jquery常用的插件1000收集
花N长时间积累的Jquery插件,希望大家喜欢。大家还有什么新的插件,请留言,我们一并收录。
感谢大家的支持。
基于jQuery开发,非常简单的水平方向折叠控件。 
Horizontal accordion: jQuery
热点图书:www.hotbook.cn ![]() jQuery-Horizontal Accordion
jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。 
jQuery-Horizontal Accordion
jQuery plugin: Accordion ![]()
用于创建 折叠菜单的jQuery插件。 
jQuery plugin: Accordion
热点图书:www.hotbook.cn ![]() Accordion Menu script
Accordion Menu script ![]()
基于 jQuery开发的可折叠菜单。 
Accordion Menu script
热点图书:www.hotbook.cn ![]() jQuery.combobox
jQuery.combobox ![]()
jQuery.combobox 是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。 
jQuery.combobox
热点图书:www.hotbook.cn
2. AutoComplete
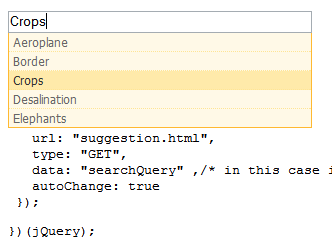
AutoComplete
jQuery插件易于集成到现在的表单中(Form)。
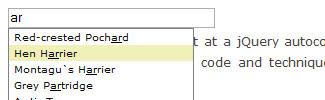
AutoComplete-JQuery ![]() Facebook like Autocomplete
Facebook like Autocomplete
基于jQuery开发,类似于FaceBoox提供的 AutoCompleter。 
Facebook like Autocomplete ![]() jQuery Autocomplete Mod
jQuery Autocomplete Mod
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。 
jQuery Autocomplete Mod ![]() jqac
jqac
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。 
jqac
热点图书:www.hotbook.cn ![]() jQuery Tag Suggestion
jQuery Tag Suggestion
类似于del.icio.us提供的tag suggesting功能。 
jQuery Tag Suggestion ![]() Autocomplete-jQuery ajax
Autocomplete-jQuery ajax
利用 jQuery(Ajax),PHP和MySQL开发的 AutoCompleter。 
Autocomplete-jQuery ajax ![]() jQuery.Suggest
jQuery.Suggest
跨浏览器支持,基于jQuery开发的Autocomplete library。 
jQuery.Suggest ![]() Autocomplete- jQuery plugin
Autocomplete- jQuery plugin
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。 
Autocomplete- jQuery plugin
![]() jQuery plugin: Autocomplete
jQuery plugin: Autocomplete ![]()
自动完成输入框值让用户能够快速查找和过滤某些值。 
jQuery plugin: Autocomplete ![]() jSuggest
jSuggest ![]()
模仿 Google Suggest功能的AutoComplete jQuery插件。 
jSuggest ![]() jQuery Live Ajax Search Plug-in
jQuery Live Ajax Search Plug-in ![]()
采用 jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。 
jQuery Live Ajax Search Plug-in ![]() ddcombobox
ddcombobox ![]()
带 AutoComplete功能的下拉选择框jQuery插件。 
ddcombobox
热点图书:www.hotbook.cn
![]() jQuery Pagination
jQuery Pagination
jQuery分页插件 
jQuery Pagination ![]() pager jQuery plug-in
pager jQuery plug-in ![]()
jQuery 分页插件。 
pager jQuery plug-in ![]() JQuery Pager
JQuery Pager ![]()
一个利用 jQuery开发的分页UI控件,可用于数据驱动的web应用程序中。 
JQuery Pager
