- 设置contenteditable的非表单元素限制字数时设置光标位置
Jerry379
html:请输入选项内容js:$("#optionA").on({input:function(e){limited(e.target.id,30);},click:function(e){write($("#"+e.target.id));}});//字符串截取functionlimited(obj,num){varcommentLength=$('#'+obj).text().length;i
- vim常用快捷键问答
捕鲸叉
编辑器
vim的光标位置操作快捷键有哪些?怎样记忆它们?在Vim中,光标位置的操作快捷键非常重要,可以帮助你更高效地编辑文本。下面是一些常用的光标位置操作快捷键:基本移动h:光标左移一个字符j:光标下移一行k:光标上移一行l:光标右移一个字符移动到行首和行尾0:移动到当前行的行首$:移动到当前行的行尾移动到特定位置^:移动到当前行第一个非空白字符gg:移动到文件的开头G:移动到文件的结尾:n:移动到第n行
- Liunx 小程序之进度条
溢檀香
Linux小程序linux开发语言
Liunx小程序之进度条效果前提条件回车和换行缓冲区倒计时进度条纯进度条模拟下载的进度条Progressbar.hProgressbar.cmain.cmakefile效果先来看效果,这其实是一个动态的进度条,后有源码,运行即可:前提条件在制作之前有两个前提条件需要了解回车和换行这个概念,一般人均会混为一谈,而程序员因为熟知'\n',所以深刻理解换行符是将当前光标位置换到下一行的开头而'\n'这个
- C++控制台的那些【高级操作】(全)
黑洞Qix
C++c++
目录一、光标1、隐藏光标2、获取光标位置3、移动光标二、窗口大小1、调整大小2、固定大小三、颜色1、cmd命令颜色2、windows.h颜色3、wprintf颜色四、控制台1、标题2、分离3、分配新窗口学习C++刚不久的小萌新,经常会写亿些控制台上神奇的小游戏。但是,控制台作为一个黑窗口,固然没有其他UI窗口那么灵活,所以,这里将介绍用控制台做游戏的必备操作!本篇文章全程需要:Windows.h头
- Rocky Linux 运维工具 vim
奶嘴很忙
RockyLinux运维工具linux运维vim
一、vim的简介vim是一种文本编辑器。它提供了丰富的编辑功能,包括插入、删除、替换文本、搜索和查找等。使用键盘命令和模式切换,以实现高效的文本编辑操作。二、vim的参数说明序号视图命令描述1命令视图i在当前光标位置进入‘INSERT视图’2命令视图:wq+回车保存并退出3命令视图:q+回车仅退出4命令视图:q!+回车强制退出5命令视图:w+回车仅保存6命令视图:setnu+回车显示行号7INSE
- [Electron]中screen屏幕
嗓子疼谁心疼
electronjavascript前端
Electron中screen检索有关屏幕大小、显示器、光标位置等的信息。可以实现以下两个功能窗口全屏显示在额外显示器上方法screen.getCursorScreenPoint()返回Point当前鼠标的绝对位置。screen.getPrimaryDisplay()返回主窗口Displayscreen.getAllDisplays()返回一个窗口数组Display[],表示当前可用的窗口。scr
- 批量给元素添加进场动画;获取文本光标位置;项目国际化
小王今天也要加油鸭~!
