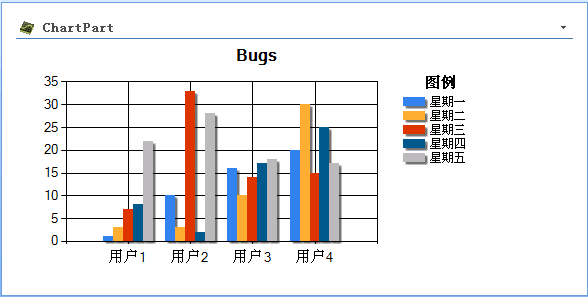
ChartPart图表显示
上一篇中介绍了jQuery的图表显示。在SharePoint中显示图表的另一个不错的选择是 ChartPart。ChartPart是一个开源的SharePoint WebPart。主要用于SharePoint 列表数据的图表显示。ChartPart基于MSChart(Microsoft.NET 3.5 SP1 Chart Controls)开发而成。ChartPart基本上封装了绝大部分常用的MSChart属性。非常适用于简单快速的开发SharePoint图表。
本文基于 ChartPart 2.0.1.0 for SharePoint,由于项目仍在更新,故此有可能出现描述不一致的地方。
安装
安装分为两个部分。首先需要激活 Microsoft Chart Controls,然后需要把WebPart添加到网站集。
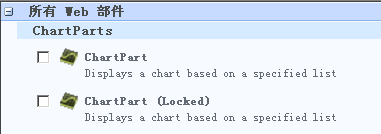
安装包里 默认包含两个WebPart:ChartPart和 ChartPart(Locked)。前者是标准的ChartPart,后者为前者的禁止修改属性的版本,主要用在某些特殊环境下,不允许修改图表的一些属性时。
安装前首先确保已经装了.NET 3.5 SP1和.NET 3.5 SP1 Chart Controls。
接下来,我们要进行前端Web服务器部分的部署。这里主要是针对MSChartControls.wsp和 ChartPart 2.0.wsp两个解决方案包。其实,与其他SharePoint解决方案包的部署是一样的。利用wsp的webpart部署过程真是非常简单,熟悉的朋友可以直接略过了!
添加解决方案
1、stsadm -o addsolution -filename MSChartControls.wsp
2、stsadm -o execadmsvcjobs
部署解决方案
你可以通过管理中心>解决方案管理里面进行部署,也可以使用命令行:
1、stsadm -o deploysolution -name MSChartControls.wsp -immediate -allowgacdeployment
2、stsadm -o execadmsvcjobs
若要验证部署是否成功,可以 打开管理中心->操作->解决方案管理。部署完是这个样子:
在Web应用程序上激活Chart控件
在使用ChartPart前需要在相应的Web应用程序上首先激活Feature:
1、打开管理中心—>应用程序管理—>管理Web应用程序功能。
2、 确保右上角Web应用程序选择器中选择了正确的Web应用程序。
3、点击激活Microsoft Chart Controls Feature。
通过查看源代码,我们可以知道,这里实际上就是做了一件事情。就是修改了对应Web应用程序的web.config,添加下列内容,以启用Chart控件:
<appSettings>
<add key="ChartImageHandler" value="storage=memory;timeout=20;" />
</appSettings>
因此如果我们不想激活该Feature,也可以手工对web.config进行修改。
下面,我们就可以开始部署ChartPart WebPart了。过程类似:
添加解决方案
1、stsadm -o addsolution -filename "ChartPart 2.0.wsp"
2、stsadm -o execadmsvcjobs
部署解决方案
你可以通过管理中心>解决方案管理里面进行部署,也可以使用命令行,将其中的<url>替换成实际的web应用程序地址:
1、stsadm -o deploysolution -name "ChartPart 2.0.wsp" -immediate -allowCasPolicies -url <url>
2、stsadm -o execadmsvcjobs
在网站集上激活Feature
1、进入顶级网站的网站设置—>网站集功能。
2、激活ChartPart for SharePoint feature。
至此,我们就可以再页面上拖放ChartPart了。
使用
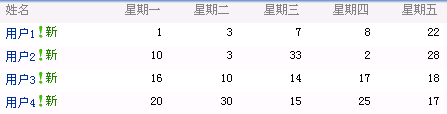
数据源我打算还是用一个自定义列表。
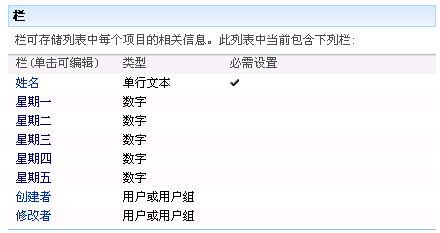
这里要注意类型。在上一篇中的jQuery图表里,我们建的都是单行文本。而在这里,必须是数字。否则在选取X轴时会选不到该栏。
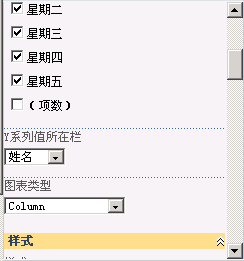
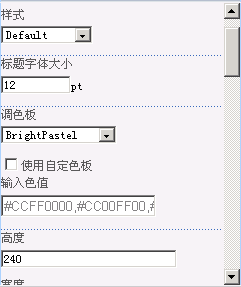
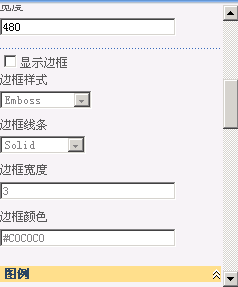
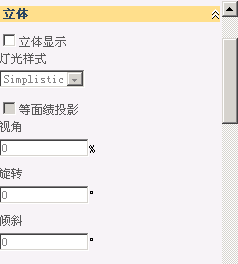
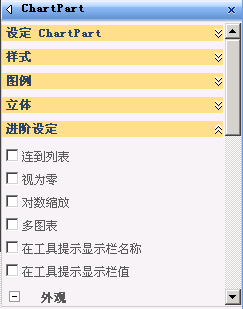
接下来看看将WebPart拖到页面上后的WebPart属性设置部分。主要是选择网站、列表、视图以及横纵坐标。都比较简单,直接上图,一目了然。
 |
 |
 |
 |
 |
 |
 |
||
对图表类型和主题样式稍作变化,得到折线图:
饼图:
怎么样,还不错吧。