YSlow2.0 分析网页前端性能
什么是Yslow:YSlow分析网页,并提出如何提高其性能的基础上一套规则,高性能的网页。
首先安装 YSlow
先安装 Firebug(运行在Firebug之下) https://addons.mozilla.org/en-US/firefox/addon/1843
Firebug 帮助文档 http://www.getfirebug.com/docs.html.
再下载安装 http://developer.yahoo.com/yslow
使用Yslow,两种方法启动Yslow
1、打开Firebug窗口,选择Yslow选项。
2、直接点击浏览器右下角的Yslow启动按钮。
你第一次打开Yslow时,以下图像作为Firebug的一部分被显示在的浏览器窗口。

点击 Run Test,运行Yslow,也可以点击 Grade, Components, 或Statistics选项开始对页面的分析。
你可以选择 Autorun YSlow each time a web page is loaded 它将自动对以后打开页面进行分析,您也可以右击YSlow状态栏,然后选择或取消自动运行。

Yslow视图, YSlow显示测试结果的分析,分为等级、组件、统计信息。
一、等级视图
查看一个分析,选择页面的性能等级标签或点击网页的字母等级在状态栏这页纸的底部。
视图显示了等级为网页的成绩单。整个字母等级为页面显示在顶部随着全面数值的表现。这个页面是基于22可分级的高性能网页的规则(见性能规则)。这些规则是列在按重要性的高到低排序。从 A 到F 级,A 级最高。
下面是一个等级的例子:

如果页面与某一个规则无关,则显示 N/A ,表示不适用。
点击每一规则,都给出了改进建议。要查看更全面的改进方法进入前端性能优化指南
二、 组件视图

分组显示页面组件,表格列出组件的信息,点击 Expand All展开显示给个分组内各的组件信息。
下面简要列在组件检视表:
TYPE:该组件的类型。该网页是由组成部分的下列类型: doc, js, css, flash, cssimage, image, redirect, favicon, xhr, and iframe.
SIZE(KB):该组件的大小以千字节。
GZIP(KB):该组件的gzip压缩的大小以千字节。
COOKIE RECEIVED(bytes):字节数在HTTP设置的Cookie响应头。
COOKIE SENT(bytes):节数的Cookie在HTTP请求报头
HEADERS:HTTP信息头,点击放大镜查看全面信息。
URL:链接地址
EXPIRES(Y/M/D):日期的Expires头,属于缓存设置一种。
RESPONSE TIME (ms):响应时间
ETAG:ETag响应头,也是缓存设置的一种
ACTION:额外的性能分析
三、统计信息视图

左侧图表显示是页面元素在空缓存的加载情况,右侧为页面元素使用缓存后的页面加载情况。我们可以看到,页面元素缓存后的使页面的http请求和页面总大小都减少,从而加快了页面打开时间。参看(页面的缓存设置)
YSlow菜单栏
一、规则集
1. YSlow (2版) - 这一规则集包含了所有22个测试的规则。
2. 精英(V1导联) - 这个规则集包含原始13规则中使用了YSlow 1.0 。
3. 小网站/博客 - 这个规则集包含14个规则,参照下方的图片,看看哪一种规则,在这个规则集。

请注意,最后选定的规则集成为默认的规则集。默认规则集可以是一个预定义的 三个之一或您自己创建的一个。
要创建您自己的规则集,单击Rulesets下拉菜单旁边的 Edit 按钮。

1. 点击左侧 New Set 按钮,出现全部22调规则,勾选你所需的
2. 点击 Save ruleset as... 保存,会弹出个命名窗口,命名就可以了。
3. 你还可以对自定义的规则再次编辑或者删除。
YSlow 工具,
YSlow的工具菜单上提供了多种报告工具,您可以使用获得的信息,以帮助您的网页分析。

1、JSLint
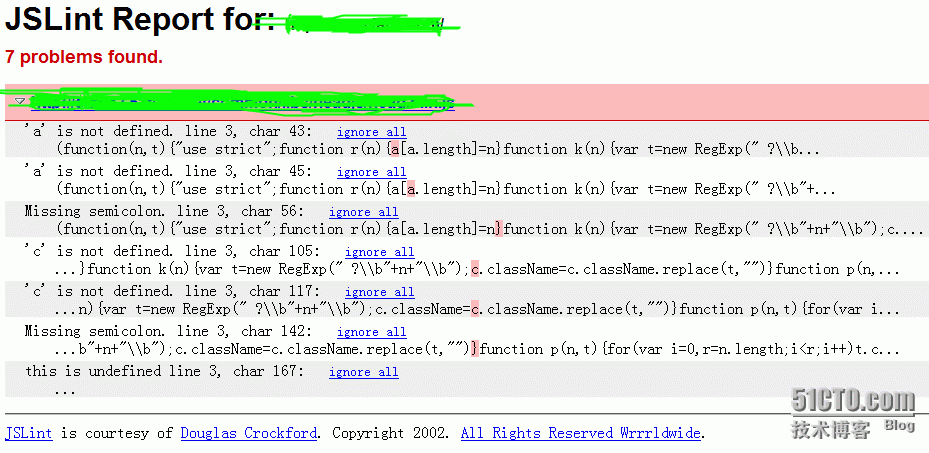
JSLint收集所有外部和内部的JavaScript从目前的网页,提交给JSLint ,一个JavaScript验证,并打开一个单独的窗口,说明存在问题,该网页的JavaScript的。该报告包括大致位置的源代码的问题。很多时候,这些问题是语法错误,但JSLint寻找风格公约的问题和结构性问题。

.......下面就不一 一附图了,一个个点进去分析
2、All JS
收集所有外部和内部的JavaScript的网页,并显示在一个单独的脚本窗口。
您可能想要使用这个工具来查看某个脚本,以及是否实际使用是正确的。
3、All JS Beautified,将js以人们可读的方式展示。
4、All JS Minified,收集所有外部和内嵌JavaScript,删除评论和白色空间以缩小的脚本。以改善网页的性能。
5、All CSS,收集所有的行内和外部的样式表在网页上,并将其显示在一个单独的窗口。
6、All Smush.it
如果您按一下所有Smush.it, Smush.it将运行在网页上所有的图片组成。
此工具将告诉你该图像可被优化,并创建一个压缩文件,来优化图像。
ps:结合网站实例分析