CSS3美化图片
有关于美化图片的教程,W3cplus有好几篇了,比如说《CSS3制作图片样式》、《jQuery和CSS3给图片制作圆角》这两篇是针对于美化图片圆角效果的教程,昨天在《CSS美化图片》一文中介了使用标签给图片设置朦板效果。
《CSS美化图片》制作原理是通过给元素添加一个额外的标签,比如说“span”标签,或者能过jQuery的append函数给元素添加标签,在把将此标签运用朦板背景图片定位在图片元素之上,达到美化图片的效果。今天要和大家分享一种新的方法,基于《CSS美化图片》介绍的理论之上,把里面的“span”标签去掉,同时使用CSS3中的伪元素“::before”和“::after”或者CSS3的伪类选择器“:before”和“:after”来代替增加的标签“span”,接着将运用在span上的样式转架嫁到伪元素或者伪类选择器上。下面我们一起来学习一下这种制作方法与CSS方法有何不一样?
DEMODOWNLOAD
HTML结构的变化
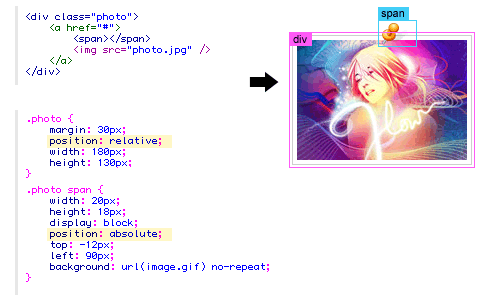
首先来简单的回忆一下《CSS美化图片》介绍的结构,如图所示:
那么今天要介绍的方法,关键之处是不需要这个额外增加的“span”标准,此时结构就改成了:
<div class="photo">
<a href="">
<img src="xxx.jpg" alt="" />
</a>
</div>
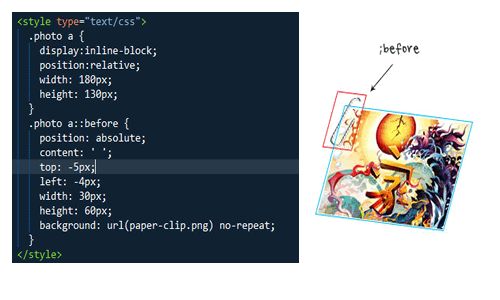
“span”标签去掉了,为了有空间或者说有位置来放置IMG需要的朦板图片,就需要另选择其它方法,也就是今天要为大家介绍的方法使用CSS3的“::before”、“::after”或者“:before”、“:after”(这两者只是称呼不一样,但所起的效果是一样的,详细的大家可以参阅《CSS3 选择器——伪类选择器》和red-team-design.com介绍的《The :before and :after pseudo-elements syntax》)。空间位置,我们找到了,接下来就是怎么实现,样式实现和前面介绍的方法是类似的,只不过将span标签上的样式置外为“a::before”,在这里同样有两个关键之处,第一在元素a标签定义“position:relative”,第二将IMG的朦板背景放置在“a::before”上,并且对其时行绝对定位,如下图所示:
实现原理我想大家都清楚了,如果你还不太清楚,也不用担心,接下来,我们跟着webdesignerwall.com的《Decorative CSS Gallery - Part2》中的实例在学习一回。
1、PAPER CLIP
别针列表效果,结构基本上和前面原理介绍的一样,只不过的了一种方式:
<ul class="gallery clip"> <li><a href="#"><img src="sample-1.jpg" alt="image"></a></li> ... <li><a href="#"><img src="sample-6.jpg" alt="image"></a></li> </ul>
由于不是一张图片,这里采用了列表形式代替当初的div,具体样式如下:
/* based gallery style */
.gallery {
margin: 0 0 25px;
text-align: center;
}
.gallery li {
margin: 5px;
list-style: none;
display: inline-block;
}
.gallery a {
position: relative;/*这个很关键*/
display: inline-block;
}
/* paper clip style */
.clip img {
padding: 4px;
border: solid 1px #bbb;
background: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
/*图片朦板的制作*/
.clip a:before {
position: absolute;
content: ' ';
top: -5px;
left: -4px;
width: 30px;
height: 60px;
background: url(paper-clip.png) no-repeat;
}
这个例子中主要通过“a::before”创建了一个30px * 60px的容器,并且将别针背景图片(paper-clip.png)放在这里,并且定位到图片上面。在使用“::before”之类时,一定要配合“content”一起使用,不然这个容器将不存在。详细如下所示:
.clip a:before {
position: absolute;
content: ' ';
top: -5px;
left: -4px;
width: 30px;
height: 60px;
background: url(paper-clip.png) no-repeat;
}
最终效果如下图所示:
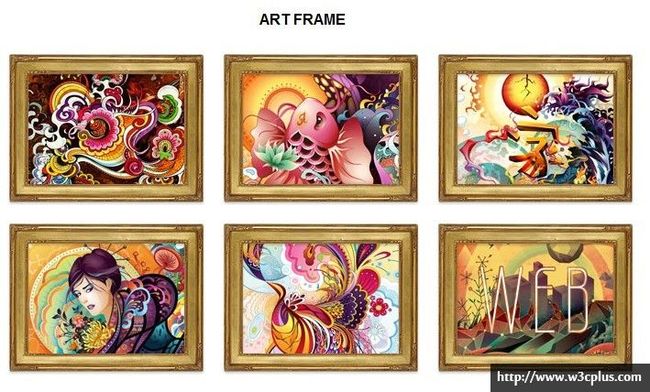
2、ART FRAME
可以使用这个技巧给IMG添加任何朦板效果,并助放置任何位置,DEMO一中,制作的是左上角别针的效果,在这个实例中,给其制作一个艺术边框效果。在DEMO一的基础上,我们只将“a::before”的背景图片做一定的调整,并把样式做一点点对应的修整:
/* frame clip style */
.frame li {
margin: 30px;
}
.frame a:before {
position: absolute;
content: ' ';
top: -22px;
left: -23px;
width: 216px;
height: 166px;
background: url(frame.png) no-repeat;
}
最终效果如下所示:
3、TAPE
有时,我们实际需要的效果并不只前面两个案例的那样,比如说图片底下带有一定的简短标题或描述之类的,这时候前面的结构就无法满足需求,因此我们需要对结构做一定的调整。在这里使用一个HTML5的模板,正如下面的例子,用了一个<figure>标签包裹图片和图片标题(图片标题使用<figcaption>),如下所示:
<ul class="gallery tape">
<li>
<figure><a href="#"><img src="sample-4.jpg" alt="image"></a>
<figcaption>Tony</figcaption>
</figure>
</li>
...
