- View 自定义 - 一些使用技巧
Jomurphys
Viewandroid
一、代码设置Selector图valbg=StateListDrawable()//按下背景图valpressedDrawable=GradientDrawable()pressedDrawable.setColor(resources.getColor(R.color.blue,null))pressedDrawable.cornerRadius=15Fbg.addState(intArrayO
- Android 正圆
xiaoerbuyu1233
android
android:background="@drawable/home_menu_item_bg"方式2可动态修改颜色tvContent.setText(getItem(position).getContent());GradientDrawabledrawable=newGradientDrawable();drawable.setShape(GradientDrawable.OVAL);Stri
- TextView 环形文字 可修改背景
xiaoerbuyu1233
java前端服务器
GradientDrawabledrawable=newGradientDrawable();drawable.setShape(GradientDrawable.OVAL);Stringcolor="#db5860";if(position==0){color="#c6f47f";}elseif(position==1){color="#02a4eb";}elseif(position==2){
- Android常用的shape,selector,layer-list使用说明
mayundoyouknow
Android面试整理2021Android拓展shapelayer-listselector
shape的优势,Android开发中,使用shape可以方便的帮我们画出背景,相对于png图片来说,使用shape可以减少安装包的大小,而且能够更好的适应不同的手机;1.shape(GradientDrawable)shape顾名思义就是形状的意思,我们在平时开发的中,应用的频率也很高,该文件是一个xml文件,并放在drawable文件夹下如res/drawable/filename.xml,那
- Android 圆角带边框的Button
风华是一指流砂
Android例子
项目需要,做到这样的效果。搜寻了一下,发现大部分都是在drawable文件夹下新建style.xml后来查看API,看到GradientDrawable类。所以有了下面的写法:GradientDrawabledrawable=newGradientDrawable();/***Shapeisarectangle,possiblywithroundedcorners*/drawable.setSha
- DataPath实现渐变效果
Ryfall
androidvector
Android的vector矢量图很好用,可以画出保证清晰度的任意图形。但是AndroidNougat之前的VectorDrawable不支持渐变色,如果要使用渐变色就要使用png图片或者自定义GradientDrawable。这么明显的不足,肯定是要修补上呀,API24中的VectorDrawable可以支持了gradient了。下面是我用vector画的渐变图形,linear、radical、
- Android Drawable之GradientDrawable
itfitness
目录目录GradientDrawable是什么GradientDrawable在Android中便是shape标签的代码实现,利用GradientDrawable也可以创建出各种形状。GradientDrawable使用方法1.获取控件的shape并进行动态修改:既然GradientDrawable是shape的动态实现,那么他就可以通过动态的获取控件的shape获取实例并进行修改,例如动态改变一
- Android 值得记录的几个点
IT一书生
通过Drawable的方式改变shap背景颜色//以shap作为背景,改变shap的背景颜色TextViewtest=(TextView)findViewById(R.id.tv_test);GradientDrawabledrawable=(GradientDrawable)test.getBackground();drawable.setColor(Color.GREEN);drawable.
