操作都是针对元素节点,类型为1
elenode.setAttribute("aa","123") 设置节点属性aa
elenode.getAttribute("aa","123") 获取节点属性aa
除了通过属性方法对节点操作,还有直接操作方式,如:
elenode.aa 获取节点属性aa
元素节点(标签)除了已经提供好的属性的设置获取,我们还可以自定义属性,如上面的aa属性,原生属性设置和获取
input.checked input添加checked属性
img.width="200" 图片宽度属性设置为200
div.id="a1" 给div加一个id属性
等属性的处理
对于节点类型为1的元素,还具有标签名属性,api:
node.tagName 获取节点的标签名
对于节点类型为1的元素,还具有类名属性,api:
node.className 获取和设置标签的类名 非常常用,我们添加一个class采用新样式都是靠这个api
node.className="aa" 设置标签的类名为aa
node.className 获取标签的类名
总结:上面我们可以判断节点的类型,主要为1,我们操作元素,可以添加属性,设置属性,自定义属性,获取类名,添加类型,获取元素标签名,这些就很足够了
节点关系api
我们写一句获取元素代码
js
var id1=document.getElementById("id1");
html
<div> <div>1</div> <div>2</div> <div id="id1"> <span>3-1</span> <div> <span>3-2-1</span> </div> <span>3-3</span> </div> <div>4</div> <div>5</div> </div>
我们通过js,找到了id为id1的div节点,但是我们想要获取相关的兄弟,父亲,孩子节点,通过第一部分是要很麻烦的处理
dom为我们这些node关系,提供了更全面的关系节点接口
node.childNodes 针对上面代码返回7,包含空白文档,实际应该5个
node.firstChild 第一个和最后一个子节点都是文本节点,可以输出nodeType测试 返回3
node.lastChild
node.parentNode 获取父节点,单一,父元素只会有一个
node.nextSibling 获取兄弟节点,下一个 要想输出,删除标签间空格
node.previousSibling 获取兄弟节点,上一个
这些节点操作除了父节点,其他都受到空格文本节点的影响,我们需要获取后,通过if都判断nodeType为1做元素处理
我们还是做tab切换,这次通过节点关系去处理:
html
<div style=" height:300px; width:300px;"> <div id="list" style=" height:50px; line-height:50px; background:#CC6;"> <span>标题1</span> <span>标题2</span> <span>标题3</span> </div> <div id="con" style=" height:250px;"> <div style="height:250px;">内容1</div> <div style="display:none;height:250px;">内容2</div> <div style="display:none;height:250px;">内容3</div> </div> </div>
js
window.onload=function(){
var list=document.getElementById("list");
var listspan=list.childNodes;
var con=document.getElementById("con");
var condiv=con.childNodes;
for(var i=0;i<listspan.length;i++){
if(listspan[i].nodeType==1){
listspan[i].onclick=function(){
for(var j=0;j<listspan.length;j++){
if(listspan[j].nodeType==1){
if(listspan[j]==this){
condiv[j].style.display="block"
}else{
condiv[j].style.display="none"
};
}else{}
};
};
}else{
};
};
};
其实差不多,而且还要添加if对节点类型的判断,其实做些别的案例会更好些
节点操作api
操作节点,故名思议,就是节点创建,插入,删除,替换,复制
createElement() 创建元素 document.createElement (tagname)
createTextNode() 创建文本 document.createTextNode (text)
appendChild() 插入子节点 node.appendChild(newnode)
insertBefore() 插入兄弟节点 node.insertBefore(newnode,sibnode)
removeChild() 删除字节点 node. removeChild(selnode)
replaceChild() 替换字节点 node.replaceChild(new,old)
cloneNode() 复制节点 node.cloneNode(true)
hasChildNodes() 有无子节点 ndoe.hasChildNodes()
我们演示创建节点和内部插入 api:
html
<div id="a1"></div> <div id="a2"></div>
js
window.onload=function(){
