细谈使用asp.net自定义控件----我的笔记
关于asp.net书籍很多,比如《asp.net系统精髓》,《asp.net典型模块开发》等等。
一般开发asp.net开发的集成开发环境是visual studio ,其版本可以是2010,2013.2015等等,很少使用Dreamweaver cs6编辑器开发asp.net自定义控件。
现在,开始visual studio 2010的asp.net编程之旅
ASP.NET编程时,并不局限于Visual Studio 2010工具箱中的那些服务器组件,还可以开发自己的用户控件(User Control)和自定义控件(Custom Control),从而进一步增强Visual Studio 2010进行ASP.NET编程的功能重用和代码共享。
在ASP.net编程中,代码重用普遍采用的是SSI(Server Side Include)方法,通过Include指令将另外一个文件中的ASP代码插入到Include指令处。这样就可以将不同ASP程序的公共部分提取出来,放入一个扩展名为。INC的文件中,并通过Include指令来共享。
而在ASP.NET中,用户控件的方法完全取代了SSI,而且编程比SSI更加简单,因为用户控件对控件内部代码进行了封装,所以不会出现SSI方法中的函数名或者变量冲突的情况。并且拖曳使用的方法也比SSI更为直观。
自定义控件是对系统本身控件的继承和扩充,在程序中以DLL文件形式存在。自定义控件可以为开发人员提供可复用的、可视化UI组件,从而具有更大的灵活性,但是开发比较复杂。
本章将通过实例,介绍用户控件和自定义控件之间的区别和编写方法。
用户控件
用户控件使用户能够根据应用程序的需要,方便地定义控件,用户所使用的编程技术将与编写Web窗体页的技术相同。用户甚至只需要稍做修改,即可将Web窗体页转换为Web用户控件。为了确保用户控件不能作为独立的Web窗体页来运行,用户控件一律使用文件扩展名。ascx来进行标识。
用户控件基础知识
任何一段HTML都能成为一个用户控件,将字符串“Hello”存为一个以扩展名为.ascx的文件,那么一个用户控件就诞生了。
ASP.NET Web用户控件与完整的ASP.NET网页(.aspx文件)相似,同时具有用户界面页和代码。可以采取与创建ASP.NET页相似的方式创建用户控件,然后向其中添加所需的标记和子控件。用户控件可以像页面一样包含对其内容进行操作(包括执行数据绑定等任务)的代码。只要满足一下两点要求就可以成为用户控件:
1、用户控件的文件扩展名为“.ascx”。
2、用户控件中没有html、body和form 元素。这些元素必须位于调用用户控件的页面中。
除了这两个基本要求外,用户控件还具有另外两个特色:
1、用户控件中没有@ Page指令,而是包含@ Control指令,该指令对配置及其他属性进行定义。
2、用户控件不能作为独立文件运行。而必须像处理任何控件一样,将它们添加到ASP.NET 页中。
用户控件和Aspx页面一样,可以定义类、使用方法、属性和事件,编程技术和普通页面编程没有什么区别。调用用户控件,只需要将用户控件文件像其他ASP.NET控件一样拖曳到aspx页面的相应位置即可。Visual Studio 2005将自动在aspx页面上插入一条引用指令,例如:
<%@ Register Src="WebUC.ascx" TagName="WebUC" TagPrefix="uc1" %>
这行语句的作用是注册用户控件WebUC,即通知ASP.NET在碰到标记<uc1:WebUC>的时候将用户控件WebUC插入到此处。
在上面这条注册语句中,有三个属性需要定义:
·Src
指向控件文件的位置,一般为虚拟路径加上控件文件名,如“WebUC.ascx”或者“/UserControl/WebUC.ascx”等。不能使用物理路径名,如“c:\UserControl\WebUC.ascx”。
·TagName
定义控件的名称,在同一个命名空间里的控件名是唯一的。控件名一般都表明控件的功能。
·TagPrefix
定义控件的命名空间,和类的命名空间一样,为了防止不同作用的同名用户控件在一起引起冲突。当然,在实际使用中诸如“uc1”或者“uc2”这样的名字是不应该使用的,而应该定义为该组织的域名或者组织机构等不容易混淆的名称。
控件注册后,就可以像工具箱中其他服务器端控件一样被使用。通过定义目标前缀(TagPrefix)和目标名(TagName),即可以像使用服务器端内建控件一样地进行使用。同时也确定了使用服务端运行(runat=“server”)方式,下面是Aspx页面调用用户控件的基本方式:
<uc1:WebUC ID="WebUC1" runat="server" />
命名空间和控件名称之间使用“:”进行隔开,当服务器解析时把它与制订的用户控件关联在一起,这个结合对已注册的每个用户控件必须是唯一的。
用户控件编写实例—微调控件
下面以微软MSDN中的一个微调控件为例,来介绍用户控件编写和使用过程。
控件的外观如图18-1所示,整个用户组件分成三部分,一个文本框和两个命令按钮,控件功能描述如下:控件能够在文本框之中进行“Read”、“Blue”、“Green”、“Yellow”四种颜色切换,按“^”往上翻,按“v”往下翻。文本框的内容不允许用户自行输入。
图 微调控件外观
要建立用户控件,首先必须建立一个ASP.NET网站,然后在网站里面通过解决方案资源管理器来添加用户控件。如果需要在别的网站中使用本项目中的用户控件的话,必须将用户控件文件拷贝到需要使用它的网站当中。