热点图书:www.hotbook.cn
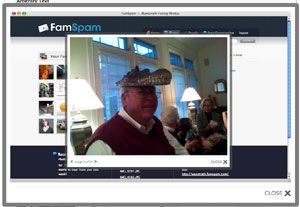
![]() Facebox
Facebox
Facebox 是一个基于jQuery,Facebook-style的lightbox。能够展示示images,divs或者整个远程页面。 
Facebox
SimpleModal
SimpleModal是一个轻量级jQuery插件提供了一个简单的接口来创建模式对话框。 
SimpleModal ![]() jTip
jTip ![]()
jTip 一个利用jQuery开发的提示工具。jTip通过HttpXMLRequest获取内容。用法简单,只需要在你的元素的class上加上Jtip,并引入jtip.js及其样式即可以。 
jTip ![]() BetterTip
BetterTip ![]()
一个可以自定义Tooltip的jQuery插件。基于jTip,但比它来得更加灵活。 
BetterTip ![]() clueTip
clueTip ![]()
clueTip 这个jQuery插件方便您为链接或其它元素添加Tooltip功能。当链接包括title属性时,它的内容将变成clueTip的标题。clueTip 中显示的内容可以通过Ajax获取,也可以从当前页面中的元素中获取。 
clueTip ![]() jQuery lightBox plugin
jQuery lightBox plugin ![]()
一个简单,强大基于jQuery开发的lightBox控件。 
jQuery lightBox plugin ![]() jQuery Impromptu
jQuery Impromptu ![]()
用于创建模式对话框,确认对话框,输入内容对话框的jQuery插件。 
jQuery Impromptu ![]() jQuery.UI Messenger"Outlook like message notification Widget
jQuery.UI Messenger"Outlook like message notification Widget ![]()
这个jQuery.UI控件类似于Messenger"Outlook消息弹出提醒框。 
jQuery.UI Messenger"Outlook like message notification Widget ![]() FancyBox
FancyBox ![]()
基于 jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。 
FancyBox ![]() Coda Popup Bubbles
Coda Popup Bubbles ![]()
采用 jQuery开发,类似“冒泡”效果的提醒弹出框。 
Coda Popup Bubbles ![]() jGrowl
jGrowl ![]()
jGrowl 用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。 
jGrowl ![]() jqWindowsEngine
jqWindowsEngine ![]()
这个 jQuery插件能够帮助你轻松创建Ajax Windows。 
jqWindowsEngine ![]() jQuery Alert Dialogs
jQuery Alert Dialogs ![]()
这个 jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。 



jQuery Alert Dialogs ![]() BeautyTips
BeautyTips ![]()
BeautyTips 是一个jQuery Tooltip插件. 
BeautyTips
热点图书:www.hotbook.cn
![]() jwysiwyg
jwysiwyg
WYSIWYG jQuery插件。整个编辑器文件大小只有17Kb。 
jwysiwyg
![]() Damn Small Rich Text Editor
Damn Small Rich Text Editor
基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。 
Damn Small Rich Text Editor
热点图书:www.hotbook.cn
![]() Flexigrid
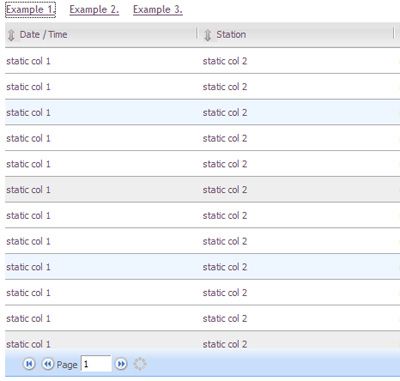
Flexigrid
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。 
Flexigrid ![]() Ingrid
Ingrid ![]()
这个 jQuery DataGrid提供的功能有:可以拖动调整列宽,分页,排序,设置行/列样式等。 
Ingrid ![]() jQuery Grid
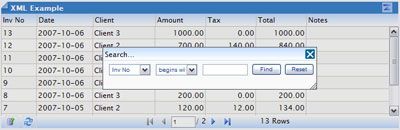
jQuery Grid ![]()
jqGrid 是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。
Demo 
jQuery Grid ![]() tableHover
tableHover ![]()
tableHover 一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。 
