分享代码的添加|网站中怎么添加分享|分享代码的样式添加|分享工具的添加|网站中怎么添加分享工具
2011-08-25 14:20:50| 分类: 网站 | 标签:分享工具 分享代码 添加分享 分享网站 网站分享代码 |字号大中小 订阅
我以前都玩百度空间的,现在百度被CCTV2报内幕以后,百度的速度如老牛一样,我现在就只有写在网易里了,若有想去我百度空间的,请去:http://hi.baidu.com/ylinuxs
分享代码的添加|网站中怎么添加分享|分享代码的样式添加|分享工具的添加|网站中怎么添加分享工具
最简单的方法,去www.jiathis.com这个网站,上面有你想添加分享工具的样式,可以根据你自己的需要来进行添加分享工具。
下面也有你想要的样式,可直接复制使用:
第一种:网站左侧式分享
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v2.jiathis.com/code/jiathis_r.js?move=0" charset="utf-8"></script>
<!-- JiaThis Button END -->
代码如下:
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v2.jiathis.com/code/jiathis_r.js?move=0&btn=r5.gif" charset="utf-8"></script>
<!-- JiaThis Button END -->
代码如下:
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v2.jiathis.com/code/jiathis_r.js?move=0&btn=r1.gif" charset="utf-8"></script>
<!-- JiaThis Button END -->
更多左侧样式去:www.jiathis.com
第二种:网站头部或底部小(大)图标式分享
<!-- JiaThis Button BEGIN -->
<div id="ckepop">
<span class="jiathis_txt">分享到:</span>
<a class="jiathis_button_icons_1"></a>
<a class="jiathis_button_icons_2"></a>
<a class="jiathis_button_icons_3"></a>
<a class="jiathis_button_icons_4"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
<!-- JiaThis Button BEGIN -->
<div id="jiathis_style_32x32">
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_tqq"></a>
<a class="jiathis_button_renren"></a>
<a class="jiathis_button_kaixin001"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
代码如下:
<!-- JiaThis Button BEGIN -->
<div id="ckepop">
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt" target="_blank"><img src="http://v2.jiathis.com/code_mini/images/btn/v1/jiathis2.gif" border="0"
/></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code_mini/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
<!-- JiaThis Button BEGIN -->
<div id="ckepop">
<span class="jiathis_txt">分享到:</span>
<a class="jiathis_button_tools_1"></a>
<a class="jiathis_button_tools_2"></a>
<a class="jiathis_button_tools_3"></a>
<a class="jiathis_button_tools_4"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jiathis_separator jtico jtico_jiathis" target="_blank">更多</a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
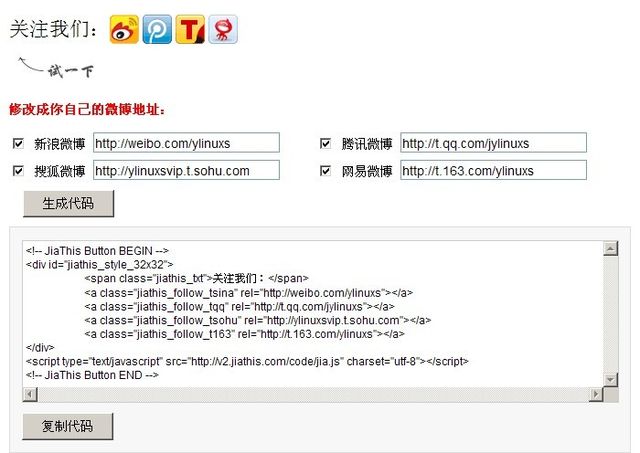
附:另还有微博的关注代码,可填写自己微博的地址进行生成代码,再复制从而得出,生成地址去:http://www.jiathis.com/再选择代码——关注按钮代码就可以了。
代码如下:
<!-- JiaThis Button BEGIN -->
<div id="jiathis_style_32x32">
<span class="jiathis_txt">关注我们:</span>
<a class="jiathis_follow_tsina" rel="http://weibo.com/ylinuxs"></a>
<a class="jiathis_follow_tqq" rel="http://t.qq.com/jylinuxs"></a>
<a class="jiathis_follow_tsohu" rel="http://ylinuxsvip.t.sohu.com"></a>
<a class="jiathis_follow_t163" rel="http://t.163.com/ylinuxs"></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
更多分享工具,更多分享代码。请去:www.jiathis.com