- npm 安装自定义组件的时候报错 Unsupported URL Type "workspace:": workspace:^如何解决
Paula-柒月拾
npm前端vue.jsnode.jsjavascript
这个错误信息提示你在npm命令中使用了一个不支持的URL类型"workspace:".在npm中,"workspace:"前缀用于表示当前的工作空间中的某个软件包。通常,在使用npm命令安装软件包时,你需要提供软件包的名称或者软件包的发布地址(例如,npminstallexpress或者npminstallhttps://github.com/expressjs/express)。如果你在使用"w
- Java 自定义函数详解
Y1_again_0_again
Javajava开发语言
基本概念Java自定义函数是指开发者根据特定需求自行编写的函数(也称为方法)。这些函数可以封装特定的功能逻辑,提高代码的复用性和可维护性。自定义函数是面向对象编程的核心组成部分。函数定义语法访问修饰符static函数返回值类型函数名(参数列表){函数体return返回值;//当函数返回值类型为void(表示返回值为空)时可以不写返回}主要组成部分访问修饰符:控制函数的可见性public:对所有类可
- HarmonyOS NEXT仓颉开发语言实战案例:动态广场
幽蓝计划
harmonyos华为
大家好,今日要分享的是使用仓颉语言开发动态广场页面,也比较像朋友圈页面:整个页面分为两部分,分别是导航栏和状态列表,导航栏比较简单,我们可以先写下导航栏的具体代码和页面的基本结构:Column{Row(10){Text('推荐').fontColor(Color.BLACK).fontSize(17).fontWeight(FontWeight.Bold)Text('关注').fontColor(
- docker-compose部署nacos
青春不流名
docker容器运维
1、docker-compose内容高版本的nacos使用docker启动,需要将所有的端口放开,仅仅开放8848端口,spring-boot客户端获取nacos配置的时候,可能取到的内容为空。version:'3'#定义自定义网络,确保服务间通信和外部访问networks:seata-network:driver:bridgeservices:mysql:image:mysql:8.0.33co
- ESP32与SD卡交互实现:文件读写实战与初始化详解及引脚定义
本代码实现ESP32与SD卡的交互,包括定义SPI引脚、创建自定义SPI类实例、编写WriteFile与ReadFile函数进行文件读写。setup函数初始化串口、SPI、SD卡,向“/test.txt”写入“myfirstmessage”,读取并打印其内容。loop函数留空待扩展。1.需要准备的软硬件:1.1硬件:ESP32开发板SD卡模块(如下图),可以是单独的TF卡模块也可以是集成到TFT屏
- 软件测试进阶:Python 高级特性与数据库优化(第二阶段 Day6)
study软测
数据库pythonsql
在掌握SQL复杂查询和Python数据库基础操作后,第六天将深入探索Python高级编程特性与数据库性能优化。通过掌握Python的模块与包管理、装饰器等高级语法,结合数据库索引优化、慢查询分析等技术,提升测试工具开发与数据处理效率。一、Python高级编程:模块、包与装饰器1.模块与包的使用模块导入:将代码拆分到不同.py文件中,通过import实现复用#自定义模块my_module.pydef
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- 全局加载 loading-page 封装
当窗口卡顿的或白屏的时候可以渲染一个loading动画,当页面恢复结束loading动画/***utils/loading-page.ts*全局加载loading-page*@methodstart创建loading*@methoddone移除loading*/exportconstloadingPage={//开始渲染loadingstart:()=>{//获取顶层body//将新创建的dc-l
- vue界面增加自定义水印 js
youyu-youyu
javascriptvue.js前端
vue整个界面增加自定义水印需求:领导想要增加自定义水印好不容易调完,还是想记录一下,在.vue界面编写exportdefault{mounted(){this.$nextTick(()=>{this.addWatermark()})},methods:{//关键:添加水印//动态添加水印addWatermark(){//这是登录的时候保存在硬盘里的数据constbidataLoginUserin
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- 在vue3中通过jspdf+html2canvas实现导出页面pdf功能
落晓星
pdfvue.js前端ruoyi
一、安装依赖npminstallhtml2canvasjspdf二、创建Vue组件下载文件importhtml2canvasfrom'html2canvas';importjsPDFfrom'jspdf';constroute=useRoute();//当前idconstpolicyExplainId=ref(route.params.id);constloading=ref(false);//详