在刚建立的ASP.NET网站的解决方案资源管理器中右键单击项目路径,弹出右键菜单,在菜单中选择“添加新项”,如图18-2所示。
图 添加新项目
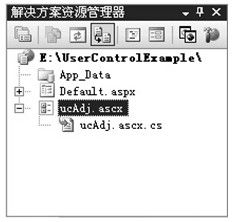
在弹出的“添加新项”的对话框中,选择模板类型“Web用户控件”,给控件命名为ucAdj,输入完毕后,点击“添加”按钮,在解决方案资源管理器中将添加一个名为ucAdj的新项目,如图。
图 添加的用户控件
打开ucAdj的设计页面,从工具箱中拖一个TextBox和两个Button到页面上,并按图,所示位置进行排列,按如下要求设置三个控件的属性:
文本框:
ID textColor
ReadOnly True
按钮一:
ID buttonUp
Text ^
按钮二:
ID buttonDown
Text v
至此,界面设计完毕。
双击用户控件空白处,进入代码编辑界面,将下面代码按要求在正确的位置输入。
代码如下: ucAdj.ascx.cs
//文件名:ucAdj.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class ucAdj : System.Web.UI.UserControl
{
protected int currentColorIndex;
protected String[] colors = { "Red", "Blue", "Green", "Yellow" };
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
currentColorIndex =
Int16.Parse(ViewState["currentColorIndex"].ToString());
}
else
{
currentColorIndex = 0;
DisplayColor();
}
}
protected void DisplayColor()
{
textColor.Text = colors[currentColorIndex];
ViewState["currentColorIndex"] = currentColorIndex.ToString();
}
protected void ButtonUp_Click(object sender, EventArgs e)
{
if (currentColorIndex == 0)
{
currentColorIndex = colors.Length - 1;
}
else
{
currentColorIndex -= 1;
}
DisplayColor();
}
protected void buttonDown_Click(object sender, EventArgs e)
{
if (currentColorIndex == (colors.Length - 1))
{
currentColorIndex = 0;
}
else
{
currentColorIndex += 1;
}
DisplayColor();
}
}
黑色代码为系统自动生成,灰色代码为输入的代码,下面就其中部分代码进行解释。
代码“protected int currentColorIndex;”申明一个保护的整型变量currentColorIndex,此变量用来保存当前被选中的颜色的索引值。
“protected String[] colors = { "Red", "Blue", "Green", "Yellow" };”则申明一个保护的字符串数组colors,colors中保存着四中颜色的英文名称,用于输出相应索引值的颜色。例如要取绿色,则使用colors[2]即可取得。
“IsPostBack”用来判断页面请求是不是回传,如果是第一次打开此页面,则“IsPostBack”为false,这个时候将执行“currentColorIndex=0;”的语句,通过调用“DisplayColor();”将在文本框中显示“Red”。如果不是第一次页面请求的话,必须在每一次页面刷新的时候,将ViewState中的currentColorIndex取出来,存到程序的currentColorIndex中。
“DisplayColor()”方法专门将当前的颜色选择显示到文本框中并保存到页面的ViewState。
“buttonUp”和“buttonDown”单击事件的处理方法中,直接对currentColorIndex进行修改,“buttonUp”被单击后,对currentColorIndex减一,如果currentColorIndex已经是0,则把currentColorIndex设置为最大值即:colors.Length-1。“buttonDown”的处理方法与“buttonUp”类似。
将所有代码输入并保存后,还需要将用户控件拖到default.aspx中,即在default.aspx页面中添加一个用户控件ucAdj,如图所示。
将ucAdj控件添加到default.aspx页面
点击运行后,可以看到default.aspx运行效果如图

如何将Web窗体转换为用户控件
如果用户已经开发了Web窗体页,并决定在整个应用程序中访问其功能,则可以对该文件进行一些小改动,将其改成用户控件。Web用户控件与Web窗体非常相似,他们是使用相同的技术创建的。当将Web窗体页转换成Web用户控件时,创建一个可再次使用的UI组件,用户将可以在其他Web窗体页上使用该组件。
将单个文件的ASP.NET网页转换为用户控件
1、重命名控件使其文件扩展名为".ascx".
