Android之UI学习篇十:使用TabHost实现微博客户端界面
这里模拟微博客户端进行案例开发,由于没有图片资源,所以就做了一个大体结构类似的案例,跟大家分享一下它的实现,这里采用的是使用xml布局结合TabActivity控制。
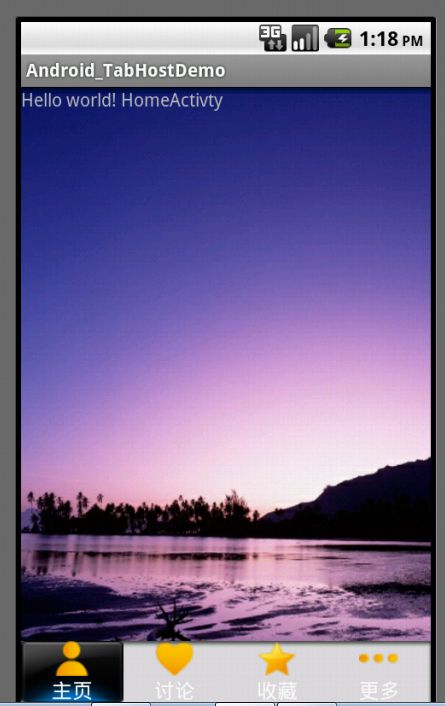
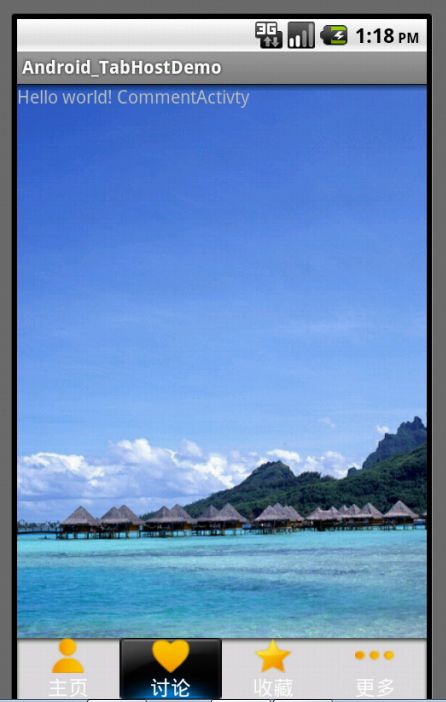
先看看实现的效果:
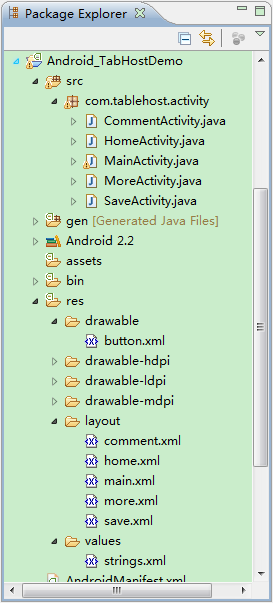
工程目录结构:
以下是源代码:
MainActivity.java
package com.tablehost.activity;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.speech.SpeechRecognizer;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity implements OnCheckedChangeListener{
private TabHost tabHost;
private RadioGroup radioGroup;
private RadioButton radioButton1;
private RadioButton radioButton2;
private RadioButton radioButton3;
private RadioButton radioButton4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取TabHost组件
tabHost = getTabHost();
//新建一个标签页
TabSpec tabSpec1 = (TabSpec)tabHost.newTabSpec("HOME").setIndicator("HOME");
//给标签页设置内容
tabSpec1.setContent(new Intent(MainActivity.this,HomeActivity.class));
//把标签页添加到TabHost当中去
tabHost.addTab(tabSpec1);
TabSpec tabSpec2 = (TabSpec)tabHost.newTabSpec("COMMENT").setIndicator("COMMENT");
tabSpec2.setContent(new Intent(MainActivity.this,CommentActivity.class));
tabHost.addTab(tabSpec2);
TabSpec tabSpec3 = (TabSpec)tabHost.newTabSpec("SAVE").setIndicator("SAVE");
tabSpec3.setContent(new Intent(MainActivity.this,SaveActivity.class));
tabHost.addTab(tabSpec3);
TabSpec tabSpec4 = (TabSpec)tabHost.newTabSpec("MORE").setIndicator("MORE");
tabSpec4.setContent(new Intent(MainActivity.this,MoreActivity.class));
tabHost.addTab(tabSpec4);
setUpView();
//关联RadioButton 和 TabHost
radioGroup.setOnCheckedChangeListener(this);
}
//我的一贯作风
public void setUpView(){
radioGroup = (RadioGroup)findViewById(R.id.group);
radioButton1 = (RadioButton)findViewById(R.id.radioButton1);
radioButton2 = (RadioButton)findViewById(R.id.radioButton2);
radioButton3 = (RadioButton)findViewById(R.id.radioButton3);
radioButton4 = (RadioButton)findViewById(R.id.radioButton4);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radioButton1:
tabHost.setCurrentTabByTag("HOME");
break;
case R.id.radioButton2:
tabHost.setCurrentTabByTag("COMMENT");
break;
case R.id.radioButton3:
tabHost.setCurrentTabByTag("SAVE");
break;
case R.id.radioButton4:
tabHost.setCurrentTabByTag("MORE");
break;
default:
break;
}
}
}
package com.tablehost.activity;
import android.app.Activity;
import android.os.Bundle;
public class CommentActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.comment);
}
}
其他几个Activity类似
在工程的src 目录下新建了一个目录: drawable ,里面新建一个button.xml,用来定义radioButton的选中等不同状态时,显示不同的背景图片:
button.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 当单选框可用,且获得焦点还没有按下显示的背景 -->
<item android:state_enabled="true" android:state_focused="true"
android:state_pressed="false" android:drawable="@drawable/home_btn_bg_s">
</item>
<!-- 当单选框可用,且被按下时显示的背景 -->
<item android:state_enabled="true" android:state_pressed="true"
android:drawable="@drawable/home_btn_bg_s">
</item>
<!-- 当单选框可用,且被选中了时的背景 -->
<item android:state_enabled="true" android:state_checked="true"
android:drawable="@drawable/home_btn_bg_d">
</item>
</selector>
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- TabHost的id写固定值,在Activity通过getTabHost()方法才能取得到 -->
<TabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 放置frame视图和标签页 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0">
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="gone">
</TabWidget>
<RadioGroup
android:id="@+id/group"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@drawable/tab_bg"
android:gravity="center_vertical"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:button="@null"
android:text="@string/home"
android:drawableTop="@drawable/icon_1_n"
android:gravity="center_horizontal"
android:background="@drawable/button"
android:layout_weight="1"
android:checked="true"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:button="@null"
android:text="@string/comment"
android:drawableTop="@drawable/icon_2_n"
android:gravity="center_horizontal"
android:background="@drawable/button"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:button="@null"
android:text="@string/save"
android:drawableTop="@drawable/icon_3_n"
android:gravity="center_horizontal"
android:background="@drawable/button"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:button="@null"
android:text="@string/more"
android:drawableTop="@drawable/icon_4_n"
android:gravity="center_horizontal"
android:background="@drawable/button"
android:layout_weight="1"/>
</RadioGroup>
</LinearLayout>
</TabHost>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/b">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello world! CommentActivty" />
</LinearLayout>
其他几个布局文件相似。