- View 背景颜色渐变
渔夫梵
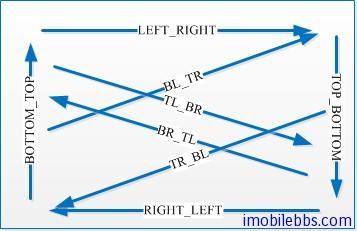
intcolors[]={0xff9CECFB,0xff65C7F7,0xff1296db};GradientDrawable.Orientation.LEFT_RIGHT设置渐变的方向从左到右GradientDrawablebg=newGradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT,colors);intsdk=android.o
- ShapeDrawable
code希必地
1、ShapeDrawable看到ShapeDrawable很自然就会想到shape标签,shape标签虽然可以实现和ShapeDrawable类似的效果,但是shape标签对应的是GradientDrawable而非ShapeDrawable。所以,我们在使用如下代码获取shape标签的实例,肯定会出现类型转换异常。ShapeDrawableshapeDrawable=(ShapeDrawabl
- Android 代码创建 Drawable
enjoy_CC
1、GradientDrawable生成一个有渐变的DrawablepublicstaticDrawablegetGradientDrawable(int[]colors,intcornerRadius)GradientDrawablegradientDrawableN=newGradientDrawable();gradientDrawableN.setCornerRadius(cornerRa
- GradientDrawable与ShapeDrawable
waiwaaa
引言:常规shape的用法当我们在Android项目中画一个圆角矩形的时候,我们通常会这样先在res/drawable里建一个drawableresoucefile,比如round_rect.xml然后在xml中设置给xml,或都直接用Drawabledraw=getResources().getDrawable(R.drawable.round_rect);来实例化后使用。一直以来,我以为sha
- 高级UI<第二十六篇>:Google自带Drawable详解
NoBugException
Drawable是高级UI必须了解的一个环节,在自定义View中,Drawable可以起到很重要的辅助作用。本文主要讲解的API有:BitmapDrawable、ShapeDrawable、GradientDrawable、LayerDrawable、StateListDrawable、LevelListDrawable、TransitionDrawable、ColorDrawable、Scale
- 快速开发之--在项目里定义一个通用按钮CommonButton
lance_小超
声明本文并非教程,而是笔记,不会对知识点一个一个的解释,当然如果能帮到小伙伴,我也会感到很欣慰,有好的意见以及方案,可以回复目的免除编写selector,很大程度的减少Xml文件,以及drawable的整洁,减少apk体积可拓展性,其他特殊按钮继承CommonButton可以轻松拓展方便全栈样式统一知识点GradientDrawable对应XML节点StateListDrawable对应XML节点
- Android -- 一个自定义Button(不需要手写selector)
雷l阵l雨
效果图state_button.gif在写Button时经常需要添加一个selector来作为背景,设置手指按下抬起、是否可用的状态,项目中往往会写很多的selector,StateButton就是来解决这个问题的。创建shape这里是用代码创建一个GradientDrawable,并添加背景颜色、圆角半径、边框。添加自定义属性获取属性并添加背景//圆角半径intcornerRadius=0;//
- 【Android】代码中动态设置 drawable 背景
Android_大船
如图这样的效果,我们平时直接可以在xml写死。写法很简单。但是如果它的样式会动态变化。一种还好,我们可以再写一个xml文件。但是如果有好几种,再一一写一个对应的xml文件就有点被动了。这个时候,我们可以在java或kotlin代码中去设置,这里我用kotlin写一下。//dp1是1dp对应的像素值,单位为floatvartvBg=GradientDrawable().apply{shape=Gra
- Android shape标签使用方法介绍
目录shape标签基本使用语法Shape标签生成GradientDrawable对象GradientDrawable获取shape子标签属性GradientDrawable进行shape绘制作为Android开发,shape标签的使用定然不陌生。shape标签基本使用语法shape标签可用于各种背景绘制,然而每需要一个新的背景,即使只有细微的改动,诸如一个角度的改变、颜色的改变,都需要重新创建一个
- Android告别使用shape标签,自定义实现圆角、背景色、描边Button
笑慢
为什么不使用shape标签我想大家平常都用过shape标签来定义一个Drawable,来实现一些例如圆角、设置描边等一些需求。但是,最近发现项目中res/drawable/下的shape标签文件越来越多,每当我们实现一些稍微不同的小需求时(例如圆角半径不同)就要新建一个shape标签的文件,这不仅很繁琐,还增加了内存、增加了apk的大小。GradientDrawable:shape的动态实现在我们
- Android实现背景颜色滑动渐变效果的全过程
目录前言一、介绍一下GradientDrawable二、实现三、源码:总结前言今天和朋友聊到这个功能,刚开始的想法是自定义view,如何进行滑动监听,经过一列操作完成效果后,发现了一个贼简单的实现效果,如下(老规矩后面有可运行代码)。效果图:一、介绍一下GradientDrawableGradientDrawable支持渐变色的Drawable,与shapeDrawable是类似的,多了支持渐变色
- Android直播软件搭建之实现背景颜色滑动渐变效果的详细代码