<li>
<figure><a href="#"><img src="sample-4.jpg" alt="image"></a>
<figcaption>Tony</figcaption>
</figure>
</li>
</ul>
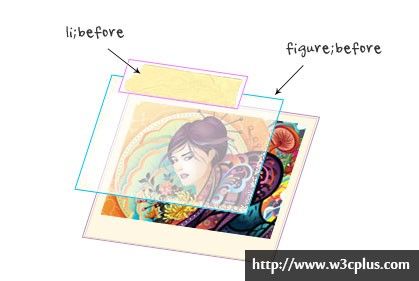
结构完成后,给IMG添加样式,这个实例和前面的有所不同,图片上有一个胶带效果,并且还给IMG添加了一个半透明的朦板效果,而且他们分为两张图片在使用,那么一个“:beofer”就无法满足这个案例放置背景图片的需求。这个时候就运用了两个“:before”:一个用在了标签“<figure>”,而另一个仍旧运用在"<a>"标签上。将"overlay.pn"朦板图片运用在“figure:before”上,同时将tape图片运用在“a:beofor”上,如图所示:
样式代码如下所示
/* tape style */
.tape li {
width: 170px;
padding: 5px;
margin: 15px 10px;
border: solid 1px #cac09f;
background: #fdf8e4;
text-align: center;
box-shadow: inset 0 1px rgba(255,255,255,.8), 0 1px 2px rgba(0,0,0,.2);
}
.tape figure {
position: relative;
margin: 0;
}
.tape figure:before {
position: absolute;
content: ' ';
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(overlay.png) no-repeat;
}
.tape figcaption {
font: 100%/120% Handlee, Arial, Helvetica, sans-serif;
color: #787568;
}
.tape a:before {
position: absolute;
z-index: 2;
content: ' ';
top: -12px;
left: 50%;
width: 115px;
height: 32px;
margin-left: -57px;
background: url(tape.png) no-repeat;
}
效果如图所示:
其实,我们也不用将“:before”分开运用在两个元素上面,大家别忘了,还有一个“:after”,所以可以直接将“a:after”来代替“figuer:before”。
4、图片墙
在DEMO三的基础上,在父元素上添加一个纹理,并元素添加一个旋转效果,我们就可以制作出一个图片墙效果:
/* transform */
.transform {
background: url(cork-bg.png);
padding: 25px;
border-radius: 10px;
box-shadow: inset 0 1px 5px rgba(0,0,0,.4);
}
.transform li {
border: none;
}
图片墙效果,我们不想让图片千篇一律的,整齐旋转,此时可以运用CSS3选择器中的“:nth-of-type”来实现,在一定规律下进行相同的角度旋转,如图所示:
具体的代码如下所示:
.transform li:nth-of-type(4n+1) {
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
}
.transform li:nth-of-type(2n) {
-webkit-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
-ms-transform: rotate(-1deg);
transform: rotate(-1deg);
}
.transform li:nth-of-type(4n+3) {
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
}
旋转后就得到了我们需要的图片墙效果,如下所示:
当然大家还可以使用别的旋转规律,大家不仿参阅一下《CSS3制作留言墙》。
那么有关于CSS3美化图片就介绍到这里,在这里最后给大家总结一下:“主要使用伪类元素(::before和::after)或者伪类选择器(:before和:after)放置图片的朦板背景图片,并进行绝对定位到图片上面”。原理很简单,但在制作这个效果时运用到了不少的CSS3属性,比如说CSS3 选择器——伪类选择器、CSS3 Transform等,如果你对这些属性还不太清楚,建议你仔细阅读CSS3属性教程与案例分享一文。
特别声明,上面所有DEMO的代码和图片来自于webdesignerwall.com的Decorative CSS Gallery - Part2,如需转载请注明相关出处。
大家可以点相关的DEMO或者下载源码仔细研究:
DEMODOWNLOAD
如需转载,烦清注明出处:http://www.w3cplus.com/css3/css3-decorative-gallery.html