《Head First Python》笔记 第七章 Web开发
代码下载
web development:Putting it all together
No matter what you do on the Web, it’s all about requests and responses(请求和响应). A web request is sent from a web browser to a web server as the result of some user interaction. On the web server, a web response (or reply) is formulated and sent back to the web browser. The entire process can be summarized in five steps.
Step 1: Your user enters a web address, selects a hyperlink, or clicks a button in her chosen web browser.
Step 2: The web browser converts the user’s action into a web request and sends it to a server over the Internet.发送请求
Step 3: The web server receives the web request(收到请求) and has to decide what to do next.
One of two things happen at this point. If the web request is for static content(静态内容)—such as an HTML file, image, or anything else stored on the web server’s hard disk—the web server locates the resource and returns it to the web browser as a web response.
If the request is for dynamic content(动态内容)—that is, content that must be generated—the web server runs a program to produce the web response.
Step 4: The web server processes the web request(处理请求), creating a web response, which is sent back over the Internet to the waiting web browser.
The (potentially) many substeps of step 4
In practice, step 4 can involve multiple substeps, depending on what the web server has to do to produce the response. Obviously, if all the server has to do is locate static content and sent it back to the browser, the substeps aren’t too taxing, because it’s all just file I/O.
However, when dynamic content must be generated, the sub-steps involve the web server locating(定位) the program to execute, executing(执行) the located program, and then capturing(捕获) the output from the program as the web response…which is then sent back to the waiting web browser.
This dynamic content generation process has been standardized since the early days of the Web and is known as the Common Gateway Interface (CGI)通用网关接口. Programs that conform to the standard are often referred to as CGI scripts.
Step 5: The web browser receives the web response and displays it on your user’s screen.
MVC
模型存储Web应用的数据。
视图显示Web应用的用户界面。
控制器将所有代码与编程逻辑“粘合”在一起。
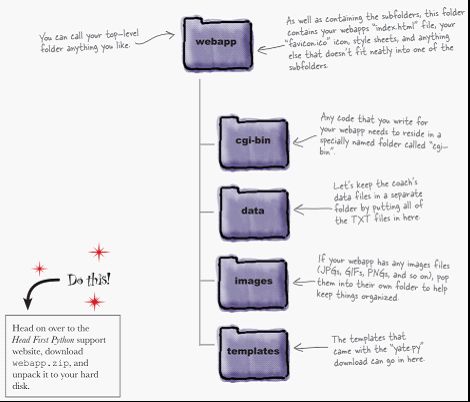
目录结构:
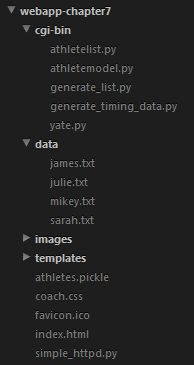
本章最后的目录结构:
为数据建模
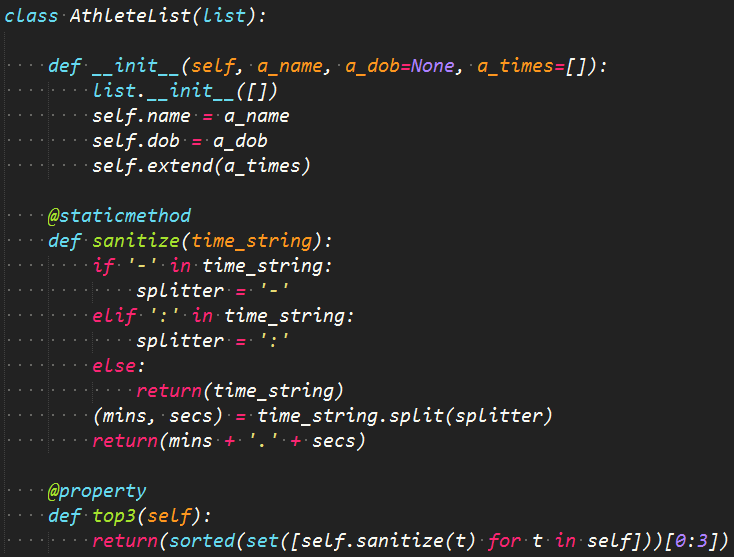
用到上一章的athleteList.py模块
新模块athletemodel.py
主要应用了第四章学的pickle内置模块,看起来还没忘,就是书上代码好像少处理了pickle.PickleError异常。
View your interface
标准库string模块包括一个名为Template的类,它支持简单的字符串替换。
YATE: Yet Another Template Engine
简单介绍了YATE的使用,这里不整理了。
CGI lets your web server run programs
The Common Gateway Interface (CGI) is an Internet standard(Internet标准) that allows for a web server to run a server-side program(服务器端程序), known as a CGI script.