Android直播软件搭建实现背景颜色滑动渐变效果的相关代码一、介绍一下GradientDrawableGradientDrawable支持渐变色的Drawable,与shapeDrawable是类似的,多了支持渐变色。代码中的GradientDrawable比xml中的shape下gradient属性更加具体,shape下gradient属性只支持三色阶渐变,而GradientDrawable可
- Android GradientDrawable取代shape的使用
0青衣小褂0
WRoundTextView项目地址Step1.AddtheJitPackrepositorytoyourbuildfile//Additinyourrootbuild.gradleattheendofrepositories:allprojects{repositories{...maven{url'https://jitpack.io'}}}Step2.Addthedependencydepe
- 【Android Drawable系列】- 封装ShapeButton
MrTrying
AndroidDrawable系列其实ShapeButton的封装主要就是对GradientDrawable和自己定义属性的封装,方便在开发中的使用,比较简单的圆角、描边一类的背景可以直接在xml中达到效果,java代码中也方便修改。需要定义的属性主要就是背景色、圆角和描边的属性,如下:然后在让ShapeButton继承AppCompatButton,并获取xml中定义的属性。privatevoi
- shap圆角动画
ironman_
如何对一个背景做动画,圆角变直角,直角变圆角?可以通过对shap的cornerRadius值做属性动画。创建一个shap并且设置给一个view作为背景。shape=newGradientDrawable();shape.setColor(Color.parseColor("#ffffff"));shape.setShape(GradientDrawable.RECTANGLE);//设置为矩形sh
- 拥有它,XML文件少一半
Android技术之家
javapython编程语言gwtxml
这是一项已经被我们项目实验性投产将近一年的方案,虽然还处于实验性阶段,但稳定性和实用性都不错。问题背景:Android中普遍使用XML来定义资源,对于视图的背景样式而言,需要定义大量的GradientDrawable、StateListDrawable资源等。当项目体量很大时。这些资源就会出现难管理的问题。诚然,从最佳实践角度出发,对项目中的资源进行合理地命名以满足查询索引规则,按照设计风格定义对
- 好玩系列:拥有它,XML文件少一半--更方便的处理View背景
leobert_lan
androidandroidxml解释器模式UI开发工具
好玩系列:拥有它,XML文件少一半–更方便的处理View背景前言关于好玩系列这是一项已经被我们项目实验性投产将近一年的方案,虽然还处于实验性阶段,但稳定性和实用性都不错。DaVinCi仓库链接问题背景:Android中普遍使用XML来定义资源,对于视图的背景样式而言,需要定义大量的GradientDrawable、StateListDrawable资源等。当项目体量很大时。这些资源就会出现难管理的
- Android 动态修改渐变 GradientDrawable
lidongxiu0714
android绘图Android绘图学习
Android绘图学习android绘图之Paint(1)android绘图之Canvas基础(2)Android绘图之Path(3)Android绘图之drawText绘制文本相关(4)Android绘图之Canvas概念理解(5)Android绘图之Canvas变换(6)Android绘图之Canvas状态保存和恢复(7)Android绘图之PathEffect(8)Android绘图之Lin
- Android Shape绘制实用圆圈,并动态改变圆点的颜色
CS-晨曦
android
1.绘制实心圆2.布局引用3.动态设置颜色TextViewtextView=(TextView)findViewById(R.id.ss);GradientDrawablemm=(GradientDrawable)textView.getBackground();mm.setColor(Color.BLACK);
- 继承FlexboxLayout自定义可自动换行的tag标签
zhangphil
Androidandroid
实现效果如图:通过继承自FlexboxLayout实现,Java代码:packageorg.test;importandroid.content.Context;importandroid.graphics.Color;importandroid.graphics.drawable.GradientDrawable;importandroid.util.AttributeSet;importand
- Android Drawable 和 xml文件转化关系
码一八
———StateListDrawable———LevelListDrawable———LayerDrawable———TransitionDrawable———ColorDrawable———GradientDrawable———ScaleDrawable———ClipDrawable———RotateDrawable———AnimationDrawable———InsetDrawable———B
- Android 中如何通过代码的方式(动态)设置shape背景的颜色,和圆角半径
小小幸运儿
写作文章的背景:近期需要实现的效果如图所示其中的”邻里”、”好友”、”附近”的背景颜色值是后台给提供的,并且还有明显的圆角效果所以这里就需要使用代码来动态设置shape的颜色值和圆角半径。。。不多说现在上代码:GradientDrawabledrawable=newGradientDrawable();drawable.setShape(GradientDrawable.RECTANGLE);dr
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/pwd@192.168.0.5:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理