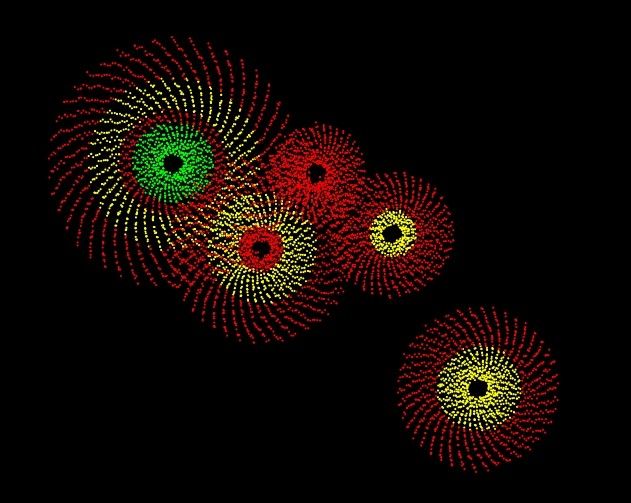
canvas绘图粒子扩散效果【原创】
第一次写canvas相关的脚本,点击页面可以产生新的扩散点,并整体颜色变换,可以根据输入数字变换粒子大小,
预览地址:http://runjs.cn/code/58mct5yo 
<!-- lang: js -->
/*
@author-fanqie [email protected]
/
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
var openBtn=document.getElementById('J_open_btn');
var clearBtn=document.getElementById('J_clear_btn');
var runState=true;
//打开关闭
openBtn.addEventListener(“click”,function(e){
thisBtn=e.target;
if(runState==false){
runState=true;
thisBtn.innerHTML="停止";
}else{
runState=false;
thisBtn.innerHTML="继续";
}
});
//J_clear_btn
clearBtn.addEventListener(“click”,function(e){
liziDrawObj.destory();
runState=true;
thisBtn.innerHTML=“停止”;
});
var mycanvas=document.getElementById('I_mycanvas');
mycanvas.height=window.innerHeight;
mycanvas.width=window.innerWidth;
var colors=['#00FF00','#FFFF00','#FF0000','#00CCFF'];
var liziDrawClass=function(canvasObj,direction,directionVal,size,color){
this.canvasObj=canvasObj.getContext("2d");
this.direction=direction;//left top bottom right
this.directionVal=directionVal;//偏移量
this.size=size;
this.color=color;
this.liziItem=Array();//粒子对象集合
}
liziDrawClass.prototype={
//初始化
init:function(){
liziDrawObj.factory(250,200);
this.canvasObj.shadowColor=this.color;
this.canvasObj.fillStyle=this.color;
this.canvasObj.globalAlpha=this.size;
this.canvasObj.shadowBlur=5;
this.canvasObj.save();
},
//渲染画布
drawDraw:function(lizi){
this.canvasObj.beginPath();
this.canvasObj.arc(lizi.positionX,lizi.positionY,this.size,0,2*Math.PI);
this.canvasObj.fill();
this.canvasObj.closePath();
this.canvasObj.restore();
},
//更新画布
update:function(){
for(index in liziDrawObj.liziItem){
liziDrawObj.liziItem[index]=liziDrawObj.createNew(liziDrawObj.liziItem[index],5);
var liziList= liziDrawObj.liziItem[index];
for(current in liziList){
lizi=liziList[current];
//liziDrawObj.canvasObj.clearRect(0,0,window.innerWidth,window.innerHeight);
liziDrawObj.drawDraw(lizi);
}
}
},//同时创建多个新粒子 为了加快粒子产生速度
createNew:function(liziList,count){
lastLizi=liziList.pop();
liziList=Array();
liziList.push(lastLizi);
for (var i = 0; i <count; i++) {
lastLizi=liziList[liziList.length-1];
var liziNew=new liziClass(lastLizi.size,
lastLizi.color,
lastLizi.direction,
lastLizi.positionX,
lastLizi.positionY,
lastLizi.directionVal);
liziNew.centerX=lastLizi.centerX;
liziNew.centerY=lastLizi.centerY;
liziNew.angle=lastLizi.angle+0.15;
liziNew.directionVal=lastLizi.directionVal+0.05;
cx= liziNew.centerX+Math.sin(liziNew.angle) * liziNew.directionVal;
cy= liziNew.centerY+Math.cos(liziNew.angle) * liziNew.directionVal;
liziNew.positionX=cx+Math.random();
liziNew.positionY=cy+Math.random()*5;
liziList.push(liziNew);
};
return liziList;
},
//生产粒子model
factory:function(positionX,positionY){
var lizi=new liziClass(this.size, this.color,this.direction,positionX,positionY,this.directionVal);
this.liziItem.push([lizi]);
this.color=colors[parseInt(Math.random()*4,10)];
this.canvasObj.shadowColor=this.color;
this.canvasObj.fillStyle=this.color;
this.canvasObj.save();
},destory:function(){
this.canvasObj.clearRect(0,0,window.innerWidth,window.innerHeight);
this.liziItem=new Array();
}
}
var liziClass=function(size,color,movement,positionX,positionY,directionVal){
this.size=size;
this.color=color;
this.movement=movement;
this.positionX=positionX;
this.positionY=positionY;
this.centerX=Number(positionX)-directionVal;
this.centerY=Number(positionY)-directionVal;
this.angle=0;
this.directionVal=directionVal;//偏移量
}
liziClass.prototype={}
liziDrawObj.init();
function loop(){
if(runState){
liziDrawObj.size=document.getElementById('J_size').value;
liziDrawObj.update();
}
requestAnimFrame(loop);
}
mycanvas.addEventListener("click",newPosition);
function newPosition(e){
if(runState){
liziDrawObj.factory(e.x,e.y);
}
}
loop();
<!-- lang: html -->
<a href="javascript:;" id="J_open_btn">停止</a>
清空
<canvas id="I_mycanvas" class="mycanvas" >
不支持……
</canvas>
<!-- lang: css -->
.mycanvas{background: #000}
body{background: #eee}
.sizeInput{width: 2em;font-size:15px; }