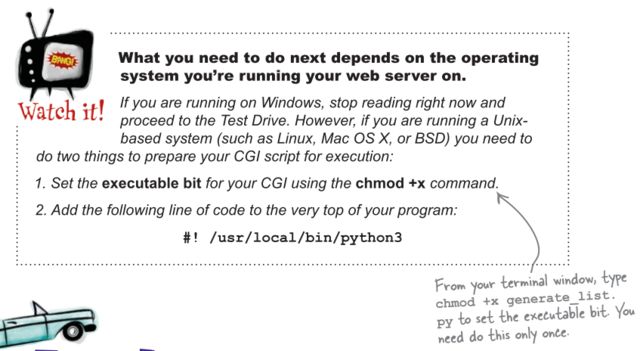
Typically, CGI scripts are placed inside a special folder called cgi-bin, so that the web server knows where to find them. On some operating systems (most notably UNIX-styled systems), CGI scripts must be set to executable before the web server can execute them when responding to a web request.
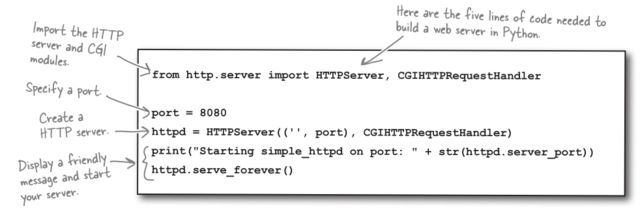
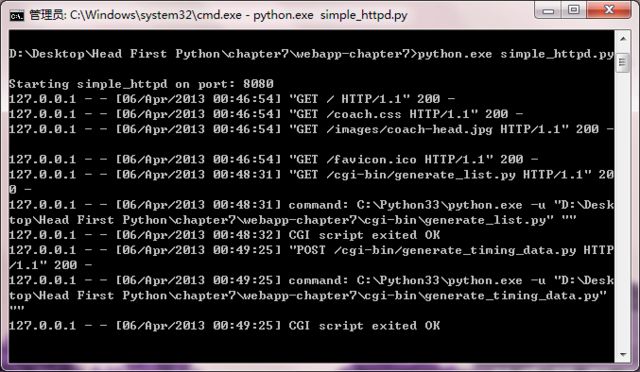
simplehttpd.py
标准库http.server模块可以用来在Python中建立一个简单的Web服务器。
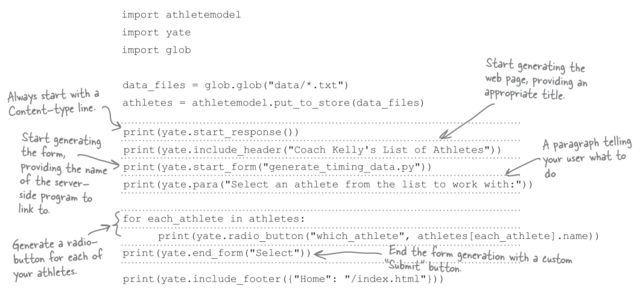
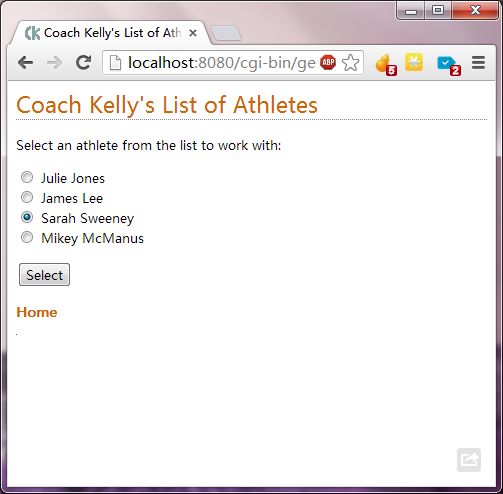
编写generate_list.py:
标准库glob模块非常适合处理文件名列表
import glob
