使用SpriteBuilder制作Cocos2D游戏完全中文教程(三)
使用SpriteBuilder时间轴做一个角色动画(Animate a Character using SpriteBuilder's Timeline)
让我们学习如何用SpriteBuilder时间轴来创建动画。在我们的游戏中,我们想位于投石车的后面添加一只带动画的熊:
创建一个新的.ccb文件
熊将有它自己的.ccb文件。在你的SpriteBuilder项目中创建一个名为“Bear.ccb”(顶栏:文件>新建>文件)的新Interface file,并选择节点为根容器:
我们需要两张图像来组成这只熊:没有胳膊的身体,以及做动画的单独的胳膊。将bearnoarms.png和beararm.png添加到根节点:
将bearnoarms.png在偏好设置面板上设置位置(0.0,0.0)。设置beararm.png的锚点为(0.0,1.0),它的位置为(-5.0,10.0)。们需要设置臂的锚点,因为我们要旋转它。当我们也用一个旋转动画(rotation)到一个CCNode上时,他将围绕着设置的锚点旋转-手臂(这应该是在图片左上角的肩附近的)。
插曲(Interlude):基于关键帧动画
在您创建实际动画之前,你需要的对基于关键帧动画有基本的了解。当你使用关键帧来创建动画时,你需要定义一个值在超过一定时间时如何变化。您可以通过定义的终值和时间戳来定义这些值的变化。例如,对于我们的臂的旋转,我们可以定义三个时间 - 值对:
秒 |
旋转度 |
0 |
0 |
1 |
90 |
2 |
0 |
有关基于关键帧动画的特别之处在于,定义时间戳之间的值补间。这意味着,您已经定义的那些之间的每个值是通过一些数学函数计算。假设我们大部分时间使用的是线性补间动画,这意味着:根据以上表格,在0.5秒旋转值会是...?正确:45度。
进行动画设置
编辑时间轴
现在,我们可以给北极熊的手臂做动画了。在Spritebuilder中每个动画都是在自己的时间轴上定义的。如果您有一个对象拥有多个动画,你可以添加多个时间轴的.ccb文件。对于我们的熊来说,我们开始只有一个动画。一个好的做法是像动画发生在该对象上一样给时间轴命名,所以我们将我们的时间表重新命名为“ArmAnimation”。 我们还需要设置我们的动画的持续时间 - 设置为2秒:
添加关键帧
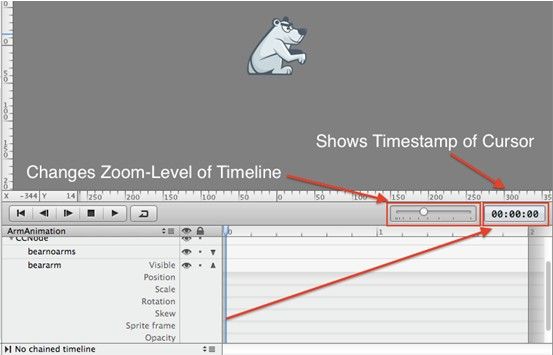
现在是时候加入我们前面所描述的三个关键帧了。关键帧在时间轴上屏幕底部进行创建。使用该窗格右上角的控制,可以放大和缩小:
通过往右拖动左边的滑块上的时间码来放大。选择熊的手臂然后创建三个关键帧旋转 0,1和2秒。当时间标记设置到上述时间时在键盘上按r键,分别更新每一个的旋转值为-15,20,-15:
单击时间轴面板上的播放按钮来进行动画预览。
最后,我们需要将这个动画链接到他本身,这样它在我们玩游戏的时候会重复执行:
这样,我们的熊的动画就制作完成啦!
