【Cocos2d-x-基础概念】Director Scene Layer and Sprite
Director Scene Layer and Sprite
Scenes
scene(由CCScene类实现)多多少少是一个相对独立的app工作流。有些人把它称为“screens”或者“stages”。你的app可以由多个scene,但一次只能有一个在前台工作
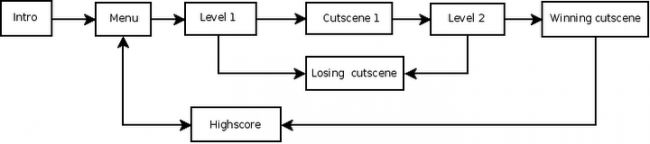
例如,你可以有一个拥有以下场景的游戏:介绍,菜单,第一关,过场动画,第二关,获胜的过场动画,失败的过场动画,排行榜,你可以把其中的,每一个场景可以想成一个独立的应用,它们之间可以用一些胶水代码连接在一块。其流程图如下:
cocos2d中的CCScene类由一个或多个CCNode组成,这些CCNode以children的形式被加到scene中。CCNode的子类,如CCLayer和CCSprite,使这个场景有了它的外观和行为,一个典型的用法是:你把屏幕当成CCLayer的子类来实现,然后把它们添加到刚刚实例化的CCScene上,然后,你把其他图形和游戏对象(通常是CCSprite)当做CCNodes,头后再把它们加到刚才的CCLayer上
由于CCScene是CCNode的子类,它们可以用CCAction手动转换。但不推荐这么做。
对于场景转换,cocos2d提供了一种CCScene专门处理场景转换,叫transitions(由CCTransitionScene类实现)。它们提供了一些很炫的效果(如渐隐),用起来也很方便。
Director
CCDirectior是一个单件(singleton),它用来指导各个场景之间的切换,它知道当前在运行的Scene是哪一个并且允许你通过替换掉当前的scene来改变scene或者是将一个新scene压栈。当你经一个新scene压栈时,CCDirector暂停了之前的scene但是把它保留在内存中,之后,当你将刚才的scene出栈时,刚刚被暂停的栈恢复了所有内容。
CCDirector还负责初始化openglES
Layers
CCLayer是一个可以处理触摸事件(touch event)的CCNode,Layers有draw的方法,并且可以是半透明的,允许玩家看见它们之后的其它层,CCLayer在定义你游戏的外观和行为上是很有用的,所以你应该会在构建一个CCLayer的子类上花费相当多的事件
CCLayer可以让你定义一个触摸事件的handler,通过实现方法来处理各种事件(ccTouchBegan, ccTouchMoved, ccTouchEnded, or ccTouchCancelled),CCLayer能够反馈玩家的交互,这些touch event会传播到一个scene上所有的Layer上去,直到某个Layer捕捉到了这个event并且处理了它。
复杂的游戏程序需要你去定义自己定制的CCLayer子类,但cocos2d也自己内置了一些很有用的CCLayer,包括CCMenu(a simple menu layer), CCColorLayer (背景是某种颜色), and CCLayerMultiplex .
Layer可以把CCNode当成自己的children,(包括CCSprite, CCLabel, CCLayer etc.)它们可以通过CCAction类进行转换(包括移动或动画之类的)。
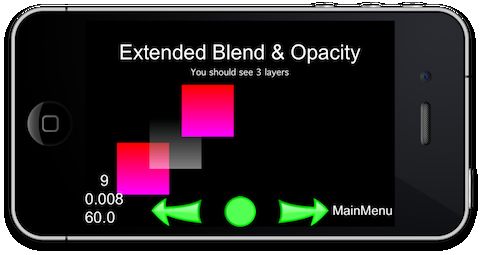
<!-- lang: cpp -->
CCLayerGradient* layer1 = CCLayerGradient::create(ccc4(255, 0, 0, 255), ccc4(255, 0, 255, 255));
layer1->setContentSize(CCSizeMake(80, 80));
layer1->setPosition(ccp(50,50));
addChild(layer1);
CCLayerGradient* layer2 = CCLayerGradient::create(ccc4(0, 0, 0, 127), ccc4(255, 255, 255, 127));
layer2->setContentSize(CCSizeMake(80, 80));
layer2->setPosition(ccp(100,90));
addChild(layer2);
CCLayerGradient* layer3 = CCLayerGradient::create();
layer3->setContentSize(CCSizeMake(80, 80));
layer3->setPosition(ccp(150,140));
layer3->setStartColor(ccc3(255, 0, 0));
layer3->setEndColor(ccc3(255, 0, 255));
layer3->setStartOpacity(255);
layer3->setEndOpacity(255);
ccBlendFunc blend;
blend.src = GL_SRC_ALPHA;
blend.dst = GL_ONE_MINUS_SRC_ALPHA;
layer3->setBlendFunc(blend);
addChild(layer3);
Sprites
cocos2d中的CCSprite和其他游戏引擎中的Sprite是一样的,它能一同,旋转,变换大小,播放动画并进行其他各种变换
Sprite也可以有自己的children,当parent的Sprite进行某种变化时,它的所有children也经历相同的变化。
此文章由此翻译,欢迎转载