Coolite Toolkit学习笔记三:基本控件之Button、TextField、DataField、ComboBox
Button、TextField、DataField、ComBox这些控件好象也没什么好学的,任何一个学过ASP.NET的朋友都应该会使用这些控件,Coolite Toolkit里的这些控件相比标准的ASP.NET控件提供了需要特殊的功能,比如DataFiled控件在.NET Framework里则是没有的,这些控件在系统开发中是非常有用的。
一、按扭(Button)控件
Coolite Toolkit里同样提供有四种Button控件,他们分别是Button、ImageButton、LinkButton和SplitButton。Button在前两篇笔记里都有使用到,这里就简单记录一下,触发同步事件:
使用Listeners为控件添加客户端方法:
使用AjaxEvents为控件添加Ajax处理方法:
另外还有一个重要的特性就是按扭菜单项,可以给一个按扭添加菜单选项,使用如下:
关于按扭(Button)控件,目前我也就了解了这些,也只用到了这些,更多高级的内容待需要的时候在研究。
ImageButton使用得也比较多,通过设置按扭的图片让按扭呈现出不同的风格,不过Coolite Toolkit的ImageButton控件和微软的有些不一样,微软的只能设置一张显示图片,如果要做动态交互效果只能通过样式或脚本程序去控制,Coolite Toolkit却直接提供了对外属性,只需要简单设置就可以完成一个丰富的界面交互效果的按扭,其功能点和ext:Button是一样的,如下所示:
另外Coolite Toolkit的ComboxBox还提供了Triggers和Listeners,通过这两个集合可以为ComboBox定制更高级的应用。根据字面意思就可以猜到,一个触发器一个监听器,那么这两者配合能实现什么样的效果呢?先看看下图:

上面表示了ComboxBox的三种状态:未输入和未选择状态、下拉选择项状态和选中项后的状态,要实现这个效果就需要用到Triggers和Linteners这两个特性了,详细如下代码片段:
一、按扭(Button)控件
Coolite Toolkit里同样提供有四种Button控件,他们分别是Button、ImageButton、LinkButton和SplitButton。Button在前两篇笔记里都有使用到,这里就简单记录一下,触发同步事件:
<
ext:Button
ID
="Button1"
runat
="server"
Text
="点我"
AutoPostBack
="True"
onclick
="Button1_Click"
/>
使用Listeners为控件添加客户端方法:
<
ext:Button
ID
="Button2"
runat
="server"
Text
="点我"
>
< Listeners >
< Click Handler ="onClientClick()" />
</ Listeners >
</ ext:Button >
< script type ="text/javascript" >
function onClientClick() {
alert( " Hello " );
}
</ script >
< Listeners >
< Click Handler ="onClientClick()" />
</ Listeners >
</ ext:Button >
< script type ="text/javascript" >
function onClientClick() {
alert( " Hello " );
}
</ script >
使用AjaxEvents为控件添加Ajax处理方法:
<
ext:Button
ID
="Button3"
runat
="server"
Text
="点我"
>
< AjaxEvents >
< Click OnEvent ="Button3_Click" >
< EventMask ShowMask ="true" />
</ Click >
</ AjaxEvents >
</ ext:Button >
/******************************************************/
protected void Button3_Click(object sender, AjaxEventArgs e)
{
Ext.Msg.Alert("标题", "显示的消息内容").Show();
}
< AjaxEvents >
< Click OnEvent ="Button3_Click" >
< EventMask ShowMask ="true" />
</ Click >
</ AjaxEvents >
</ ext:Button >
/******************************************************/
protected void Button3_Click(object sender, AjaxEventArgs e)
{
Ext.Msg.Alert("标题", "显示的消息内容").Show();
}
另外还有一个重要的特性就是按扭菜单项,可以给一个按扭添加菜单选项,使用如下:
<
ext:Button
ID
="Button4"
runat
="server"
Text
="点我"
>
< Menu >
< ext:Menu runat ="server" >
< Items >
< ext:MenuItem ID ="MenuItem1" Text ="菜单项" runat ="server" ></ ext:MenuItem >
</ Items >
</ ext:Menu >
</ Menu >
</ ext:Button >
< Menu >
< ext:Menu runat ="server" >
< Items >
< ext:MenuItem ID ="MenuItem1" Text ="菜单项" runat ="server" ></ ext:MenuItem >
</ Items >
</ ext:Menu >
</ Menu >
</ ext:Button >
关于按扭(Button)控件,目前我也就了解了这些,也只用到了这些,更多高级的内容待需要的时候在研究。
ImageButton使用得也比较多,通过设置按扭的图片让按扭呈现出不同的风格,不过Coolite Toolkit的ImageButton控件和微软的有些不一样,微软的只能设置一张显示图片,如果要做动态交互效果只能通过样式或脚本程序去控制,Coolite Toolkit却直接提供了对外属性,只需要简单设置就可以完成一个丰富的界面交互效果的按扭,其功能点和ext:Button是一样的,如下所示:
<
ext:ImageButton
ID
="ImageButton1"
runat ="server"
ImageUrl ="button/button.gif"
OverImageUrl ="button/overButton.gif"
DisabledImageUrl ="button/disabled.gif"
PressedImageUrl ="button/pressed.gif" >
< AjaxEvents >
< Click OnEvent ="Button3_Click" />
</ AjaxEvents >
</ ext:ImageButton >
runat ="server"
ImageUrl ="button/button.gif"
OverImageUrl ="button/overButton.gif"
DisabledImageUrl ="button/disabled.gif"
PressedImageUrl ="button/pressed.gif" >
< AjaxEvents >
< Click OnEvent ="Button3_Click" />
</ AjaxEvents >
</ ext:ImageButton >
SplitButton没感觉到有什么特别之处,可能我学艺未深吧~~~~
二、TextFiled控件
TextFiled控件等同于ASP.NET里的TextBox控件,主要进行文字数据录入或显示,反之就是NumberFiled控件专们用来进行数字录入的。TextFiled控件的使用在简单不过了,这里我想提的是他的几个特性属性:EmptyText属性用来设置或获取显示输入数据提示信息。Note属性用来设置或获取静态描述信息,并可以通过NoteAlign属性设置信息的显示位置。
三、DataFiled控件
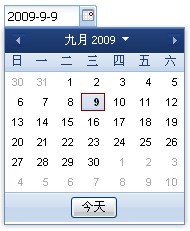
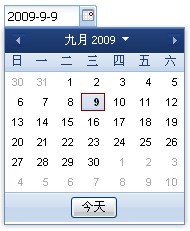
这个控件作用比较大,很多地方都用得到。直接通过其SelectedData属性得到所选择的日期。效果如下:

