【Visual C++】游戏开发笔记二十二 游戏基础物理建模(四) 粒子系统模拟(一)
【Visual C++】游戏开发笔记二十二 游戏基础物理建模(四) 粒子系统模拟(一)
作者:毛星云 邮箱: [email protected] 期待着与志同道合的朋友们相互交流
本节内容主要讲解了在GDI中粒子的运用,为后续DirectX中粒子系统的讲解提供一个初步的认识。
一.基础知识讲解
1.基本概念
粒子是一种微小的物体,在数学上通常用点来表示其模型。我们可以把粒子想象成颗粒状的物体,如雪花,雨滴,沙尘,烟雾
等特殊的事物。又比如游戏中的怪物,晶体,材料,在需要的时候,也可以通过粒子来实现。俗话说“不积跬步,无以至千里,
不积小流,何以成江海”,单个的粒子是比较平凡的存在,但是如果将大量的粒子聚到一起,就可以实现很多神奇的效果了。
在C/C++中想要定义一个粒子是非常容易的。基本功扎实的朋友们肯定马上就可以想到,“结构体“是用来定义粒子类型的绝
佳武器。原则上用“类”也可以实现,但是在这里采用“结构体”将更加合适。
2.实现方法
如下面的这个结构体snow便是用来定义“雪花”粒子的:
struct snow
{
int x; //雪花的 X坐标
int y; //雪花的 Y坐标
BOOL exist; //雪花是否存在
};
可以看出,上述结构体中有3个成员,分别是代表X坐标的x,代表Y坐标的y,与表示雪花是否存在的布尔型变量exist。
定义完粒子的结构体后,便可以实例化一个粒子数组了。
如果我们需要一个大小为50的snowfly数组,则可用一下两种方法来进行:
<1>在结构体的尾部加上我们需要实例化的对象
struct snow
{
int x; //雪花的 X坐标
int y; //雪花的 Y坐标
BOOL exist; //雪花是否存在
}snowfly[50];
<2>单独定义
snow snowfly[50];
定义完之后,就可以在这个粒子数组的基础上,用代码进行相关功能的实现了。
以上就是粒子系统概念的一个简明扼要的讲解。而下面我们依旧是通过一个实例来巩固本节所学。
二、详细注释的源代码欣赏
在贴出全部的源代码之前,我们先把最关键的部分提出来先剖析一下,下面是本节实例的核心代码:
//全局变量声明
HINSTANCE hInst;
HBITMAP bg,snow,mask; //用于贴图的三个HBITMAP变量
HDC hdc,mdc,bufdc;
HWND hWnd;
RECT rect;
int i,count; //定义count用于计数
//****自定义绘图函数*********************************
// 1.窗口贴图
// 2.实现雪花纷飞的效果
void MyPaint(HDC hdc)
{
//创建粒子
if(count<50) //当粒子数小于50时,产生新的粒子,设定每个粒子的属性值
{
drop[count].x = rand()%rect.right; //将粒子的X坐标设为窗口中水平方向上的任意位置
drop[count].y = 0; //将每个粒子的Y坐标都设为"0",即从窗口上沿往下落
drop[count].exist = true; //设定粒子存在
count++; //每产生一个粒子后进行累加计数
}
//贴上背景图到mdc中
SelectObject(bufdc,bg);
BitBlt(mdc,0,0,640,480,bufdc,0,0,SRCCOPY);
//首先判断粒子是否存在,若存在,进行透明贴图操作
for(i=0;i<50;i++)
{
Sleep(1);
if(drop[i].exist)
{
SelectObject(bufdc,mask);
BitBlt(mdc,drop[i].x,drop[i].y,20,20,bufdc,0,0,SRCAND);
SelectObject(bufdc,snow);
BitBlt(mdc,drop[i].x,drop[i].y,20,20,bufdc,0,0,SRCPAINT);
if(rand()%2==0)
drop[i].x+=5;
else
drop[i].x-=5;
drop[i].y+=10;
if(drop[i].y > rect.bottom)
{
drop[i].x = rand()%rect.right;
drop[i].y = 0;
}
}
}
//将mdc中的全部内容贴到hdc中
BitBlt(hdc,0,0,640,480,mdc,0,0,SRCCOPY);
}
MyPaint函数的书写思路是,先初始化每个粒子,这里是共50个粒子。然后贴上背景图到mdc中,再用循环将各个粒子也贴
到mdc中,循环完成之后,再统一将mdc中的内容直接贴到hdc中。这样做的优点是比较直观,提高了贴图的效率。
下面就贴出全部详细注释的源代码,供大家学习,需要在自己机器上运行并学习提高的朋友,请点击文章末尾处贴出的地址进
行下载。源代码依旧是分为VC6.0和VS2010两个版本。这里贴出的是VC6.0版的:
#include "stdafx.h"
#include <stdio.h>
//全局变量声明
HINSTANCE hInst;
