【插件开发】—— 6 SWT 复杂控件使用以及布局
前文回顾:
1 插件学习篇
2 简单的建立插件工程以及模型文件分析
3 利用扩展点,开发透视图
4 SWT编程须知
5 SWT简单控件的使用与布局搭配
前几篇讲到了简单控件的使用,复杂控件使用原则上与简单控件差不多,不过数据的使用还有一些布局还有些额外的技巧。
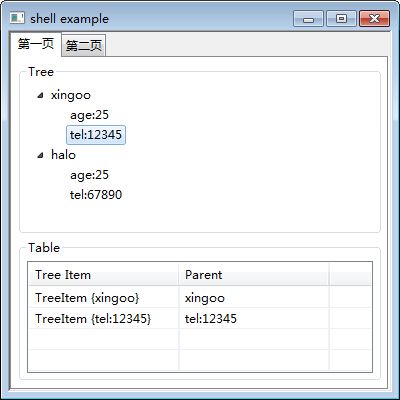
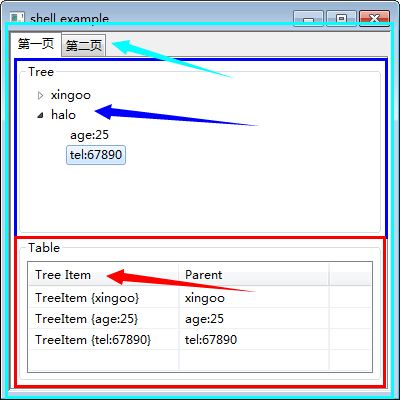
成果展示:
这里介绍下Tab页,列表,以及树的使用。
Tab页
这个tab页仍然采用SWT控件的一贯作风,子页都以挂载的方式连接到Tab容器上,但是需要使用一个组个对象才能在里面放置内容,并不支持直接进行布局。
TabFolder tabFolder = new TabFolder(shell,SWT.BORDER); TabItem tabItem1 = new TabItem(tabFolder,SWT.NONE); tabItem1.setText("第一页"); Composite compsoite1 = new Composite(tabFolder,SWT.NONE); tabItem1.setControl(compsoite1);
这样再在Composite容器内放置其他的控件。
树形结构
而列表以及树的使用基本上差不多,树稍微复杂一点,有一个父亲孩子的概念,多使用几次就了解其中的关系技巧了。
tree = new Tree(treeGroup,SWT.SINGLE); tree.setLayoutData(new GridData(GridData.FILL_BOTH)); TreeItem stu1 = new TreeItem(tree,SWT.NONE); stu1.setText("xingoo"); { TreeItem info1 = new TreeItem(stu1,SWT.NONE); info1.setText("age:25"); TreeItem info2 = new TreeItem(stu1,SWT.NONE); info2.setText("tel:12345"); } TreeItem stu2 = new TreeItem(tree,SWT.NONE); stu2.setText("halo"); { TreeItem info3 = new TreeItem(stu2,SWT.NONE); info3.setText("age:25"); TreeItem info4 = new TreeItem(stu2,SWT.NONE); info4.setText("tel:67890"); }
表格
比较常用的一般就是列表,一般导向页,对话框也都是使用Table来制作。
table = new Table(tableGroup,SWT.SINGLE | SWT.BORDER | SWT.FULL_SELECTION); table.setHeaderVisible(true);//设置表头可见 table.setLinesVisible(true);//设置线条可见 table.setLayoutData(new GridData(GridData.FILL_BOTH)); TableColumn column1 = new TableColumn(table,SWT.NULL); column1.setText("Tree Item"); column1.pack(); column1.setWidth(150); TableColumn column2 = new TableColumn(table,SWT.NULL); column2.setText("Parent"); column2.pack(); column2.setWidth(150);
TableItem item = new TableItem(table,SWT.NONE); item.setText(new String[]{“123”,“445”});
那么下面还是看一个搭配使用的例子
首先应用的是一个Tab容器,在第一页放置了一个树形控件,和一个列表控件。点击树形控件的节点,会在列表中添加相关的内容。
源码参考如下:
1 public void todo(Shell shell) { 2 TabFolder tabFolder = new TabFolder(shell,SWT.BORDER); 3 4 TabItem tabItem1 = new TabItem(tabFolder,SWT.NONE); 5 tabItem1.setText("第一页"); 6 7 Composite compsoite1 = new Composite(tabFolder,SWT.NONE); 8 tabItem1.setControl(compsoite1); 9 10 GridLayout layout = new GridLayout(); 11 layout.numColumns = 1; 12 compsoite1.setLayout(layout); 13 Group treeGroup = new Group(compsoite1,SWT.NONE); 14 treeGroup.setText("Tree"); 15 GridData griddata = new GridData(GridData.FILL_BOTH); 16 griddata.heightHint = 50; 17 treeGroup.setLayoutData(griddata); 18 treeGroup.setLayout(new GridLayout(1,false)); 19 { 20 tree = new Tree(treeGroup,SWT.SINGLE); 21 tree.setLayoutData(new GridData(GridData.FILL_BOTH)); 22 23 TreeItem stu1 = new TreeItem(tree,SWT.NONE); 24 