实现一个用于显示当前时间的Google Android 窗口小部件(AppWidget)
 Android不用我多说了,这是Google在2007年推出的一款主要用于移动设备的操作系统。google在android sdk1.5中加入了appwidget api。通过这项技术,可以在android手机的主界面(Home界面)显示可以拖动的窗口,用于显示各种用户需要的信息。至于显示什么,就完全依靠开发人员的想象力了。OK,废话少说。我们先来体验一下如何开发一个显示当前时间的appwidget。这个appwidget每秒刷新一次,显示时、分和秒。这个appwidget的效果如图1所示。
Android不用我多说了,这是Google在2007年推出的一款主要用于移动设备的操作系统。google在android sdk1.5中加入了appwidget api。通过这项技术,可以在android手机的主界面(Home界面)显示可以拖动的窗口,用于显示各种用户需要的信息。至于显示什么,就完全依靠开发人员的想象力了。OK,废话少说。我们先来体验一下如何开发一个显示当前时间的appwidget。这个appwidget每秒刷新一次,显示时、分和秒。这个appwidget的效果如图1所示。

图1
图1上方“当前时间:03:34:34”就是我们要实现的appwidget。这个appwidget是可以拖动的。如果在真机或android模拟器中这个时间是变化的。
我们可按如下四步来实现这个appwidget:
我们可按如下四步来实现这个appwidget:
步骤1:实现appwidget的layout
在android上编程的人都知道,android的界面离不开layout,appwidget也不例外。建立appwidget layout的方式与建立其他layout的方式相同。在res\layout目录中建立一个firstappwidget.xml文件,代码如下:
<?
xml version="1.0" encoding="utf-8"
?>
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
< TextView android:id ="@+id/tvMsg" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:textSize ="20dp"
android:textColor ="#F00" />
</ LinearLayout >
tvMsg用于显示applwidget中的文字,也就是类似“当前时间:03:34:34”的字符串。
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
< TextView android:id ="@+id/tvMsg" android:layout_width ="fill_parent"
android:layout_height ="wrap_content" android:textSize ="20dp"
android:textColor ="#F00" />
</ LinearLayout >
步骤2:编写AppWidgetProvider类
appwidget需要一个AppWidgetProvider类的子类,该类的代码如下:
package
net.blogjava.nokiaguy.appwidget;
import java.util.Date;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
public class MyAppWidgetProvider extends AppWidgetProvider
{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int [] appWidgetIds)
{
final int N = appWidgetIds.length;
for ( int i = 0 ; i < N; i ++ )
{
int appWidgetId = appWidgetIds[i];
RemoteViews views = new RemoteViews(context.getPackageName(),
R.layout.firstappwidget);
java.text.DateFormat df = new java.text.SimpleDateFormat( " hh:mm:ss " );
views.setTextViewText(R.id.tvMsg, " 当前时间: " + df.format( new Date()));
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
}
import java.util.Date;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
public class MyAppWidgetProvider extends AppWidgetProvider
{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int [] appWidgetIds)
{
final int N = appWidgetIds.length;
for ( int i = 0 ; i < N; i ++ )
{
int appWidgetId = appWidgetIds[i];
RemoteViews views = new RemoteViews(context.getPackageName(),
R.layout.firstappwidget);
java.text.DateFormat df = new java.text.SimpleDateFormat( " hh:mm:ss " );
views.setTextViewText(R.id.tvMsg, " 当前时间: " + df.format( new Date()));
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
}
当创建每一个appwidget的实例时AppWidgetManager都会调用该appwidget的onUpdate方法。要想使更新有效,必须调用updateAppWidget方法更新相应的appwidget中的view。
步骤3:配置<appwidget-provider>元素
appwidget还需要一个<appwidget-provider>元素来描述appwidget的大小、布局、更新频率等信息。在res目录下建立一个xml目录,在res\xml目录下建立一个appwidget_provider.xml,并输入如下的代码:
<?