HBITMAP bg,snow,mask; //用于贴图的三个HBITMAP变量
HDC hdc,mdc,bufdc;
HWND hWnd;
RECT rect;
int i,count; //定义count用于计数
struct snow
{
int x;
int y;
BOOL exist;
}drop[50];
//全局函数声明
ATOM MyRegisterClass(HINSTANCE hInstance);
BOOL InitInstance(HINSTANCE, int);
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
void MyPaint(HDC hdc);
//****WinMain函数,程序入口点函数**************************************
int APIENTRY WinMain(HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPSTR lpCmdLine,
int nCmdShow)
{
MSG msg;
MyRegisterClass(hInstance);
//初始化
if (!InitInstance (hInstance, nCmdShow))
{
return FALSE;
}
//消息循环
while (GetMessage(&msg, NULL, 0, 0))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return msg.wParam;
}
//****设计一个窗口类,类似填空题,使用窗口结构体*********************
ATOM MyRegisterClass(HINSTANCE hInstance)
{
WNDCLASSEX wcex;
wcex.cbSize = sizeof(WNDCLASSEX);
wcex.style = CS_HREDRAW | CS_VREDRAW;
wcex.lpfnWndProc = (WNDPROC)WndProc;
wcex.cbClsExtra = 0;
wcex.cbWndExtra = 0;
wcex.hInstance = hInstance;
wcex.hIcon = NULL;
wcex.hCursor = NULL;
wcex.hCursor = LoadCursor(NULL, IDC_ARROW);
wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1);
wcex.lpszMenuName = NULL;
wcex.lpszClassName = "maple";
wcex.hIconSm = NULL;
return RegisterClassEx(&wcex);
}
//****初始化函数*************************************
// 1.加载位图资源
// 2.取得内部窗口区域信息
BOOL InitInstance(HINSTANCE hInstance, int nCmdShow)
{
HBITMAP bmp;
hInst = hInstance;
hWnd = CreateWindow("maple", "浅墨的绘图窗口" , WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, 0, CW_USEDEFAULT, 0, NULL, NULL, hInstance, NULL);
if (!hWnd)
{
return FALSE;
}
MoveWindow(hWnd,10,10,600,450,true);
ShowWindow(hWnd, nCmdShow);
UpdateWindow(hWnd);
hdc = GetDC(hWnd);
mdc = CreateCompatibleDC(hdc);
bufdc = CreateCompatibleDC(hdc);
bmp = CreateCompatibleBitmap(hdc,640,480);
SelectObject(mdc,bmp);
bg = (HBITMAP)LoadImage(NULL,"bg.bmp",IMAGE_BITMAP,rect.right,rect.bottom,LR_LOADFROMFILE);
snow = (HBITMAP)LoadImage(NULL,"snow.bmp",IMAGE_BITMAP,20,20,LR_LOADFROMFILE);
mask = (HBITMAP)LoadImage(NULL,"mask.bmp",IMAGE_BITMAP,20,20,LR_LOADFROMFILE);
GetClientRect(hWnd,&rect);
SetTimer(hWnd,1,0,NULL);
MyPaint(hdc);
return TRUE;
}
//****自定义绘图函数*********************************
// 1.窗口贴图
// 2.实现雪花纷飞的效果
void MyPaint(HDC hdc)