项目记录前端vue.js
批量给元素添加进场动画api及参数参考:https://juejin.cn/post/7310977323484971071简单实现:addAnimationClass(){//交叉观察器if(window?.IntersectionObserver){//获取所有需要添加进场动画的元素,放到一个数组letitems=[...document.getElementsByClassName('nee
- vi&vim复习
曹博Blog
Linuxvimexcel编辑器
vi/vim常用命令vi&vim常用命令setnu显示行号gg跳转到文件开头/向后搜索?向前搜索n查找下一处N查找上一处|光标所在行行首L屏幕所显示的底行{段首}段尾-前一行行首+后一行行首(句首)下一句首$行末M屏幕中间行0行首(零)hjkl左下上右x删除光标所在字符R替换模式(可以替换任意字符)r单个替换dd删除光标所在的行D删除至行末(从光标位置开始)s删除字符并插入(单个字符删除,并进入插
- vim命令速查
_企鹅_
#计算机知识科普vim编辑器linux
常见vim命令i:进入插入模式,可以在当前光标位置开始插入文本。a:在当前光标后面进入插入模式,可以插入新的文本。o:在当前行下方插入一行,并进入插入模式。O:在当前行上方插入一行,并进入插入模式。Esc:退出插入模式,返回到命令模式。:w:保存文件。:q:退出vim。:wq:保存文件并退出vim。dd:删除当前行。p:将之前删除的行或文本粘贴到当前光标位置。u:撤销上一次操作。Ctrl+r:重做
- textarea 网页文本框在光标处添加内容
未来之窗软件服务
编程html5微信公众平台会员微信模板消息
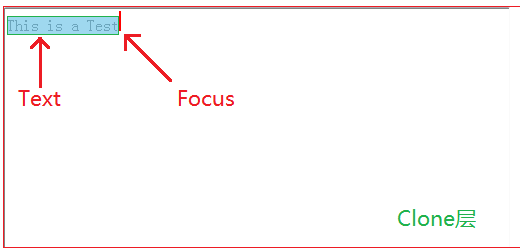
在前端研发中我们经常需要使用脚本在文本框中插入内容。如果产品要求不能直接插入开始或者尾部,而是要插入到光标位置,此时我们就需要获取光标/光标选中的位置。很多时候,我在格式化文本处需要选择选项,将选择的信息输入到光标位置selectionStart&selectionEnd这两个属性分别对应选中区域的开始位置和结束位置,当没有选中任何内容的时候,两个值相等并且值为光标位置。const未来之窗_光标技
- 前端课2 vscode操作,vue基础
mask2012
vscode必要命令ctrl+p@打开文件/函数ctrl+shift+p命令ctrl+`cmd面板vscode必要插件ProjectManager项目管理select-Quotes引号括号选择SettingsSync同步vscode设置必要快捷操作ctrl+d多选ctrl+j合并ctrl+alt+f格式化ctrl+u上一个光标位置ctrl+shift+up上移一行下移一行alt+Q选择引号ctrl
- 学习Android的第七天
世俗ˊ
Android学习android
目录AndroidEditText输入框设置默认提示文本范例获得焦点后全选组件内所有文本内容范例限制EditText输入类型android:inputType值列表范例设置最小行,最多行,单行,多行,自动换行范例设置文字间隔范例设置英文字母大写类型范例控制EditText四周的间隔距离与内部文字与边框间的距离范例EditText光标位置的控制设置EditText获得焦点同时弹出小键盘范例带表情的E
- ios中,h5输入框光标位置异常(软键盘导致)
少侠的甜甜圈
通过vue+vant做了一个h5的页面,结果发现在部分ios机型中光标位置错乱,经排查发现软键盘弹出后导致webview区域发生了改变,而且页面默认向下滚动了。每次触发input的focus事件都会调起软键盘,所以可以在focus事件中执行window.scrollTo(0,0)inpFocus(){setTimeout(()=>{if(window.scrollY!==0){window.scr
- Tailwind CSS
参宿7
开发css前端
目录引入原因:css增长,样式错乱调试规范:在class上原子化css特点:把class当行内style动态属性用优点不用命名样式不用想并不重要的CSS变量名缺少命名逻辑不用撰写维护和模板【对应的独立css块】不用不停滚动屏幕切换鼠标光标位置【vue】打包后的css文件占用空间变小:因为在class上原子化cssCSS文件占比小(几kb),不用优化插件:自带各种类名提示类型长且重复多次:@laye
- 算法学习——华为机考题库10(HJ64 - HJ67)
拉依达不拉胯
华为机考题库算法学习华为c++c
算法学习——华为机考题库10(HJ64-HJ70)HJ64MP3光标位置描述MP3Player因为屏幕较小,显示歌曲列表的时候每屏只能显示几首歌曲,用户要通过上下键才能浏览所有的歌曲。为了简化处理,假设每屏只能显示4首歌曲,光标初始的位置为第1首歌。现在要实现通过上下键控制光标移动来浏览歌曲列表,控制逻辑如下:歌曲总数usingnamespacestd;intmain(){intnum;strin
- 【c语言】简单贪吃蛇的实现
走在努力路上的自己
c语言开发语言