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- Word页眉空白页删除技巧详解
nntxthml
wordwindows
Word页眉空白页删除技巧详解在Word文档中,页眉是一个重要的组成部分,它位于每个页面的顶部区域,常用于展示文档的标题、作者、页码等信息。然而,在使用Word编辑文档时,有时会遇到页眉区域上方出现空白页的情况。这种空白页不仅影响文档的整体美观,还可能造成排版混乱,特别是对于从首页开始的文档来说,空白页的存在尤为突兀。因此,掌握如何删除Word页眉中的空白页,对于提升文档编辑效率和质量至关重要。本
- MATLAB算法实战应用案例精讲-【数模应用】主效应&交互效应&单独效应
林聪木
matlab算法开发语言
目录前言几个相关概念因素和水平主效应单纯主效应交互作用效应或影响(effect)因素之间的相互制约和影响两因素交互作用三因素及多因素交互作用几个高频面试题目什么是主效应,交互效应,单独效应?回归分析中是必须加入控制变量的吗?如果假如控制变量之后,显著性不高了该怎么办?控制变量说明控制变量选择控制变量处理主效应和交互效应的联系与区别如何依据主效应和交互效应描述结果?算法原理数学模型主效应二分变量交互
- Django实战:自定义中间件实现全链路操作日志记录
小王子1024
Django从入门到实战django中间件pythonvue
文章目录一、中间件介绍激活中间件生命周期二、自定义中间件中间件钩子函数基于类的中间件三、实战案例操作日志功能参考资料一、中间件介绍在Django中,中间件(Middleware)是一组轻量级、底层的插件系统,用于全局地改变Django的输入和输出。中间件可以在请求被处理之前和响应返回之前执行代码,从而实现各种功能,例如跨域资源共享(CORS)、用户认证、日志记录等。激活中间件若要激活中间件,需要添
- springboot 外卖-Day3-1
CHARLIIE
springbootjava后端
进度好难推救命自定义注解注解@Target和@Retention的作用_target注解retention注解-CSDN博客其实都是规定动作AOP三点:切面、切入点、通知SpringBoot中使用Aspect实现切面,超详细_aspect切面-CSDN博客自定义注解中定义了value这个方法参数要有@AutoFill(value=OperationType.INSERT)@RequestBody要
- 创客匠人服务体系解析:知识 IP 变现的全链路赋能模型
创小匠
tcp/ip网络协议网络
在知识服务行业深度转型期,创客匠人通过“工具+陪跑+圈层”的三维服务体系,构建了从IP定位到商业变现的完整赋能链条。这套经过5万+知识博主验证的模型,不仅解决了“内容生产-流量获取-用户转化”的实操难题,更推动行业从“流量竞争”转向“价值服务”。一、技术工具:数字化基建的底层支撑创客匠人知识店铺工具实现全网生态打通,支持视频号、抖音、快手等多平台流量聚合,配合AI功能提升营销内容生产效率。某法律I
- 网络资源模板--基于Android Studio 实现的食谱助手App
编程乐学
Android网络项目模板androidstudioandroid毕业设计安卓大作业食谱助手健康饮食
目录一、项目简介二、项目演示三、部设计详情(部分)登录页面菜谱页面食物页我的页面四、项目源码一、项目简介根据软件设计的需求进行总结,确定本软件各种功能的实现,并通过以下几个模块来满足该软件基本功能,其中功能模块的分别为:用户注册:新用户输入用户名和密码进行账号的注册。用户登录:已注册的用户输入用户名和密码进行登录。食物:查看不同食物的科普和不宜同食的食物。菜谱:对菜谱进进行查看、收藏、取消收藏。我
- 【通过 emit() 触发的自定义事件】
软件205
VUE3API前端javascript开发语言
@[TOC](通过emit()触发的自定义事件)子组件搜索重置constemit=defineEmits();.item-search{margin-left:12px;}父组件使用importFormSearchfrom"@/components/FormSearch/index.vue";consthandleQuery=()=>{console.log("搜索参数:",{...queryPa
- 【SpringSecurity鉴权】
软件205
悦虎管理系统redis
SpringSecurity鉴权启用方法级安全控制权限上下文传递工具自定义权限服务ss启用方法级安全控制packagecom.chinabuilder.framework.config;/***springsecurity配置*@EnableMethodSecurity用于启用基于方法的权限控制。它的作用是通过AOP(面向切面编程)在方法调用前后进行安全拦截。**/@EnableMethodSec
- Android 13 接入 MediaSession 指南
Code_onepage
android
Android13接入MediaSession指南一、MediaSession概述传统音乐播放应用架构需优先保障音频后台播放,传统方案依赖独立Service异步加载资源并处理播放控制,通过Binder或广播实现界面通信。扩展通知栏控制需额外构建广播接收器,锁屏交互则依赖AIDL等跨进程技术,多终端协同更导致架构复杂化。MediaSession框架通过C/S架构解耦界面与服务层,核心组件包含Medi
- 安卓多屏互动Presentation
Code_onepage