{
//创建粒子
if(count<50) //当粒子数小于50时,产生新的粒子,设定每个粒子的属性值
{
drop[count].x = rand()%rect.right; //将粒子的X坐标设为窗口中水平方向上的任意位置
drop[count].y = 0; //将每个粒子的Y坐标都设为"0",即从窗口上沿往下落
drop[count].exist = true; //设定粒子存在
count++; //每产生一个粒子后进行累加计数
}
//贴上背景图到mdc中
SelectObject(bufdc,bg);
BitBlt(mdc,0,0,640,480,bufdc,0,0,SRCCOPY);
//首先判断粒子是否存在,若存在,进行透明贴图操作
for(i=0;i<50;i++)
{
Sleep(1);
if(drop[i].exist)
{
SelectObject(bufdc,mask);
BitBlt(mdc,drop[i].x,drop[i].y,20,20,bufdc,0,0,SRCAND);
SelectObject(bufdc,snow);
BitBlt(mdc,drop[i].x,drop[i].y,20,20,bufdc,0,0,SRCPAINT);
if(rand()%2==0)
drop[i].x+=5;
else
drop[i].x-=5;
drop[i].y+=10;
if(drop[i].y > rect.bottom)
{
drop[i].x = rand()%rect.right;
drop[i].y = 0;
}
}
}
//将mdc中的全部内容贴到hdc中
BitBlt(hdc,0,0,640,480,mdc,0,0,SRCCOPY);
}
//****消息处理函数***********************************
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message)
{
case WM_TIMER: //时间消息
MyPaint(hdc); //在消息循环中加入处理WM_TIMER消息,当接收到此消息时便调用MyPaint()函数进行窗口绘图
break;
case WM_KEYDOWN: //按键消息
if(wParam==VK_ESCAPE) //按下【Esc】键
PostQuitMessage(0);
break;
case WM_DESTROY: //窗口结束消息
DeleteDC(mdc);
DeleteDC(bufdc);
DeleteObject(bg);
DeleteObject(snow);
DeleteObject(mask);
KillTimer(hWnd,1); //窗口结束时,删除所建立的定时器
ReleaseDC(hWnd,hdc);
PostQuitMessage(0);
break;
default: //其他消息
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}
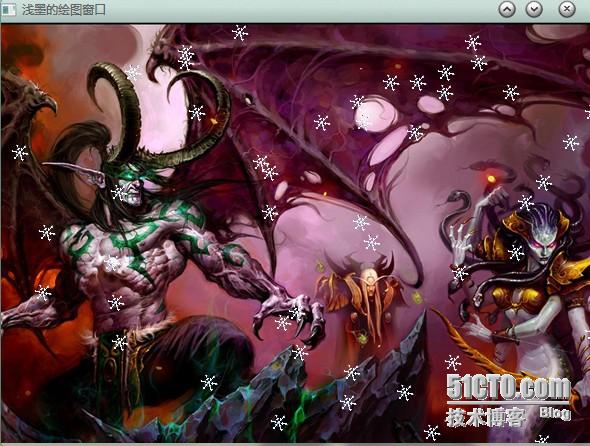
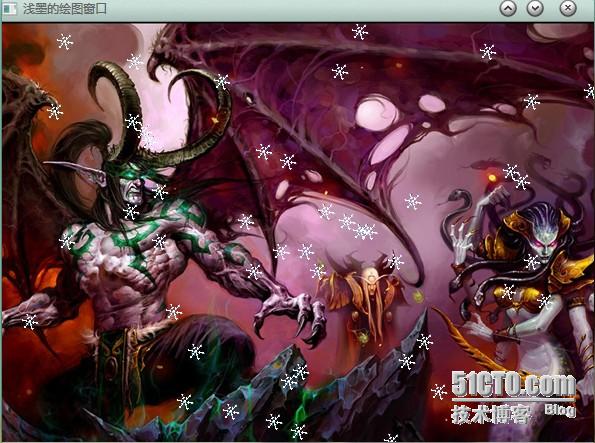
下面是运行后的截图效果:


可以看到窗口中有漫天飞舞的雪花,我们可以调节数组大小,及几处设定的数值的大小,来使雪花来得更猛烈些。
这张背景图是否有些熟悉呢?哈哈,喜欢打Dota的朋友们应该可以发现,这张图就是Dota的游戏原画(或者说是魔兽争霸Ⅲ
冰封王座的原画,因为Dota其实就是基于这款游戏的一张自定义多人对战地图罢了),左边的显然就是恐怖利刃TerroBlade
(咦,他的双刀呢?),中间远远在背后摆造型的是召唤师卡尔,而最右边的当然就是目前Dota中的“一姐”蛇发女妖美杜莎
了。
在文章末尾说点题外话吧。
关于大家提到的浅墨总是熬夜的问题,其实浅墨从来都不熬夜的- -。因为浅墨目前是在欧洲,经常是在当地时间晚上10点左右
把最新的文章发表出来,所以大家在中国看到的都是半夜3点4点左右发表的文章,所以不要以为浅墨是熬夜码字啦,那是因为
时差问题~~ -o-
好了,本篇就写到这里吧,谢谢大家的观赏,下面依旧是放出两个版本的源代码供大家下载学习)(当然,必须是零资源分下载^^):
感谢一直支持【Visual C++】游戏开发笔记系列专栏的朋友们,也恳请大家继续关注我的专栏。
目前在讲的GDI只是前奏。DirectX 11会在GDI梳理完后进行深入讲解,敬请期待~~
【Visual C++】游戏开发 系列文章才刚刚展开一点而已,因为游戏世界实在是太博大精深了~
但我们不能着急,得慢慢打好基础。做学问最忌好高骛远,不是吗?
浅墨希望看到大家的留言,希望与大家共同交流,希望得到睿智的评论(即使是批评)。
你们的支持是我写下去的动力~
精通游戏开发的路还很长很长,非常希望能和大家一起交流,共同学习,共同进步。
大家看过后觉得值得一看的话,可以顶一下这篇文章,你们的支持是我继续写下去的动力~
如果文章中有什么疏漏的地方,也请大家指正。也希望大家可以多留言来和我探讨相关的问题。
最后,谢谢你们一直的支持~~~
――――――――――浅墨于2012年5月20日