tableHover ![]() JQuery.Resizer
JQuery.Resizer ![]()
一个轻量级jQuery插件用于创建可以拖动调整行高与列宽的表格。
JQuery.Resizer ![]() tablesorter
tablesorter ![]()
tablesorter 这个jQuery插件能够将带THEAD与TBODY标签的标准HTMLTable转换成一个可排序的表格。tablesorter能够排序多种数据类型 包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支 持二级隐藏排序,支持多种浏览器:IE6.0+、FF2+、Safari2.0+、Opera9.0+。 
tablesorter ![]() csv2table
csv2table ![]()
csv2table 这个插件能够将CVS文件(利用Excel创建)的内容转换成HTML Table。
csv2table ![]() tableFormSynch
tableFormSynch ![]()
tableFormSynch 是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。 tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons 与

tableFormSynch
热点图书:www.hotbook.cn
![]() Farbtastic
Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。 
Farbtastic ![]() jQuery Color Picker
jQuery Color Picker ![]()
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。 
jQuery Color Picker ![]() iColorPicker
iColorPicker ![]()
iColorPicker 是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。 
iColorPicker
热点图书:www.hotbook.cn
![]() ContextMenu
ContextMenu
用于创建右键弹出菜单的jQuery插件。 
ContextMenu
![]() 图片新闻Flash展示相关类热点图书:www.hotbook.cn
图片新闻Flash展示相关类热点图书:www.hotbook.cn
![]() imgAreaSelect
imgAreaSelect ![]()
imgAreaSelect 这个jQuery插件能够选取一张图片中一个矩形区域。 
imgAreaSelect ![]() Easy Slide
Easy Slide ![]()
EasySlide 是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。 
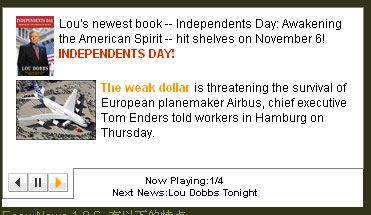
Easy Slide ![]() Easy News
Easy News ![]()
Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jQuery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。 
Easy News ![]() Easy News Plus
Easy News Plus ![]()
Easy News Plus是基于Easy News开发,滚动式新闻或图文内容展示的jQuery插件,但是与Easy News有完全不同的显示方式(以左右滑动为主要的显示方法)。
Easy News Plus ![]() jQZoom
jQZoom ![]()
基于 jQuery开发的图片放大镜插件。 
jQZoom ![]() jQuery Plugin: Text Highlight
jQuery Plugin: Text Highlight ![]()
利用 javascript对页面中的关键字进行着色的jQuery插件。 
jQuery Plugin: Text Highlight ![]() jCarousel Lite
jCarousel Lite ![]()
这个 jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。 
jCarousel Lite ![]() jCarousel
jCarousel ![]()
jCarousel 是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。 
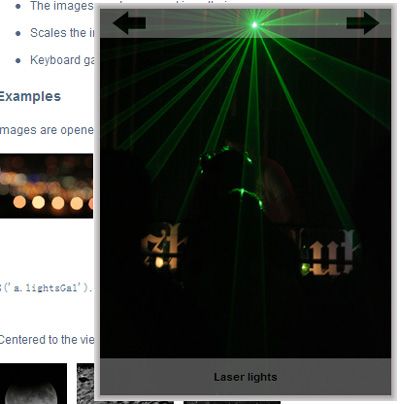
jCarousel ![]() Spacegallery-Jquery
Spacegallery-Jquery ![]()
一个采用 jQuery开发,类似于Flash效果的图库(image gallery)。 
Spacegallery-Jquery ![]() jQuery Slider Gallery
jQuery Slider Gallery ![]()