stu1.setText("xingoo"); 25 { 26 TreeItem info1 = new TreeItem(stu1,SWT.NONE); 27 info1.setText("age:25"); 28 29 TreeItem info2 = new TreeItem(stu1,SWT.NONE); 30 info2.setText("tel:12345"); 31 } 32 TreeItem stu2 = new TreeItem(tree,SWT.NONE); 33 stu2.setText("halo"); 34 { 35 TreeItem info3 = new TreeItem(stu2,SWT.NONE); 36 info3.setText("age:25"); 37 38 TreeItem info4 = new TreeItem(stu2,SWT.NONE); 39 info4.setText("tel:67890"); 40 } 41 42 tree.addSelectionListener(new SelectionAdapter() { 43 public void widgetSelected(SelectionEvent evt){ 44 TableItem item = new TableItem(table,SWT.NONE); 45 item.setText(new String[]{tree.getSelection()[0].toString(),tree.getSelection()[0].getText()}); 46 } 47 }); 48 } 49 Group tableGroup = new Group(compsoite1,SWT.NONE); 50 tableGroup.setText("Table"); 51 GridData gd = new GridData(GridData.FILL_BOTH); 52 gd.heightHint = 20; 53 tableGroup.setLayoutData(gd); 54 tableGroup.setLayout(new GridLayout(1,false)); 55 { //创建一个单选的,有边界的,一行全选的表格 56 table = new Table(tableGroup,SWT.SINGLE | SWT.BORDER | SWT.FULL_SELECTION); 57 table.setHeaderVisible(true);//设置表头可见 58 table.setLinesVisible(true);//设置线条可见 59 table.setLayoutData(new GridData(GridData.FILL_BOTH)); 60 61 TableColumn column1 = new TableColumn(table,SWT.NULL); 62 column1.setText("Tree Item"); 63 column1.pack(); 64 column1.setWidth(150); 65 66 TableColumn column2 = new TableColumn(table,SWT.NULL); 67 column2.setText("Parent"); 68 column2.pack(); 69 column2.setWidth(150); 70 } 71 72 73 TabItem tabItem2 = new TabItem(tabFolder,SWT.NONE); 74 tabItem2.setText("第二页"); 75 }
全部源码
package com.xingoo.plugin.swttest.test; import javax.swing.text.StyleConstants.ColorConstants; import org.eclipse.swt.SWT; import org.eclipse.swt.events.SelectionAdapter; import org.eclipse.swt.events.SelectionEvent; import org.eclipse.swt.layout.FillLayout; import org.eclipse.swt.layout.GridData; import org.eclipse.swt.layout.GridLayout; import org.eclipse.swt.widgets.Composite; import org.eclipse.swt.widgets.Group; import org.eclipse.swt.widgets.Shell; import org.eclipse.swt.widgets.TabFolder; import org.eclipse.swt.widgets.TabItem; import org.eclipse.swt.widgets.Table; import org.eclipse.swt.widgets.TableColumn; import org.eclipse.swt.widgets.TableItem; import org.eclipse.swt.widgets.Tree; import org.eclipse.swt.widgets.TreeItem; import com.xingoo.plugin.swttest.Abstract.AbstractExample; public class Test1 extends AbstractExample{ private Table table; private Tree tree; public static void main(String[] args) { new Test1().run(); } public void todo(Shell shell) { TabFolder tabFolder = new TabFolder(shell,SWT.BORDER); TabItem tabItem1 = new