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/animating-spritebuilder/
使用SpriteBuilder添加自定义对象(Add Custom Objects Using SpriteBuilder)
在 Peeved Penguins项目中Seals是坏人。我们的目标是干掉所有的Seals。你需要发射penguins来干掉他们。所以接下来,我们要在SpriteBuilder创建的Seals和penguins的对象。
企鹅(penguins)
让我们先从企鹅开始。我们希望企鹅(penguin)和海豹(seal)各自拥有.ccb文件,因为它们将被映射到不同的Objective-C类。这允许我们在我们的游戏中加入发射机制后能把企鹅和海豹区分开来。
创建一个新的接口文件(顶栏:文件>新建>文件),然后选择Sprite为根节点:
现在,你需要为企鹅设置图像。最简单的方法是从在在屏幕底部的时间轴上选择根节点(我们的CCSprite),一旦你选择了CCSprite,转到右侧窗格然后再“Sprite Frame”属性设置为flyingpenguin.png 图像:
现在你应该看到在舞台中央的企鹅形象。
后来,当我们执行游戏,我们希望从我们的弹弓中射这些企鹅。这意味着我们需要把这些企鹅变成物理对象,以及使他们可以在场景中与其他物理机构互动。
选择企鹅,打开第三个选项卡,勾选“启用物理(Enable physics)”。一旦您选中该框,你会看到4个粉红色的点形成一个矩形。这个形状代表你的物理身体的形状:
默认情况下,这个机构是一个正方形。对于我们的飞行企鹅一个circle似乎是一个更好的选择,所以在相应的下拉列表改变物理形状:
注意,可以拖动粉红色的点以调节物理身体的大小和位置。
现在,我们有一个正确的图像和物理组织的CCSprite了。最后,你需要设置这个接口文件的自定义类的属性。最后,将这个自定义类的属性的接口文件链接到的Objective-C类(后面将详细讨论)。打开第二个选项卡,并设置自定义类属性:
现在我们的企鹅对象已经建好了,下面将学习如何创建一个CCSprite的子类。
雪豹(Seal)
你现在应该能够创建Seal.ccb文件了。重复所有你做企鹅的步骤:
创建一个新的接口文件(CCSprite作为根节点)
选择正确的sprite图片(seal.png)
设置一个物理体(一个圆,形状将再次这样做)
设置自定义类
在Xcode中创建类
值得重申的是一个.ccb文件的“自定义类”的属性会在您的SpriteBuilder项目的.ccb文件和你的Xcode项目的Objective-C类之间的建立联系。
对于我们的例子中,这意味着每当有人加载Seal.ccb或Penguin.ccb文件,Spritebuilder将初始化我们链接的自定义类(海豹和企鹅)。
为了能正确运行,我们需要在Xcode中创建的海豹和企鹅的Objective-c类。打开PeevedPenguins.xcodeproj。创建两个新的类(顶栏:File>New>File>Objective-C Class) 名为"Penguin" and "Seal" ,让他们成为CCSprite的子类,因为Penguin.ccb和Seal.ccb的根节点是CCSprites还有:
请在项目的Source 文件夹下创建新的文件以保持一致的结构:
测试项目一切能正常工作
既然我们已经做了一堆的变化,最好进行一次良好的测试,已保障我们继续进行下一步前,程序能够正常运行。最重要的是我们要检查我们的代码连接工作正常。首先打开"Penguin.m" 然后在 @implementation 和 @end 之间加上这一段:
- (id)init {
self = [super init];
if (self) {
CCLOG(@"Penguin created");
}
return self;
}
到目前为止,一切都很好。现在,出于测试目的,我们应该尝试从我们的源代码中手动加载这两个文件(penguin.ccb和seal.ccb),来调用我们的自定义的init方法。
打开文件“AppDelegate.m”。添加两行这个方法的底部:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[...]
[self setupCocos2dWithOptions:cocos2dSetup];
[CCBReader load:@"Penguin"];
[CCBReader load:@"Seal"];
return YES;
}
现在,我们的应用程序开始时,penguin.ccb和seal.ccb文件应立即加载,使Seal和Penguin对象进行初始化。两个日志消息就会出现在你的控制台日志。运行应用程序并检查控制台正确的输出:
如果一切正常了,你应该可以看到一个"Penguin created" 和 "Seal created"的消息在控制台日志中。恭喜!。
如果您没有看到消息,请返回并检查您是否已经执行此页面上的每一步。
原文:
https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/penguins-seals/
在下一节中将介绍如何使用Spritebuilder制作开始菜单及游戏场景!转载请说明出处,wealpan将和您一起学习Spritebuilder!谢谢大家!