这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。 
jQuery Slider Gallery ![]() jQuery Cycle Plugin
jQuery Cycle Plugin ![]()
jQuery Cycle Plugin是一个slideshow插件。支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、 scrollRight。 
jQuery Cycle Plugin ![]() Zoomimage
Zoomimage ![]()
该 jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。 
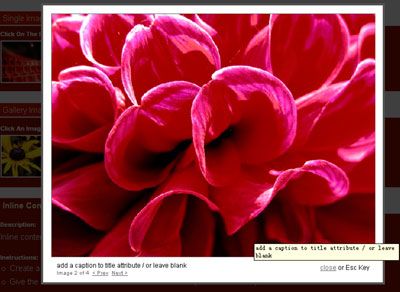
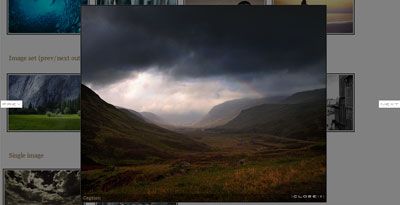
Zoomimage ![]() prettyPhoto
prettyPhoto ![]()
prettyPhoto 是jQuery lightbox的一个“克隆”。并增加动画效果,图库浏览等特性。 
prettyPhoto ![]() ThickBox
ThickBox ![]()
ThickBox 是一个模式对话框UI控件。基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。 
ThickBox ![]() Galleria
Galleria ![]()
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。 
Galleria ![]() jQuery Flash Plugin
jQuery Flash Plugin ![]()
一个 jQuery插件用于在页面中嵌入Flash影片。 
jQuery Flash Plugin ![]() jQuery.SerialScroll
jQuery.SerialScroll ![]()
jQuery.SerialScroll 是一个用于创建滚动效果的jQuery插件,支持水平/垂直方向滚动和混合滚动效果。 
jQuery.SerialScroll ![]() InnerFade
InnerFade ![]()
InnerFade 这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。 
InnerFade ![]() NyroModal
NyroModal ![]()
一个基于 jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。 
NyroModal ![]() CrossSlide
CrossSlide ![]()
CrossSlide 这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入"滑出等。 
CrossSlide ![]() Magnify
Magnify ![]()
Magnify 是一个能够在图片上添加放大镜功能的jQuery插件。 
Magnify ![]() Img Notes
Img Notes ![]()
用于当鼠标移到图片是时,显示一个信息提示框。 
Img Notes ![]() FancyZoom
FancyZoom ![]()
FancyZoom 采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。 
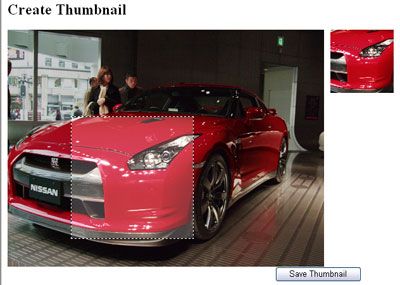
FancyZoom ![]() Jcrop
Jcrop ![]()
Jcrop 是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加 CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。 
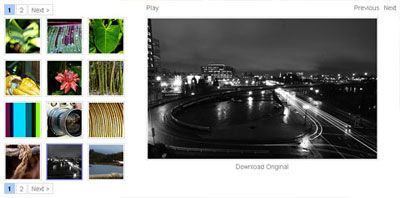
Jcrop ![]() Galleriffic
Galleriffic ![]()
Galleriffic 是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。 
Galleriffic ![]() Image Upload and Auto Crop
Image Upload and Auto Crop ![]()
采用 PHP+jQuery开发的图片上传和剪切(Crop)工具。 
Image Upload and Auto Crop ![]() prettyGallery
prettyGallery ![]()
prettyGallery 是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。 
prettyGallery ![]() jQuery.popeye
jQuery.popeye ![]()
jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图 片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。 
jQuery.popeye ![]() s3Slider
s3Slider ![]()