2、从该页面中移除 html、body 和form元素。
3、将@ Page指令更改为@ Control指令。
4、移除@ Control指令中除Language、AutoEventWireup(如果存在)、CodeFile 和 Inherits 之外的所有属性。
5、在@ Control指令中包含className属性。这允许将用户控件添加到页面时对其进行强类型化。
将代码隐藏 ASP.NET 网页转换为用户控件
1、重命名".aspx"文件,使其文件扩展名为".ascx".
2、根据代码隐藏文件使用的编程语言,重命名代码隐藏文件使其文件扩展名为".ascx.vb"或".ascx.cs".
3、打开代码隐藏文件并将该文件继承的类从Page更改为UserControl.
4、在".aspx"文件中,执行以下操作:
·从该页面中移除html、body和form元素。
·将@ Page指令更改为@ Control 令。
·移除@ Contro 指令中除Language、AutoEventWireup(如果存在)、CodeFile和Inherits 之外的所有属性。
·在@ Control指令中,将CodeFile属性更改为指向重命名的代码隐藏文件。
5、在@ Control指令中包含className属性。这允许将用户控件添加到页面
自定义控件
利用Visual Studio 2005进行自定义控件开发是一件很轻松的事情,用户只需要定义一个直接或者间接从Control派生的类,然后重写它的Render方法即可。System.Web.UI.Control与System.Web.UI.WebControls.WebControl两个类是服务器控件的基类,Control类定义了所有服务器控件共有的属性、方法和事件,其中包括控制控件执行生命周期的方法和事件,以及ID、UniqueID、Parent、ViewState和Controls(子控件集合)等属性。Control没有用户界面(UI)特定的任何功能。如果创作的控件没有提供UI,或者组合了其他呈现其自己的UI控件,则从Control派生。WebControl类是从Control类派生的,并为UI功能提供附加的属性和方法。这些属性包括ForeColor、BackColor、Font、BorderStyle、Height和Width.WebControl是ASP.NET中Web服务器控件系列的基类。如果控件呈现UI,则从WebControl派生。
用户可以重写从基类继承的属性、方法和事件,并可以将新的属性、方法和事件添加到自定义控件中,如前所述,可以使用重写Render方法来实现对HTML代码的输出。Render方法采用System.Web.UI.HtmlTextWriter类型的参数,控件要发送到客户端的HTML作为字符串参数传递到HtmlTextWriter的Writer方法。
自定义控件基础知识
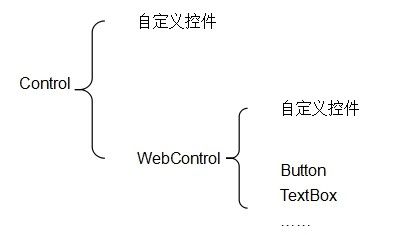
要清楚自定义控件的知识结构,关键要理解下面的定义(下面的定义摘自MSDN):
[ThemeableAttribute(true)]
public class WebControl : Control, IattributeAccessor
其实类WebControl是从Control定义而来,那么上面的定义可以这么理解:
Public class System.Web.UI.WebControls.WebControl:System.Web.UI.Control。
编写用户自定义控件既可以继承自Control也可以继承自WebControl,相对来讲继承自WebControl进行编程要比继承自Control要容易得多,WebControl帮助程序员实现了很多功能,只是其“自定义”能力要比继承自Control稍微差一些。
图 自定义控件的继承层次结构
Control类是在开发自定义ASP.NET服务器控件时作为派生源的主要类。Control没有任何针对用户界面(UI)的功能。如果要创作没有UI的控件或者组合其他呈现它们自己的UI的控件,则可以从Control派生。如果要创作具有UI的控件,则需要从WebControl或System.Web.UI.WebControls命名空间中的任何控件派生,该命名空间为自定义控件提供适当的起点。
