GWT 2.0 UiBinder 实现一个简单的分页.实现简单的CRUD.
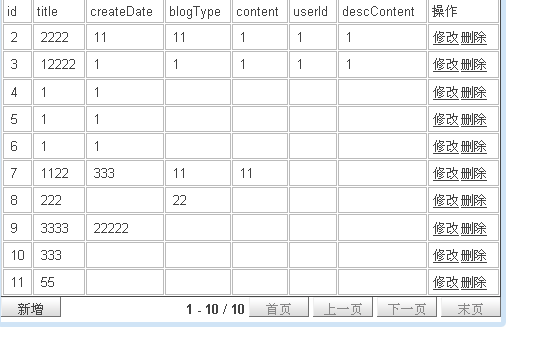
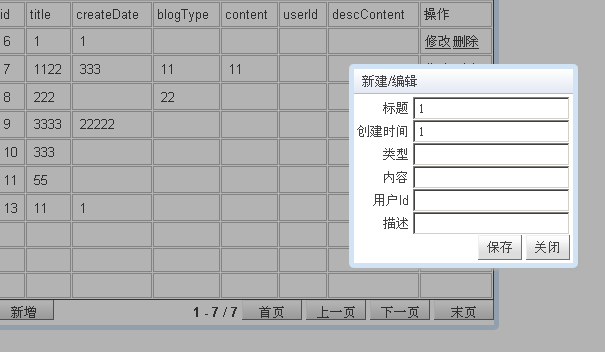
简单的 分页实现. 当点击新增 和修改 的时候 弹出 窗口.
package com.toeoso.client.panel;
import com.google.gwt.core.client.GWT;
import com.google.gwt.dom.client.SpanElement;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.Widget;
import com.toeoso.client.async.PageConf;
public abstract class BasePagePanel extends DecoratorPanel {
@UiField
static FlexTable dataFlexTable;
@UiField
Button addButton;
@UiField
Button firestButton;
@UiField
Button previousButton;
@UiField
Button nextButton;
@UiField
Button lastButton;
@UiField
static SpanElement pageInfo;
private static BasePagePanelUiBinder uiBinder = GWT
.create(BasePagePanelUiBinder.class);
interface BasePagePanelUiBinder extends UiBinder<Widget, BasePagePanel> {
}
public BasePagePanel() {
setWidget(uiBinder.createAndBindUi(this));
}
protected static PageConf conf = new PageConf();
@UiHandler( { "firestButton", "previousButton", "nextButton", "lastButton" })
public void pageOnClick(ClickEvent event) {/* 分页事件添加. */
Object obj = event.getSource();
if (firestButton == obj) {/* 第一页. */
conf.getFirst();
synTable();
} else if (previousButton == obj) {/* 前一页 */
conf.getPrevious();
synTable();
} else if (nextButton == obj) {/* 下一页 */
conf.getNext();
synTable();
} else if (lastButton == obj) {/* 末页. */
conf.getLast();
synTable();
}
if (conf.hastPrevious()) {
firestButton.setEnabled(true);
previousButton.setEnabled(true);
} else {
firestButton.setEnabled(false);
previousButton.setEnabled(false);
}
if (conf.hasNext()) {
nextButton.setEnabled(true);
lastButton.setEnabled(true);
} else {
nextButton.setEnabled(false);
lastButton.setEnabled(false);
}
}
/** 添加按钮.弹出一个form对话框. */
@UiHandler("addButton")
abstract public void addOnClick(ClickEvent event);
abstract public void synTable();
}
base分页代码.