s3Slider 是一个jQuery slideshow插件,效果类似于smooth slideshow。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。 
s3Slider ![]() Pirobox
Pirobox ![]()
采用 jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。 
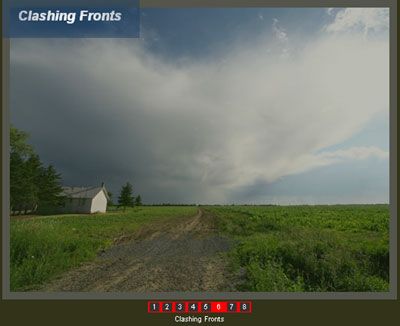
Pirobox ![]() Simple Controls Gallery
Simple Controls Gallery ![]()
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。 
Simple Controls Gallery ![]() Agile Carousel
Agile Carousel ![]()
Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。 
Agile Carousel ![]() jQuery Plugin-Page Peel
jQuery Plugin-Page Peel ![]()
这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。 
jQuery Plugin-Page Peel ![]() Easy Slider
Easy Slider ![]()
一个 jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。 
Easy Slider ![]() imgPreview
imgPreview ![]()
图片预览 jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。 
imgPreview ![]() Jquery Fade In.Fade Out
Jquery Fade In.Fade Out ![]()
这是一个用于让图片产生淡入淡出效果的jQuery插件。 ![]()
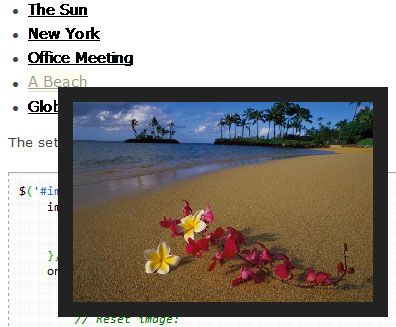
Jquery Fade In.Fade Out ![]() Captify
Captify ![]()
这个 jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。 
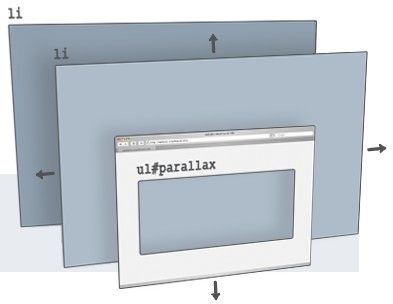
Captify ![]() jParallax
jParallax ![]()
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与 jParallax一样但采用Mootools框架开发。 

jParallax
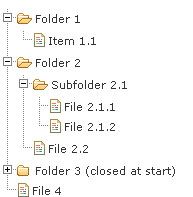
jQuery plugin: Treeview ![]()
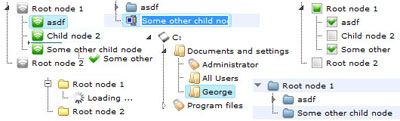
这个插件能够把无序列表转换成可展开与收缩的Tree。 
jQuery plugin: Treeview
![]() FastFind Menu Script
FastFind Menu Script ![]()
可拖动的嵌套菜单窗体,基于动态"AJAX"响应。
FastFind Menu Script ![]() iconDock
iconDock ![]()
iconDock 一个基于jQuery开发的Fisheye menu。 
iconDock ![]() jQuery UI Tabs
jQuery UI Tabs ![]()
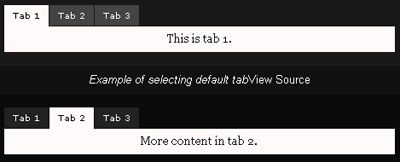
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。 
jQuery UI Tabs ![]() jstree
jstree ![]()
jsTree是一个基于jQuery的Tree 控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree ![]() jQuery File Tree
jQuery File Tree ![]()
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。 
jQuery File Tree ![]() Superfish
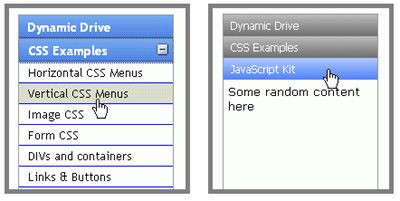
Superfish ![]()
jQuery 菜单插件。支持水平/垂直方向。弹出子菜单不会被标签挡住。 
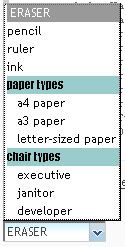
Superfish ![]() accordion menu
accordion menu ![]()
Accordion 风格的jQuery菜单。 
accordion menu ![]() CSS Dock Menu
CSS Dock Menu ![]()
采用 jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。 
CSS Dock Menu ![]() CheckTree