var a1=document.getElementById("a1");
var createle=document.createElement("p");
createle.innerHTML="我是插入的p内容";
a1.appendChild(createle);
var a2=document.getElementById("a2");
var creattext=document.createTextNode("我是文本节点");
a2.appendChild(creattext);
}
我们测试代码,创建元素和文本成立,并且通过 appendCild作() 为子节点插入到指定元素下
针对 insertBefore api:
html
<div id="a1">123</div> <div id="a2">456</div>
js
window.onload=function(){
var a2=document.getElementById("a2");
var createle=document.createElement("p");
createle.innerHTML="我是插入的p内容";
a2.insertBefore(createle,null);
}
执行代码,创建的的节点作为兄弟元素插入,调用外部插入需要两个参数,第一个是插入的节点,第二个是插入节点的子元素,可以为null;
测试removeChild api:
html
<div id="a1"> <p>我是i子节点111</p> <p id="z1">我是i子节点222</p> </div>
js
window.onload=function(){
var a1=document.getElementById("a1");
var z1=document.getElementById("z1");
a1.removeChild(z1)
}
删除节点,是删除指定子节点,参数是必须明确找到的一个子节点
替换子节点和复制节点 api:
html
<div id="a1"> <p>我是i子节点111</p> <p id="z1">我是i子节点222</p> </div> <div id="c1">ccc</div> <div id="a2"> </div>
js
window.onload=function(){
var a1=document.getElementById("a1");
var z1=document.getElementById("z1");
var newnode=document.createElement("a");
newnode.innerHTML="aaa";
a1.replaceChild(newnode,z1) ;
var a2=document.getElementById("a2");
var c1=document.getElementById("c1");
var clonenode=c1.cloneNode(true);
clonenode.id="c2";
a2=appendChild(clonenode);
}
替换方法需要两个参数,第一个新节点,第二个被替换子节点
复制操作,复制得到相同节点,id具有唯一性,对id属性重新复制
判断子节点是否存在方法 hasChildNodes api:
html
<div id="a1"> <p>我是i子节点111</p> <p id="z1"></p> </div>
js
window.onload=function(){
var a1=document.getElementById("a1");
var z1=document.getElementById("z1");
alert(a1.hasChildNodes());
alert(z1.hasChildNodes());
}
父节点调用,有子节点返回true,没有false。无需参数
总结:
基本节点处理,类型判断(为1),属性设置、获取,类名获取、设置,标签名获取
节点关系,父亲,兄弟,孩子
操作处理,创建,插入,替换,删除,复制,有无子节点
我们使用节点关系获取子节点,下一个、上一个兄弟节点,最后子节点,发现发挥的节点,都是空格文本节点
我们要做的就是对html元素的处理,就是node的类型为1,才是我们想要的
也就是,获取子节点,获取的子节点都是元素标签
兄弟节点也要是元素标签节点,这样才能为我们所工作
我们以这些节点操作为核心,用节点类型为1作为判断依据,返回一个数组(存放元素集合)为结果,做函数的封装处理
我们前面介绍了,获取html元素和body接口,我们的页面还会有一些很特殊的标签,需要在、提供特殊接口去处理,如:iframe
iframe回载入一个html页面作为子页面,dom提供的接口获取:
ifrmaeele.contentDocument 找到iframe,调用属性得到子html页面,
html
<iframe id="if1" src="绑定.html" > </iframe>
js
window.onload=function(){
var if1=document.getElementById("if1");
alert(if1.contentDocument.documentElement.offsetHeight);
}
会弹出内部html的高度,这段代码不要再谷歌测试,谷歌需要在服务器上运行才可以,要做http协议的
针对DOM,我们从选择到添加事件,到对元素的各种处理,我们把第一部分就算整理完了,都算是dom最基础了解;我们会在第二部分:
介绍针对低级浏览器,能力的监测处理
针对移动端,touch事件的介绍
ajx的介绍
cookie的介绍
html5 缓存的介绍
html5中新元素如canvas,video的接口简单介绍
html设备支持的接口介绍
其他dom接口相关介绍,
最后做几个网页实例!