页面无阻塞加载研究
在页面加载性能当中,页面被阻塞是影响页面主要内容(包括图片等)及时呈现在用户面前的一个重要因素之一,所以我们需要在页面中合理处置外调CSS及JS文件。
来看一段代码:

样式表下面如果有script标签则同样会阻塞后续页面内容的加载,但我们通常希望优先加载样式表,这样才不会看到裸奔的页面,所以我们只须关注script的无阻塞加载即可。
看下面这一段js
来看一段代码:
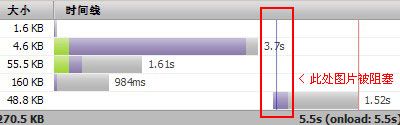
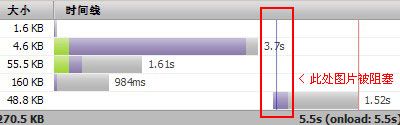
<!DOCTYPE> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>页面阻塞测试</title> <link rel="stylesheet" href="http://www.ueder.net/wp-content/themes/DerStyle/style.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://www.ueder.net/testhtml/jquery/jquery.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script> </head> <body> 以下内容被阻塞 <div style=" height:100px; background:red;"></div> <img src="http://www.ueder.net/testhtml/picshow/datapic/0e0c883622903fb1a61e12be.jpg" /> </body> </html>有firebug的童鞋可以看到,页面内容及图片等被head里面的外调script及css文件所阻塞,页面加载耗时5.5S,如下图

样式表下面如果有script标签则同样会阻塞后续页面内容的加载,但我们通常希望优先加载样式表,这样才不会看到裸奔的页面,所以我们只须关注script的无阻塞加载即可。
看下面这一段js
function loadScript(url, callback) {
//创建script
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
//加载完毕回调
if(script.readyState) { //for IE
script.onreadystatechange = function() {
if(script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null; //此处销毁事件引用,防止IE下事件驻留内存
if(callback){callback();}
}
};
} else { //for Others
script.onload = function() {
if(callback){callback();}
};
}
} 以上代码可以看出,我们是用一个js动态创建一个script标签,然后赋值src来进行加载外部JS,同时提供一个回调函数,以保证在脚本加载完毕才执行的那些函数代码可以正常运行。
再看一下优化后的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>页面阻塞测试</title>
<link rel="stylesheet" href="http://www.ueder.net/wp-content/themes/DerStyle/style.css" type="text/css" media="screen" />
<script type="text/javascript">
function loadScript(url, callback) {
//创建script
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
//加载完毕回调
if(script.readyState) { //for IE
script.onreadystatechange = function() {
if(script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
if(callback){callback();}
}
};
} else { //for Others
script.onload = function() {
if(callback){callback();}
};
}
}
//加载script
loadScript("http://www.ueder.net/testhtml/jquery/jquery.js");
loadScript("http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js");
</script>
</head>
<body>
以下内容将不会被阻塞
<div style=" height:100px; background:red;"></div>
<img src="http://www.ueder.net/testhtml/picshow/datapic/0e0c883622903fb1a61e12be.jpg" />
</body>
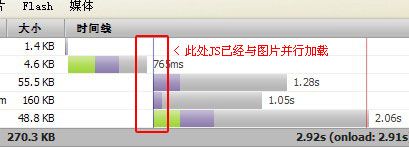
</html> 再次用firebug可以看到图片已经没有被脚本阻塞,与脚本是并行加载的,整个页面加载时间也减少不少,页面总耗时减少为2.9S,如下图: 
但还是有问题,在loadScript与页面内容之间如果还有script标签的话,一样会阻塞内容下载,解决方案就是给loadScript加个setTimeout执行,彻底将加载JS移出文档加载流,实现异步加载,就不会再阻塞页面其他内容了,看如下完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>页面阻塞测试</title>
<link rel="stylesheet" href="http://www.ueder.net/wp-content/themes/DerStyle/style.css" type="text/css" media="screen" />
<script type="text/javascript">
function loadScript(url, callback) {
setTimeout(function(){
//创建script
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
//加载完毕回调
if(script.readyState) { //for IE
script.onreadystatechange = function() {
if(script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
if(callback){callback();}
}
};
} else { //for Others
script.onload = function() {
if(callback){callback();}
};
}
},0);
}
//加载script
loadScript("http://www.ueder.net/testhtml/jquery/jquery.js");
loadScript("http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js");
</script>
</head>
<body>
<script type="text/javascript">
//这里随便执行的代码
var a;
</script>
以下内容将不会被阻塞
<div style=" height:100px; background:red;"></div>
<img src="http://www.ueder.net/testhtml/picshow/datapic/0e0c883622903fb1a61e12be.jpg" />
</body>
</html>
当然如果可能的话,就尽量将script置于底部,就没有阻塞的问题了,就像yslow所建议那样,put style top,put script bottom!!