Control类是包括自定义控件、用户控件和页在内的所有ASP.NET服务器控件的基类。ASP.NET页是Page类(该类从Control类继承)的实例,并且处理对扩展名为.aspx的文件的请求。
Control类可以直接或间接地用作Web应用程序的用户界面的一部分,因此应对它进行仔细检查,以确保遵循编写安全代码和保护应用程序的最佳做法。
WebControl类提供所有Web服务器控件的公共属性、方法和事件。通过设置在此类中定义的属性,可以控制Web服务器控件的外观和行为。例如,通过使用BackColor和ForeColor属性,可以分别控制控件的背景色和字体颜色。在可以显示边框的控件上,可以通过设置BorderWidth、BorderStyle和BorderColor属性,控制边框宽度、边框样式和边框颜色。Web服务器控件的大小可以通过Height和Width属性来指定。
控件的行为可以通过设置某些属性来指定。通过设置Enabled属性,可以启用和禁用控件。通过设置TabIndex属性,可以控制控件在Tab键顺序中的位置。通过设置ToolTip属性,可以为控件指定工具提示。
简单自定义控件的实现
自定义控件编写后,可以使用Visual Studio 2010将其编译成.DLL文件,然后在其他的.NET项目中调用,使用方法就跟工具箱中的其他控件一样。
还是引用MSDN中的一个例子,对自定义控件功能描述如下:控件运行后,显示“Please Click me!”这样一行文字,用鼠标单击便弹出一个对话框,内容为“Hello”。该自定义控件编写过程如下:
新建一个项目,在项目类型为“Visual C#”中的“Windows”,模板选择“Web控件库”,如图。
图18-6 新建Web 自定义控件
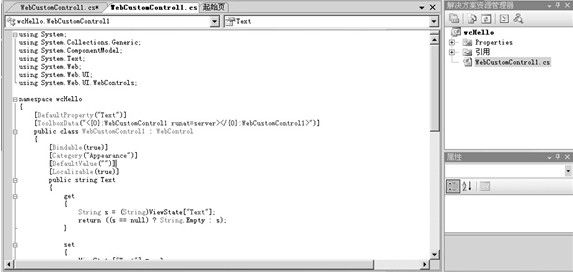
点击确定后,Visual Studio 2010自动生成自定义控件的框架,如图。
图 Visual Studio 2010 自动生成控件代码
代码如下:
代表自定义控件代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace wcHello
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustomControl1 runat=server></{0}:WebCustomControl1>")]
public class WebCustomControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? String.Empty : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
上面的代码实现Label控件的功能,可以通过修改控件的Text属性来该变控件显示的内容。代码修改成如下所示:
代表 修改Text属性后的代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace wcHello
{
public class HelloControl : WebControl
{
public HelloControl()
: base(HtmlTextWriterTag.Span)
{ }
[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")]
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, "alert('Hello');");
writer.AddStyleAttribute(HtmlTextWriterStyle.Color, "Red");
base.AddAttributesToRender(writer);
}
[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")]
protected override void RenderContents(HtmlTextWriter writer)
{
writer.Write("Custom Contents");
base.RenderContents(writer);
}
}
}
“public HelloControl(): base(HtmlTextWriterTag.Span){ }”是本控件的构造函数,直接调用基类的构造函数。