xml version="1.0" encoding="utf-8"
?>
< appwidget-provider xmlns:android ="http://schemas.android.com/apk/res/android"
android:minWidth ="200dp"
android:minHeight ="30dp"
android:updatePeriodMillis ="1000"
android:initialLayout ="@layout/firstappwidget" />
< appwidget-provider xmlns:android ="http://schemas.android.com/apk/res/android"
android:minWidth ="200dp"
android:minHeight ="30dp"
android:updatePeriodMillis ="1000"
android:initialLayout ="@layout/firstappwidget" />
其中android:minWidth和android:minHeight表示appwidget的最小宽度和高度,android:updatePeriodMillis表示更新频率,单位是毫秒。也就是说,AppWidgetManager每秒都会调用该appwidget的onUpdate方法。因此,onUpdate方法在两种情况下被调用,第一种是添加appwidget时,第二种是每一个更新周期结束时调用一次onUpdate方法。
步骤4:进行最后的配置
appwidget需要在appwidget_provider.xml文件中配置receiver,从这一点可以看出,android是通过Broadcast来通知每一个appwidget的。appwidget_provider.xml文件的配置代码如下:
<?
xml version="1.0" encoding="utf-8"
?>
< manifest xmlns:android ="http://schemas.android.com/apk/res/android"
package ="net.blogjava.nokiaguy.appwidget" android:versionCode ="1" android:versionName ="1.0" >
< application android:icon ="@drawable/icon" android:label ="@string/app_name" >
< receiver android:name =".MyAppWidgetProvider" >
< meta-data android:name ="android.appwidget.provider"
android:resource ="@xml/appwidget_provider" />
< intent-filter >
< action android:name ="android.appwidget.action.APPWIDGET_UPDATE" />
</ intent-filter >
</ receiver >
</ application >
< uses-sdk android:minSdkVersion ="3" />
</ manifest >
< manifest xmlns:android ="http://schemas.android.com/apk/res/android"
package ="net.blogjava.nokiaguy.appwidget" android:versionCode ="1" android:versionName ="1.0" >
< application android:icon ="@drawable/icon" android:label ="@string/app_name" >
< receiver android:name =".MyAppWidgetProvider" >
< meta-data android:name ="android.appwidget.provider"
android:resource ="@xml/appwidget_provider" />
< intent-filter >
< action android:name ="android.appwidget.action.APPWIDGET_UPDATE" />
</ intent-filter >
</ receiver >
</ application >
< uses-sdk android:minSdkVersion ="3" />
</ manifest >
在上面的配置代码中使用<intent-filter>元素的<action>子元素来指定appwidget接收的动作。使用<meta-data>元素指定appwidget的layout。
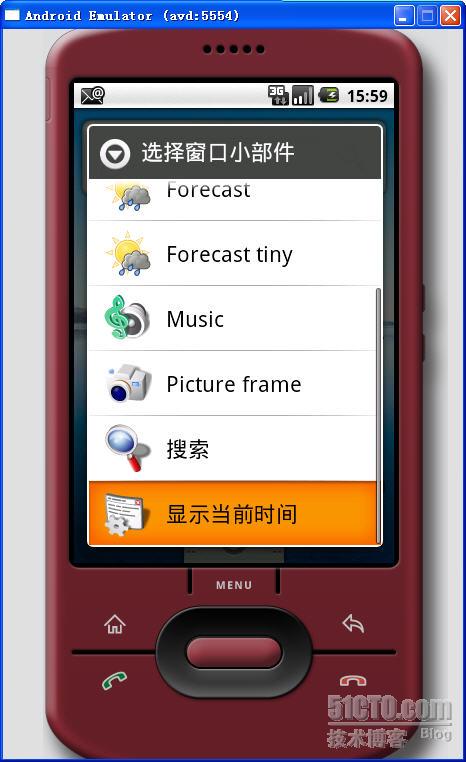
将这个程序安装在android模拟器中,我们会发现appwidget并没有出现。实际上,appwidget需要手工去添加。通过模拟器的menu,进入“添加”列表,选择“widgets”,我们就会找到本文实现的appwidget,名称为“显示当前时间”。如图2所示。

图2
当然,只要Home页有地方,我们也可以添加多个appwidget,如图3所示。
图3