第四十六天:nginx整合tomcat或resin
小Q:葡萄美酒夜光杯,欲饮琵琶马上催;醉卧沙场君莫笑,古来征战几人回; --唐・张翰
其实说白了就是借用了nginx的代理功能,代理了tomcat或resin的IP端口;即遇到jsp服务页面时,nginx把服务转向代理的tomcat或resin;
在resin和apache整合是,apapche通过专用模块来访问resin的server端口,所以resin可以不用开启http服务; resin有个优势可以同时有多个http服务,实现负载均衡。
----------------------------------nginx+tomcat-------------------------------------
1.安装支持正则的pcre模块
# rpm -ivh pcre-devel-6.6-2.el5_1.7.i386.rpm
2.安装nginx
# tar zxvf nginx-0.7.62.tar.gz
# cd nginx-0.7.62
# ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
# make
# make install
3.启动nginx
# /usr/local/nginx/sbin/nginx 或 /etc/init.d/nginx start
4.在/usr/local/nginx/conf下面添加文件proxy.conf
# cat /usr/local/nginx/confg/proxy.conf proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; #获取真实IP #proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #获取代理者的真实ip client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k;
5.配置nginx.conf
# cat /usr/local/nginx/confg/nginx.conf
user www www;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
include /usr/local/nginx/conf/proxy.conf; #一定要指向代理文件
sendfile on;
tcp_nopush on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset gb2312;
location / {
root /www/web/ROOT;
index index.html index.htm;
}
location ~ .*.jsp$ { #匹配以jsp结尾的,tomcat的网页文件是以jsp结尾
index index.jsp;
proxy_pass http://127.0.0.1:8080; #主要在这里,设置一个代理
}
location /nginxstatus {
stub_status on;
access_log on;
auth_basic "nginxstatus";
auth_basic_user_file
/usr/local/nagois/etc/htpasswd.users;
}
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
6.测试
在/www/web/ROOT下添加文件index.html
# cat index.html
the port:80
重启nginx
http://192.168.2.150
http://192.168.2.150:8080
http://192.168.2.150/index.jsp
-----------------------------------nginx+resin---------------------------------
1.首先确保nginx和resin都是安装正常的,安装完成后,两者都默认指向自己的默认页面即安装成功;
2.整合更改配置文件
其实可以把模块都放在nginx.conf配置文件中;复制nginx.conf成nginx-user.conf放到自己新建的conf/userconf目录下,再在这个目录新建两个文件upstream.conf(放负载均衡的配置),server.conf(放虚拟主机的配置)
#upstream.conf 内容如下:
upstream module { #模块名对应下面的调用
server 192.168.0.1:8081 max_fails=2 fail_timeout=10s weight=200;
server 192.168.0.2:8080 max_fails=2 fail_timeout=10s weight=100;
#server.conf内容如下:
server {
listen 80;
server_name localhost;
charset utf-8;
proxy_connect_timeout 1200;
proxy_send_timeout 1200;
root /data/www; #网站路径
location / {
index index.jsp index.htm index.html;
proxy_pass http://module/app; #代理的路径
proxy_redirect off; #为被代理服务器发出的相对重定向增加主机名
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
nginx-user.conf将原来有的虚拟主机配置去掉加入新如下内容:
include userconf/server.conf;
include userconf/upstream.conf;
重启:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/userconf/nginx-user.conf
3.另一种配置语句(参考)
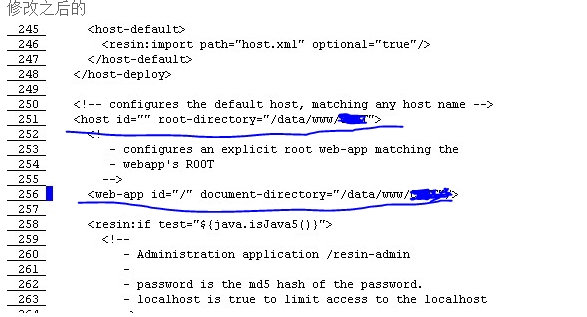
vi /usr/local/resin/conf/resin.conf

4.测试
mkdir -p /data/www
vi index.html
加入以下内容
Hello,welcom jnjkdds!
重启nginx和resin,浏览器访问http://ip应该就能看到了。
(5.实现负载均衡)
nginx只能代理resin的http服务,所以要把nginx和resin整合起来的话,resin一定要启动http服务。
在resin3.0的版本中可以直接起多个http服务,例如
<http server-id="a" host="*" port="6081"/> <http server-id="b" host="*" port="6082"/> <http server-id="c" host="*" port="6083"/> <http server-id="d" host="*" port="6084"/> <http server-id="e" host="*" port="6085"/> <http server-id="f" host="*" port="6086"/>
在nginx.conf里面配
upstream APPSRV {
server 127.0.0.1:6081 max_fails=2 fail_timeout=10s weight=200;
server 127.0.0.1:6082 max_fails=2 fail_timeout=10s weight=200;
server 127.0.0.1:6083;
server 127.0.0.1:6084;
server 127.0.0.1:6085;
server 127.0.0.1:6086;
}
然后再对应server里面加入类似:
location ~ ^/xxx/.*\.jsp$ {
proxy_pass http://APPSRV;
}
来达到负载均衡,但是在3.1以后resin不认<http server-id="a" host="*" port="6081"/>
<http server-id="b" host="*" port="6082"/>这种配置,所以nginx和resin3.1的整合要换下配置
<server id="a" address="127.0.0.1" port="6801"> <http id="" port="8081"/> </server> <server id="b" address="127.0.0.1" port="6802"> <http id="" port="8082"/> </server> <server id="c" address="127.0.0.1" port="6803"> <http id="" port="8083"/> </server> <server id="d" address="127.0.0.1" port="6804"> <http id="" port="8084"/> </server>
通过把server端口和http端口绑定起来,这样nginx就可以通过http来访问resin的server了