“[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")]”这句是对权限的控制,Demand要求调用堆栈中的所有高级调用方都已被授予了当前权限对象所指定的权限,其他类型的权限如下:
Assert:即使堆栈中的高级调用方未被授予访问当前权限对象所标识资源的权限,调用代码仍能访问该资源。
Demand:要求调用堆栈中的所有高级调用方都已被授予了当前权限对象所指定的权限。
Deny:即使调用方已被授予访问当前权限对象所指定资源的权限,调用方访问该资源的能力仍被拒绝。
InheritanceDemand:要求继承此类或重写某一方法的派生类已被授予了指定的权限。
LinkDemand:要求直接调用方已被授予了指定的权限。
有关声明性安全和链接要求的更多信息,请参见MSDN用于类和成员范围的声明式安全。
PermitOnly:即使代码已被授予访问其他资源的权限,也只能访问此权限对象所指定的资源。
RequestMinimum:请求使代码运行所需的最小权限。此操作只能在程序集范围内使用。
RequestOptional:请求可选的附加权限(并非运行所必需的权限)。此操作只能在程序集范围内使用。
RequestRefuse:请求不将可能被误用的权限授予调用代码。此操作只能在程序集范围内使用。
WebControl类的AddAttributesToRender方法用于将控件的属性呈现在控件的HTML标记中。此方法通常由控件开发人员在派生类中重写,以将适当的属性和样式插入到控件的 HtmlTextWriter输出流中。在重写AddAttributesToRender方法时,请务必调用基类中的相应方法。否则,将不会呈现基类中包含的属性。
“RenderContents”方法将控件的内容呈现到指定的编写器中。此方法主要由控件开发人员使用。和AddAttributesToRender方法一样,在方法的最后要进行基类函数的调用。
所有代码输入完毕,确认没有拼写错误后,便可以进行代码的编译,如果编译成功则会在Visual Studio 2010的状态栏中提示“生成成功”。
打开项目的文件夹,可以看到有若干子文件夹,如图所示。
图 项目文件夹
在bin文件夹下面,根据编译时是选择debug版本还是Release版本会出现相应的文件夹,打开后,可以看到wcHello.dll和wcHello.pdb两个文件。wcHello.dll是控件本身,wcHello.pdb是调试符号文件。
在工程中使用自定义控件
新建一个网站,位置为"E:\HelloExample",打开default.aspx的设计界面,在工具箱面板标准卡上单击右键,在弹出菜单中选择"选择项",如图所示。
图 添加控件到工具箱
选择"选择项"后,Visual Studio 2010弹出"选择工具箱项"对话框,如图下。
图 选择工具箱项
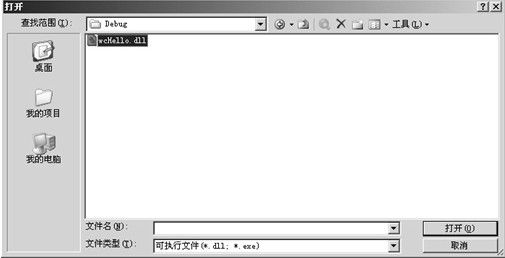
在。NET中,既可以使用。NET组件也可以使用COM组件,在".NET Framework组件"栏中选择"浏览"按钮,在"打开"对话框中选择上节编译好的自定义控件,如图18-11所示。
图18-11 添加wcHello控件到工具箱
点击"打开"后,控件HelloControl被添加到".NET Framework组件"中,点击"确定"后,控件HelloControl添加到了工具箱中,如图18-12所示。
图 工具箱中的HelloControl
在"解决方案资源管理器"中可以看到HelloControl所在的文件夹已经添加,如图18-13所示。
图 解决方案管理器对控件文件夹的引用
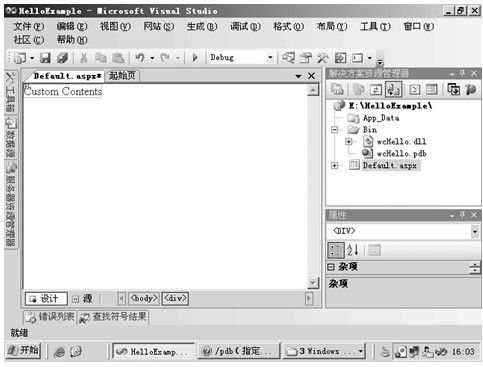
在default.aspx页面的设计视图中,将工具箱中的HelloControl控件拖放到页面,如图下。
图 在页面中拖入一个HelloControl控件
单击"运行"按钮后,将看到default.aspx运行后的页面,如图所示。
图 default.aspx运行结果
在页面红色文字"Custom Contents"上用鼠标左键单击,弹出一个对话框,显示文字"Hello",如图下。
OK。这是asp.net自定义控件项目全部过程。
adiOS
my glory for my god