目录一、游戏说明编辑二、地图坐标编辑三、头文件四、蛇身和食物五、数据结构设计蛇节点结构如下:封装一个Snake的结构来维护整条贪吃蛇:蛇的方向,可以一一列举,使用枚举:游戏状态,可以一一列举,使用枚举:六、Snake.c5.1、游戏开始函数定位控制台的光标位置欢迎来到贪吃蛇游戏创建一个地图初始化创建蛇身的节点创建第一个食物5.2、游戏运行函数检测按键状态,我们封装了一个宏打印帮助信息暂停函数下一个
- 使用Win32API实现贪吃蛇小游戏
EPSDA
c语言链表
目录C语言贪吃蛇项目基本功能需要的基础内容Win32API介绍控制台程序部分指令设置控制台窗口的长宽设置控制台的名字控制台在屏幕上的坐标位置结构体COORD检索指定标准设备的句柄(标准输入、标准输出或标准错误)光标信息结构体类型CONSOLE_CURSOR_INFO检索有关指定控制台屏幕上的光标大小和可见性的信息指定的控制台屏幕缓冲区设置光标的大小和可见性设置指定控制台屏幕缓冲区中的光标位置获取按
- 键盘上Ins键的作用
忧乐君
边边角角小知识计算机外设windows
前几天编写文档时,发现一个问题:插入内容时,输入的字符将会覆盖光标位置后的字符。原来是按到了键盘上的Ins键,解决方法是:再按一次Ins键(Ins键如果独立作为一键时,否则使用“Fn+Ins”组合键)!!!不耽误大家时间,上述就是我的解决方法。但是如果有兴趣的话,下面来了解一下关于Ins键的那些事吧!!!键盘上的“Ins”键通常代表插入(Insert)键,它在不同的应用程序中可能有不同的作用:1、
- Qt制作高亮语法编辑器
_Archie
qtqt编辑器语法高亮
制作高亮语法编辑器开发平台:Qt5.4.1代码开源:https://github.com/tianzhihen/SyntaxHighlighterEditor.git搭建一个编辑器QPlainTextEdit通过继承QPlainTextEdit添加更多的功能:添加高亮显示当前编辑行添加显示行号1.添加高亮显示当前编辑行当光标位置发生改变之后,会触发这个信号:cursorPositionChange
- 【贪吃蛇:C语言实现】
小王同学!
C_language贪吃蛇c语言Win32API
文章目录前言1.了解Win32API相关知识1.1什么是Win32API1.2设置控制台的大小、名称1.3控制台上的光标1.4GetStdHandle(获得控制台信息)1.5SetConsoleCursorPosition(设置光标位置)1.6GetConsoleCursorInfo(获得光标信息)1.7SetConsoleCursorInfo(设置光标信息)1.8GetAsyncKeyState
- 【转载】vue 如何获取input中光标位置,并且点击按钮在当前光标后追加内容
优秀的收藏转载分享
原文链接:vue如何获取input中光标位置,并且点击按钮在当前光标后追加内容监听输入框的鼠标失焦事件;获取失去交点时的光标在输入内容中的位置,data里定义一个变量存储如blurIndex;在指定位置绑定插入的方法【insert_flg】;//html//jsdata(){return{formulaValue:null,blurIndex:null,};}methods:{//获取光标所在位置
- UF_UI_select_with_single_dialog()通过单选对话框选择单个对象。对象可以通过光标或输入名称进行选择。对象被突显出来。
曹大师
UFUNNX二次开发c++
intresponse=0;//返回用户操作类型,点了哪一种返回取消或者确定tag_tobjtag=NULL_TAG;//输出选择对象tag;doublecursor[3];//输出光标位置tag_tview_tag=NULL_TAG;//输出视图tag;UF_UI_select_with_single_dialog("请选择一个对象","获取对象类型",UF_UI_SEL_SCOPE_ANY_I
- IDEA快捷键(全网最全详细图解)
丁总学Java
IDEA软件intellij-ideajavaideaIDEA
1、提高代码编写速度快捷键功能ctrl+alt+space显示内容提示功能psvm快速键入main方法点sout快速打印shift+enter光标移动到下一行,新增加一行ctrl+Y删除光标所在行crtl+D复制光标所在行的内容,插入光标位置下面ctrl+alt+L格式化代码,整理代码格式ctrl+/单行注释,再按取消注释ctrl+shift+/选中代码注释,多行注释,再按取消注释(alt+Ins
- Linux基础命令和文件操作理解
唯手熟
linux运维服务器
1.基础命令快捷键ctrlaltt打开终端ctrle跳转终端输入的末尾ctrlu清除一行的命令数据ctrla跳转到终端命令开头ctrll清除整个屏幕,不包括当前行ctrlr搜索命令开启历史模式寻找最近记录的命令:↑↓移动光标位置:←→特殊字符(使用命令的时候才会用到,填写路径操作时).当前位置~用户家目录位置Linux:/home/用户名Window:C:\Users\用户名..上一级位置../.