package com.toeoso.client.panel;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Widget;
import com.toeoso.client.async.PageData;
import com.toeoso.client.async.BlogContentService;
import com.toeoso.client.async.BlogContentServiceAsync;
import com.toeoso.client.module.BlogContent;
public class BlogContentListPanel extends BasePagePanel {
private static final BlogContentServiceAsync blogContentServiceAsync = GWT
.create(BlogContentService.class);
public static BlogContentFormPanel blogContentFormPanel;
public BlogContentListPanel() {
conf.start = 0;
conf.limit = 10;
conf.end = conf.limit;
synTable();
blogContentFormPanel = new BlogContentFormPanel(this);
}
/** 添加按钮.弹出一个form对话框. */
public void addOnClick(ClickEvent event) {
blogContentFormPanel.cleanForm();
blogContentFormPanel.center();
blogContentFormPanel.show();
}
public void synTable() {
dataFlexTable.removeAllRows();
dataFlexTable.setText(1, 0, "加载中...");
/** 设置加载提示..在ajax读取之后被替换. */
blogContentServiceAsync.listBlogContent(conf,
new AsyncCallback<PageData<BlogContent>>() {
public void onSuccess(PageData<BlogContent> result) {
/* 设置标题. */
int titleNo = 0;
dataFlexTable.setText(0, titleNo ++, "id");
dataFlexTable.setText(0, titleNo ++, "title");
dataFlexTable.setText(0, titleNo ++, "createDate");
dataFlexTable.setText(0, titleNo ++, "blogType");
dataFlexTable.setText(0, titleNo ++, "content");
dataFlexTable.setText(0, titleNo ++, "userId");
dataFlexTable.setText(0, titleNo ++, "descContent");
dataFlexTable.setText(0, titleNo++, "操作");
int j = 1;
for (int i = 0; i < 10; ++i) {
if (i < result.data.length) {
int dataNo = 0;
BlogContent blogContent = result.data[i];
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getId() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getTitle() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getCreateDate() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getBlogType() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getContent() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getUserId() + "");
dataFlexTable.setHTML(j, dataNo++, " "
+ blogContent.getDescContent() + "");
/** 对每一行数据进行操作. */
dataFlexTable.setWidget(j, dataNo++,
addOperatePanel(blogContent.getId()));
} else {
int dataNo = 0;
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
dataFlexTable.setHTML(j, dataNo++, " ");
}
j++;
}
conf.total = result.conf.total;
pageInfo.setInnerHTML((conf.start + 1) + " - "
+ Math.min(conf.end, conf.total) + " / " + conf.total);
}
public void onFailure(Throwable caught) {
}
});
}
/**
* 添加操作按钮.
*/
private static Widget addOperatePanel(final Long id) {
HTML editButton = new HTML("修改");
editButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
blogContentServiceAsync.getBlogContentById(id,
new AsyncCallback<BlogContent>() {
public void onSuccess(BlogContent result) {
blogContentFormPanel.setFormValue(result);
blogContentFormPanel.center();
blogContentFormPanel.show();
}
public void onFailure(Throwable caught) {
}
});
}
});
editButton.setStyleName("htmlOperate");
HTML deleteButton = new HTML("删除");
deleteButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
blogContentServiceAsync.deleteBlogContentById(id,
new AsyncCallback<Void>() {
public void onSuccess(Void result) {
/** 删除之后table刷新下数据. */
blogContentFormPanel.blogContentListPanel.synTable();
}
public void onFailure(Throwable caught) {
}
});
}
});
deleteButton.setStyleName("htmlOperate");
HorizontalPanel panel = new HorizontalPanel();
panel.setStyleName("operatePanel");
panel.add(editButton);
panel.add(deleteButton);
return panel;
}
}
分页代码.
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder" xmlns:g="urn:import:com.google.gwt.user.client.ui"> <g:VerticalPanel> <g:HTMLPanel> <g:Hidden ui:field="id" /> <div style="text-align: right;"> 标题 <g:TextBox ui:field="title"/> </div> <div style="text-align: right;"> 创建时间 <g:TextBox ui:field="createDate"/> </div> <div style="text-align: right;"> 类型 <g:TextBox ui:field="blogType"/> </div> <div style="text-align: right;"> 内容 <g:TextBox ui:field="content"/> </div> <div style="text-align: right;"> 用户Id <g:TextBox ui:field="userId"/> </div> <div style="text-align: right;"> 描述 <g:TextBox ui:field="descContent"/> </div> </g:HTMLPanel> <g:HTMLPanel> <div style="float: right;"> <g:Button text="保存" ui:field="saveButton" /> <g:Button text="关闭" ui:field="closeButton" /> </div> </g:HTMLPanel> </g:VerticalPanel> </ui:UiBinder>
弹出窗口.代码
javaeye 在上传 zip 文件 的时候 服务器报错.
所以 源代码 没有上传成功.
等什么时候服务器 好使用了. 在上传.
从简单的开始.慢慢的前进 这样 稳健 而 扎实.