CheckTree ![]()
带 Checkbox的树型jQuery插件。 
CheckTree ![]() idTabs
idTabs ![]()
idTabs 是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。 
idTabs ![]() jQuery Context Menu
jQuery Context Menu ![]()
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。 
jQuery Context Menu ![]() jQuery Right-click
jQuery Right-click ![]()
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
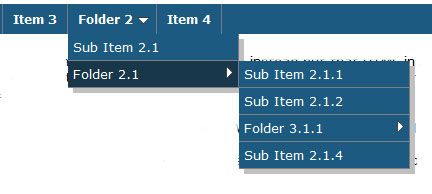
jQuery Right-click ![]() jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menu ![]()
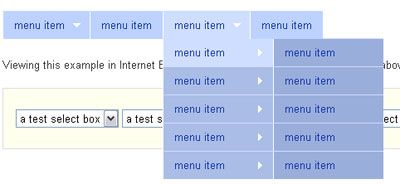
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。 
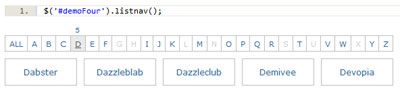
jQuery Multi Level CSS Menu ![]() ListNav
ListNav ![]()
ListNav 是一个用于创建按字母顺序分类导航的jQuery插件。 
ListNav ![]() Simpletip
Simpletip ![]()
Simpletip 是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。 
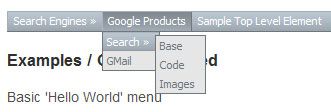
Simpletip ![]() Smooth Navigation Menu
Smooth Navigation Menu ![]()
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。 
Smooth Navigation Menu ![]() jdMenu
jdMenu ![]()
jdMenu 是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对 (absolute) 定位等。 
jdMenu ![]() jqDock
jqDock ![]()
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。 
jqDock
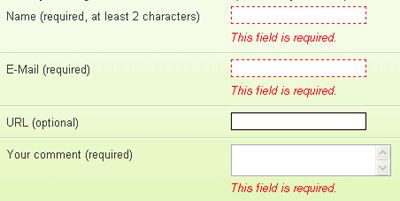
![]() jQuery plugin: Validation
jQuery plugin: Validation ![]()
jQuery 校验插件。 
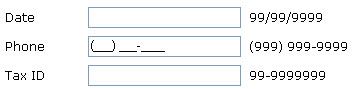
jQuery plugin: Validation ![]() Masked Input Plugin
Masked Input Plugin ![]()
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。 
Masked Input Plugin ![]() jQuery password strength meter
jQuery password strength meter ![]()
用于检测密码强度的jQuery插件。 
jQuery password strength meter ![]() jVal
jVal ![]()
jQuery 表单校验插件。 
jVal
![]() 图表类热点图书:www.hotbook.cn热点图书:www.hotbook.cn
图表类热点图书:www.hotbook.cn热点图书:www.hotbook.cn
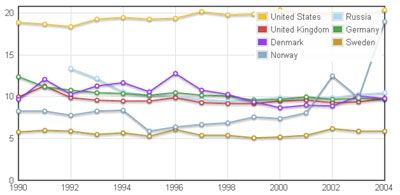
![]() Flot
Flot ![]()
Flot 一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。 
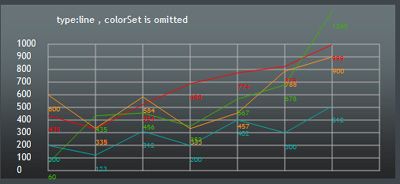
Flot ![]() jQchart
jQchart ![]()
基于 Canvas+jQuery,可拖放/交互的简单图形控件。 
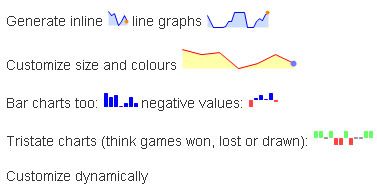
jQchart ![]() jquery.sparkline
jquery.sparkline ![]()
这是一个用于生成迷你型线状图的jQuery插件。 
jquery.sparkline
![]() jNice
jNice
创建自定义外观的Form元素,功能与正常的Form元素相似。 
jNice
![]() jQuery calculate
jQuery calculate ![]()
jQuery 计算插件,提供一些常用的数学计算功能比如:Sum、Average、Min、Max等。 ![]()
![]()