- C/C++ 控制台高级操作(非常详细)
余识-
C++高级编程c++c语言开发语言
文章目录前言一、使用WinAPI条件二、详细操作1.修改和获取标题2.修改大小3.显示与隐藏光标,更改光标大小4.改变光标位置5.禁止更改窗口大小,最小化,最大化6.改变字体颜色7.更改字体8.改变背景颜色9.分离当前控制台10.分配一个控制台C/C++实战入门到精通https://blog.csdn.net/weixin_50964512/article/details/125710864前言对
- 富文本编辑--评论功能实现
阿Q--小黑
js前端javascript
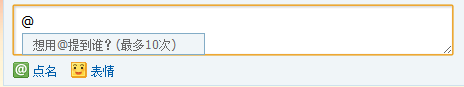
1、前题:在输入框/富文本中实现@功能,是web端比较成熟的案例,但实现起来还是有很多细节需要处理,比如:按住@的时候,弹出用户列表@插入当前的光标位置,需要获取光标位置,将@选择框定位展示@断开和触发细节,如@@@时不触发,@X(X为什么字符时触发),y@(y为什么字符时不触发)生成@用户标签的规则是:高度、携带用户ID、一键删除、不可编辑等选择人员列表时候,支持鼠标选择,支持上下键+回车键选择
- Linux-Vim-速查表
无心六神通
linux命令linuxvim运维
介绍Vim是一个非常高效的文本编辑器。本文是为Vim8.0编写的。有关快捷符号,请参阅:help键符号。退出命令作用:q关闭文件:qa关闭所有文件:w保存:wq/:x保存并关闭文件ZZ保存并退出ZQ不检查变更的退出退出插入模式sc/退出插入模式退出插入模式,并终止当前命令剪贴板x删除字符dd删除行(剪切)yy复制行p粘贴P在当前光标位置之前粘贴(插入)文本。将复制的文本粘贴到当前光标所在位置的前面
- vim复制剪切删除
瓶子里肥皂泡
我的博客vimlinux
在Vim中,复制操作可以通过以下方式进行:复制一行:在命令模式下,将光标移动到要复制的行,然后按yy进行复制。例如:yy复制某几个字:在命令模式下,按v进入可视模式,然后移动光标选择要复制的字符,选择完成后按y进行复制。例如:vy复制一个单词:在命令模式下,将光标移动到要复制的单词,然后按yw进行复制。例如:yw以上操作完成后,可以通过按p在光标位置之后粘贴,或者按P在光标位置之前粘贴。例如:pP
- 【Linux】Linux系统编程——Linux常用快捷键
shopeeai
linux运维服务器
在Linux中,特别是在使用命令行界面时,有许多快捷键可以提高你的工作效率。以下是一些常用的快捷键:命令行编辑:Ctrl+A:移动光标到行首。Ctrl+E:移动光标到行尾。Ctrl+U:删除光标之前到行首的内容。Ctrl+K:删除光标位置到行尾的内容。Ctrl+W:删除光标之前的一个单词。Alt+B:向后(左)移动一个单词。Alt+F:向前(右)移动一个单词。Ctrl+L:清屏,相当于执行clea
- Keil MDK 中的中文字体乱码解决方法
heaptek
嵌入式硬件单片机
中文字体乱码Keil中添加中文注释的时候,如果写错了想删除,一般是删一次会出现乱码的问题,特别是想在一段中文中插入一句话时,光标位置没选好的话后面的注释都会受到影响而现实乱码解决方法在MDK的edit->configuration中选择对应编码方式如果直接选择UTF-8,可能会出现现有的注释乱码问题,选择GB2312的话,乱码问题可以解决
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交