四、ComboBox控件
ComboBox控件的基本功能和.NET标准控件的DropDownList控件相同,不同之处在于DropDownList只能选择,不能进行编辑录入,如果用户需要一个既可手工输入又可以选择的功能来做条件筛选,DropDownList则实现不了,Coolite Toolkit正好弥补上了DropDownList的不足。使用方式两者都相差不大,下面是一个简单的示例:
TextFiled控件等同于ASP.NET里的TextBox控件,主要进行文字数据录入或显示,反之就是NumberFiled控件专们用来进行数字录入的。TextFiled控件的使用在简单不过了,这里我想提的是他的几个特性属性:EmptyText属性用来设置或获取显示输入数据提示信息。Note属性用来设置或获取静态描述信息,并可以通过NoteAlign属性设置信息的显示位置。
三、DataFiled控件
这个控件作用比较大,很多地方都用得到。直接通过其SelectedData属性得到所选择的日期。效果如下:

四、ComboBox控件
ComboBox控件的基本功能和.NET标准控件的DropDownList控件相同,不同之处在于DropDownList只能选择,不能进行编辑录入,如果用户需要一个既可手工输入又可以选择的功能来做条件筛选,DropDownList则实现不了,Coolite Toolkit正好弥补上了DropDownList的不足。使用方式两者都相差不大,下面是一个简单的示例:
<
ext:ComboBox
ID
="ComboBox1"
runat
="server"
>
< Items >
< ext:ListItem Text ="电信" Value ="电信" />
< ext:ListItem Text ="移动" Value ="移动" />
< ext:ListItem Text ="联通" Value ="联通" />
</ Items >
</ ext:ComboBox >
< Items >
< ext:ListItem Text ="电信" Value ="电信" />
< ext:ListItem Text ="移动" Value ="移动" />
< ext:ListItem Text ="联通" Value ="联通" />
</ Items >
</ ext:ComboBox >
另外Coolite Toolkit的ComboxBox还提供了Triggers和Listeners,通过这两个集合可以为ComboBox定制更高级的应用。根据字面意思就可以猜到,一个触发器一个监听器,那么这两者配合能实现什么样的效果呢?先看看下图:

上面表示了ComboxBox的三种状态:未输入和未选择状态、下拉选择项状态和选中项后的状态,要实现这个效果就需要用到Triggers和Linteners这两个特性了,详细如下代码片段:
<
ext:ComboBox
ID
="ComboBox2"
runat
="server"
EmptyText
="请选择或输入数据"
>
< Items >
< ext:ListItem Text ="电信" />
< ext:ListItem Text ="移动" />
< ext:ListItem Text ="联通" />
</ Items >
< Triggers >
< ext:FieldTrigger Icon ="Clear" HideTrigger ="true" />
</ Triggers >
< Listeners >
< Select Handler ="this.triggers[0].show();" />
< BeforeQuery Handler ="this.triggers[0][ this.getRawValue().toString().length == 0 ? 'hide' : 'show']();" />
< TriggerClick Handler ="if(index == 0) { this.clearValue(); this.triggers[0].hide(); }" />
</ Listeners >
</ ext:ComboBox >
< Items >
< ext:ListItem Text ="电信" />
< ext:ListItem Text ="移动" />
< ext:ListItem Text ="联通" />
</ Items >
< Triggers >
< ext:FieldTrigger Icon ="Clear" HideTrigger ="true" />
</ Triggers >
< Listeners >
< Select Handler ="this.triggers[0].show();" />
< BeforeQuery Handler ="this.triggers[0][ this.getRawValue().toString().length == 0 ? 'hide' : 'show']();" />
< TriggerClick Handler ="if(index == 0) { this.clearValue(); this.triggers[0].hide(); }" />
</ Listeners >
</ ext:ComboBox >
五、其他
出了上面所提到的常用控件外,还有如TriggerField、TimeFiled、MultiField、DatePiker等等一系列的控件作用也是非常大的,现在没用到先标记于此,日后需要的时候在研究研究他们的特性功能点。

出了上面所提到的常用控件外,还有如TriggerField、TimeFiled、MultiField、DatePiker等等一系列的控件作用也是非常大的,现在没用到先标记于此,日后需要的时候在研究研究他们的特性功能点。