jQuery calculate
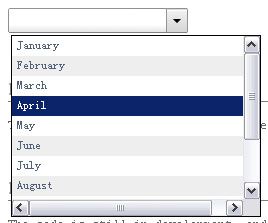
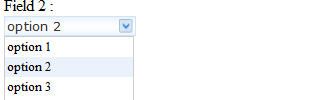
![]() jQuery select box
jQuery select box ![]()
模仿 HTML select box实现功能的一个下拉菜单。 
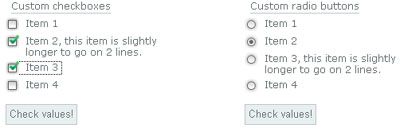
jQuery select box ![]() prettyCheckboxes
prettyCheckboxes ![]()
一个简单的jQuery插件用于定制checkboxe和radio按纽的外观。 
prettyCheckboxes ![]() jGrow
jGrow ![]()
jGrow 这个jQuery插件能够让textarea根据文本的长度自动调整它的大小。 
jGrow ![]() jQuery Form Plugin
jQuery Form Plugin ![]()
为 表单 (Form)提供全面Ajax支持,包括文件上传功能的jQuery插件。提供的方法/功能包括:ajaxForm、ajaxSubmit、 formToArray、formSerialize、fieldSerialize、fieldValue、clearForm、 clearFields、resetForm。这些方法能够让你轻松地管理Form中的数据和Form无刷新提交。
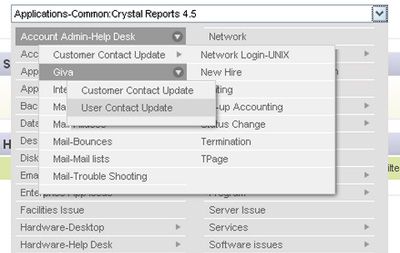
jQuery Form Plugin ![]() mcDropdown jQuery Plug-in
mcDropdown jQuery Plug-in ![]()
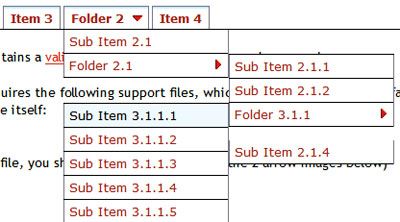
mcDropdown 是一个独特的UI控件,它能够让用户在一个复杂分级的树形下拉选项中进行选择。 
mcDropdown jQuery Plug-in ![]() Create A Slider From A Select Box
Create A Slider From A Select Box ![]()
这是一个漂亮的jQuery插件能够自动将select boxes转换成一个sliders控件。 
Create A Slider From A Select Box ![]() TextArea Resizer
TextArea Resizer ![]()
这个 jQuery插件提供Resizer bar可拖动调整TextArea大小。
TextArea Resizer
![]() jQuery MultiSelect
jQuery MultiSelect ![]()
jQuery MultiSelect是一个可配置的jQuery插件。它将普通的列表框表单控件转换成带有CheckBox的下拉列表控件。 
jQuery MultiSelect ![]() Editable(jQuery Editable Plugin)
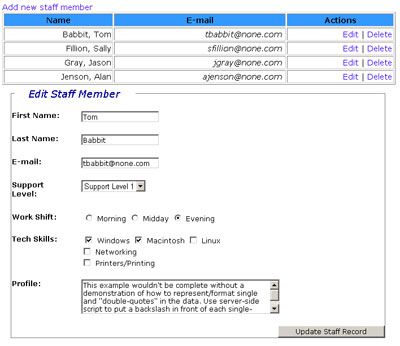
Editable(jQuery Editable Plugin) ![]()
这 是一个真正可定制的jQuery editableplugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的textinput、password、 textarea、下拉列表(drop-downlist)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的input type。 
Editable(jQuery Editable Plugin)
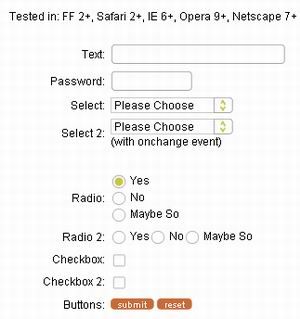
![]() NicejForm
NicejForm ![]()
NiceJForm 是一个拥有完美外形的表单,它是基于jquery库的,NiceJForms实际上是个jquery插件,用来使表单看起来更为美观。这不是最终版本,我知道可以通过多种途径改良它的脚本,但是至少,这是一个可以使用的稳定版本。非常感谢Lucian Slatineanu发布的 NiceJForm,在他的blog中你可以获得更多信息。
在IE6,IE7,Firefox2.0中测试成功。
NicejForm
![]() jqUploader
jqUploader ![]()
结合 Javascript与Flash开发,拥有上传进度条的文件上传控件。 
jqUploader ![]() jQuery Multiple File Upload Plugin
jQuery Multiple File Upload Plugin ![]()
多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。 
jQuery Multiple File Upload Plugin ![]() jQuery: Ajax file upload
jQuery: Ajax file upload ![]()
Ajax 文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。 
jQuery: Ajax file upload
- « 上一篇
- 下一篇 »