data_files = glob.glob("data/*.txt") # 用”glob”模块可以向操作系统查询一个文件名列表
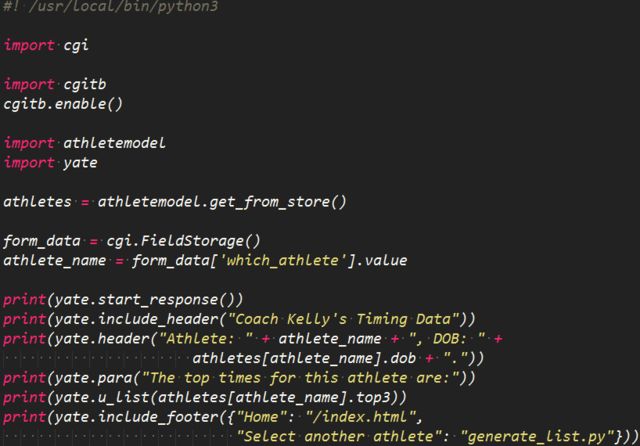
编写generate_timing_data.py:
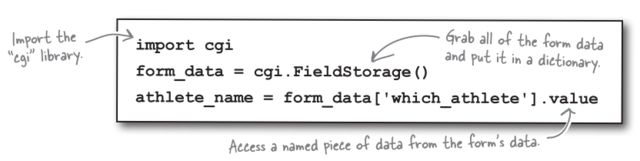
标准库CGI模块对编写CGI脚本提供了支持。
启用CGI跟踪来帮助解决错误
可以在浏览器中查看CGI编码错误。
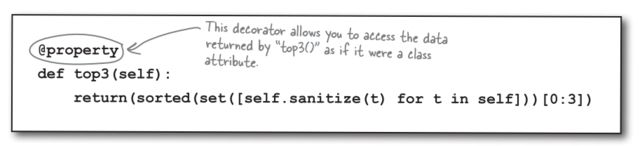
@property 一个修饰符,可以使类方法表现得像是一个类属性。
调用时不需要括号,看作一个类属性:
权限问题:
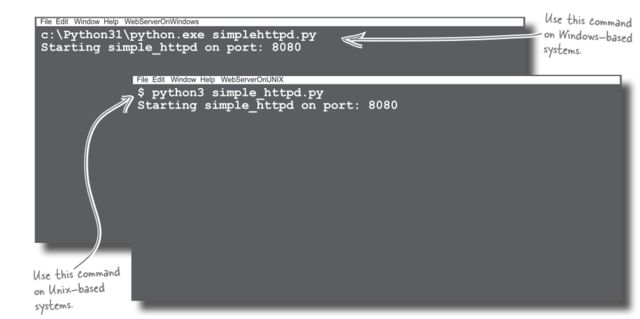
运行:
To test drive your CGI script, you need to have a web server up and running. The code to simplehttpd.py is included as part of the webapp.zip download. After you unpack the ZIP file, open a terminal window in the webapp folder and start your web server:
运行起来了。