TabItem(tabFolder,SWT.NONE); tabItem1.setText("第一页"); Composite compsoite1 = new Composite(tabFolder,SWT.NONE); tabItem1.setControl(compsoite1); GridLayout layout = new GridLayout(); layout.numColumns = 1; compsoite1.setLayout(layout); Group treeGroup = new Group(compsoite1,SWT.NONE); treeGroup.setText("Tree"); GridData griddata = new GridData(GridData.FILL_BOTH); griddata.heightHint = 50; treeGroup.setLayoutData(griddata); treeGroup.setLayout(new GridLayout(1,false)); { tree = new Tree(treeGroup,SWT.SINGLE); tree.setLayoutData(new GridData(GridData.FILL_BOTH)); TreeItem stu1 = new TreeItem(tree,SWT.NONE); stu1.setText("xingoo"); { TreeItem info1 = new TreeItem(stu1,SWT.NONE); info1.setText("age:25"); TreeItem info2 = new TreeItem(stu1,SWT.NONE); info2.setText("tel:12345"); } TreeItem stu2 = new TreeItem(tree,SWT.NONE); stu2.setText("halo"); { TreeItem info3 = new TreeItem(stu2,SWT.NONE); info3.setText("age:25"); TreeItem info4 = new TreeItem(stu2,SWT.NONE); info4.setText("tel:67890"); } tree.addSelectionListener(new SelectionAdapter() { public void widgetSelected(SelectionEvent evt){ TableItem item = new TableItem(table,SWT.NONE); item.setText(new String[]{tree.getSelection()[0].toString(),tree.getSelection()[0].getText()}); } }); } Group tableGroup = new Group(compsoite1,SWT.NONE); tableGroup.setText("Table"); GridData gd = new GridData(GridData.FILL_BOTH); gd.heightHint = 20; tableGroup.setLayoutData(gd); tableGroup.setLayout(new GridLayout(1,false)); { //创建一个单选的,有边界的,一行全选的表格 table = new Table(tableGroup,SWT.SINGLE | SWT.BORDER | SWT.FULL_SELECTION); table.setHeaderVisible(true);//设置表头可见 table.setLinesVisible(true);//设置线条可见 table.setLayoutData(new GridData(GridData.FILL_BOTH)); TableColumn column1 = new TableColumn(table,SWT.NULL); column1.setText("Tree Item"); column1.pack(); column1.setWidth(150); TableColumn column2 = new TableColumn(table,SWT.NULL); column2.setText("Parent"); column2.pack(); column2.setWidth(150); } TabItem tabItem2 = new TabItem(tabFolder,SWT.NONE); tabItem2.setText("第二页"); } }
引用的抽象类
package com.xingoo.plugin.swttest.Abstract; import org.eclipse.swt.layout.FillLayout; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Shell; public abstract class AbstractExample{ public void run(){ Display display = new Display(); Shell shell = new Shell(display); shell.setText("shell example"); shell.setBounds(200,200,400,400); shell.setLayout(new FillLayout()); todo(shell); shell.open(); while(!shell.isDisposed()){ if(!display.readAndDispatch()) display.sleep(); } //dispose the resource display.beep(); display.dispose(); } public abstract void todo(Shell shell);//extension something here }