AndroidJavaandroidandroidstudio
安卓多屏互动Presentation设备系统版本开发者模式拟辅助屏幕功能Presentation显示方式Presentation创建搭建Presentation显示环境绑定Presentation服务数据交互多屏显示性能分析CPU占用内存占用副屏不随主屏幕退出补充设备系统版本Android从4.2开始支持双屏显示,请确保minSdkVersion>=17开发者模式进入设备—设置—关于手机—版本号—
- gsap动画库
请叫我斌哥哥
工具动画
gsap动画库GSAP文档首先导入gsap动画库npmigsap-S安装好了在项目中引用importgsapfrom"gsap"普通的页面使用gsap.to('类名',{动画属性})//我们也可以使用时间线来写动画//创建一个时间线,然后再使用链式语法,做过视频剪辑的同学可能理解的更深vartl=gsap.timeline();tl.to(".box1",{rotation:27,x:100,du
- 基于python快速部署属于你自己的页面智能助手
小张Tt
python人工智能腾讯云AI代码助手
文章目录前言一、实现目标二、代码解析2.1目录结构2.2后端:Flask服务器的搭建2.2.1安装Flask2.2.2创建Flask应用2.3实现聊天界面与消息交互2.3.1创建聊天界面三、跨域问题的解决3.1安装flask-cors3.2在Flask中启用CORS五效果展示前言 AI聊天机器人已经成为了许多应用场景中的重要组成部分。通过与用户的对话,聊天机器人不仅能够提升用户体验,还能通过不断
- C# 索引器(Indexer)
C#索引器(Indexer)引言在C#编程语言中,索引器(Indexer)是一种特殊类型的属性,它允许我们通过索引来访问和设置对象的成员。索引器是动态数组和集合的基石,同时也可以用于创建自定义的数据结构,如字典等。本文将深入探讨C#索引器的概念、实现方式以及在实际开发中的应用。索引器的基本概念索引器是一种属性,它允许通过索引来访问和设置对象的成员。与普通的属性相比,索引器可以接受一个或多个参数,从
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- VSCode源码添加VSCode自定义插件
成遇
VScodevscodeide编辑器
VSCode源码添加VSCode自定义插件创建VSCode插件编译VSCode源码添加VSCode插件源码至VSCode源码中`vscode\.vscode-test.js``vscode\.vscode\launch.json``vscode\build\gulpfile.extensions.js``vscode\build\azure-pipelines\darwin\product-bui
- react gsap动画库使用详解之scroll滑动动画
伍哥的传说
前端源码分享react.js前端前端框架vue.jsvue动画javascript
简介gsap高性能的JavaScript动画库,在现代网页设计和开发中运用。安装npminstallgsapReact框架中使用可以考滤使用react-gsap-enhancer库,或者@gasp/react。类组件使用react-gsap-enhancer高阶组件,函数组件使用@gasp/react自定义Hook。npminstallreact-gsap-enhancer#oryarnaddre
- Tailwind CSS工作原理
TE-茶叶蛋
csscsstensorflow前端
文章目录前言1.指令解析与AST操作**核心处理流程****具体流程说明**2.**配置驱动的样式生成**3.**JIT模式(Just-In-Time)的核心逻辑**4.**插件与自定义扩展**5.**与PostCSS管道的协同**6.**优化与TreeShaking**关键源码逻辑(简化)关键技术细节(底层机制总结)前言TailwindCSS本质上是一个PostCSS插件,其底层工作原理可以拆解
- php 获取一年中的节假日,PHP开发节假日时间表
吴敬欣
php获取一年中的节假日
无意中发现一个节假日的API接口:http://timor.tech/api/holiday/year这个接口实现起来其实很简单,而且一年只需要维护一次,想要自己实现这个接口可参考博主之前写的这篇文章PHP判断某个日期是否为工作日使用这个接口可以更简单快速的写一个“节假日时间表”,例如博主写的代码:$row){if(!$row['holiday']){continue;}if(mb_strpos(
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_

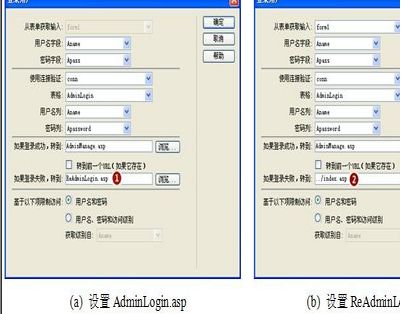
 设计后台主页面,必须是建立动态网站项目,是创建一个通用型动态网站的后台管理页面,即通过该页面对前台的注册用户、新闻发布、投票调查、留言和通讯录进行管理。包括管理员用户登录页面和后台首页,前者主要涉及表单的插入和管理员的身份验证,后者涉及防止非法用户直接输入网址恶意登录和退出时注销用户的问题。图:
设计后台主页面,必须是建立动态网站项目,是创建一个通用型动态网站的后台管理页面,即通过该页面对前台的注册用户、新闻发布、投票调查、留言和通讯录进行管理。包括管理员用户登录页面和后台首页,前者主要涉及表单的插入和管理员的身份验证,后者涉及防止非法用户直接输入网址恶意登录和退出时注销用户的问题。图: