写一个监控平台的思路总结和实践
这几天一直在研究如何出图,经过几天的思考终于写出了一个简单的运维监控画图的雏形,下面就贴出来与大家分享,因为我的数据量比较小,所以我直接从客户端用脚本收集数据,发送给远程的mysql服务器,mysql服务器上面部署了,django,结合画图工具出图:
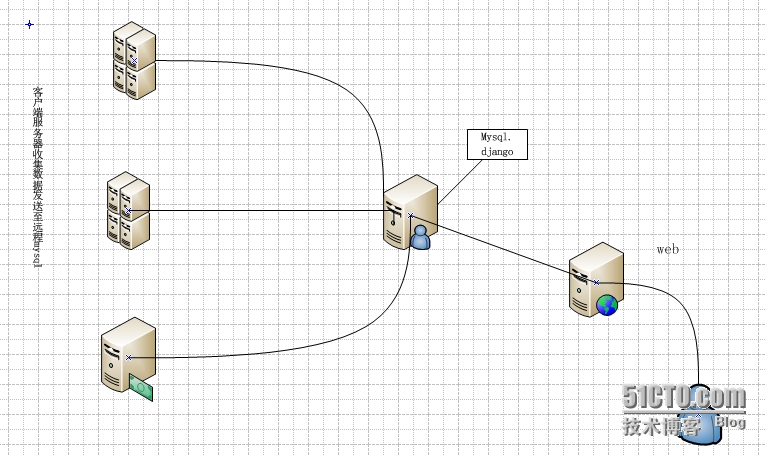
监控拓扑:

下面给出代码展示:监控连接数:
1、脚本收集远程入库入库:
[root@mail python]# cat test.py
#!/usr/bin/env python
import os
import MySQLdb
def test():
ip = '192.168.10.100'
p=os.popen('salt \* cmd.run \'netstat -an|wc -l\'|sed 1d').read()
p= p.strip('\n')
conn=MySQLdb.connect(host='192.168.10.205',user='test',passwd='123456',db='yizhan',port=3306)
cursor=conn.cursor()
cursor.execute("insert into app01_test(ip,netstat) values(%s,%s)"%(ip,p))
conn.commit()
cursor.close()
conn.close()
print p ,ip
if __name__=='__main__':
test()
2、后台处理数据,返回列表形式:
def test(request):
data1 = []
data = Test.objects.all()
for i in data:
xiaoluo=i.netstat
data1.append(int(xiaoluo))
print data1
return render_to_response('test.html',{'data':data,'data1':data1})
3、前端渲染:
var option = {
title : {
text: '服务器并发连接数',
subtext: '服务器连接数',
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['www.shikee.com']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['10.01','10.05','10.06','10.7','10.08','10.09','10.10']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'最高并发',
type:'line',
data:{{data1}},
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
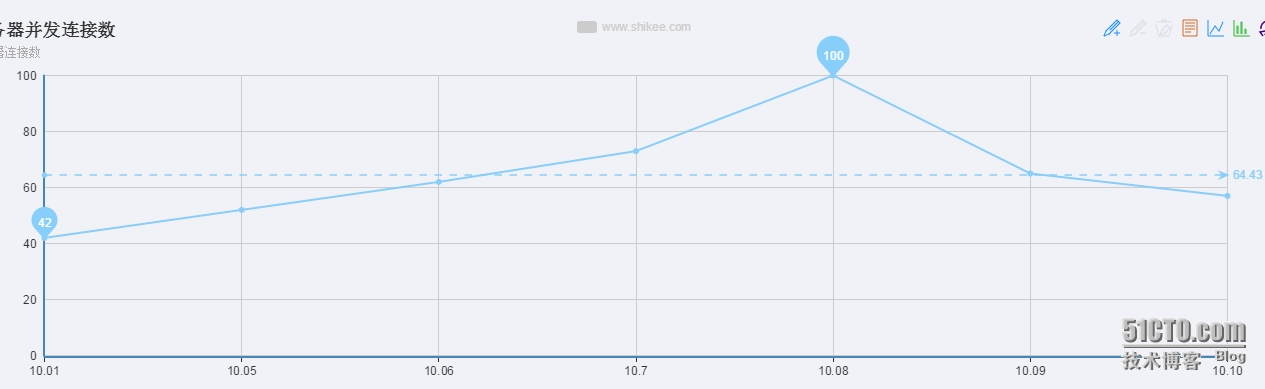
4、效果展示:

总结:主要我们返回的数据是json.或者是列表的形式,都是很容易画图的,这里还不完整就是我还没有加,时间的数据,大家可以再数据库里面添加一个时间字段,实时读取。