JFreeChart开源图表组件在Java开发中的应用(二)
JFreeChart开源图表组件在Java开发中的应用(一)
JFreeChart相关的初次探索就写两篇文章吧,两篇放一起太长,阅读起来不方便。JFreeChart提供了源代码,学习和研究起来容易多了。
关于JFreeChart提供的示例图型如何实现,确实没有可参考的资料,不过Java的反编译工具可以帮助我们查看到具体实现,从而更容易的学习和DIY自己的图表。可以使用工具Java Decompiler或者jad(http://www.cnblogs.com/dkblog/archive/2008/04/07/1980817.html)来帮助我们查看源代码。
下面是JFreeChart在Web开发中的应用:
1.JFreeChart生成图表图片返回路径给前端
2.JFreeChart以流的方式返回给前端
3.JFreeChart在Struts中以chart这种类型返回给前端
JFreeChart结合Struts2生成图表在前端展现流程如下:
1.搭建Web工程,引入Struts2的基本Jar包,JFreeChart的Jar包
2.配置Struts2与JFreeChart的插件struts2-jfreechart-plugin-2.3.14.2.jar 该插件下载地址:
http://www.java2s.com/Code/Jar/s/Downloadstruts2jfreechartplugin216jar.htm
Struts2配置文件如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="jfreechart" extends="jfreechart-default">
<action name="*" class="com.jfreechart.action.ChartAction"
method="{1}">
<result name="success" type="chart">
<param name="width">450</param>
<param name="height">450</param>
</result>
</action>
<action name="chart" class="com.jfreechart.action.AjaxAction" method="getChart">
</action>
</package>
</struts>
这里的extends是jfreechart-default,是因为jfreechart-default这个包继承了struts-default.我们可以打开struts2-jfreechart-plugin-2.3.14.2.jar 查看struts-plugin.xml内容如下:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="jfreechart-default" extends="struts-default">
<result-types>
<result-type name="chart" class="org.apache.struts2.dispatcher.ChartResult">
<param name="height">150</param>
<param name="width">200</param>
</result-type>
</result-types>
</package>
</struts>
3.生成图表展现在前端页面
3.1.以Struts2插件的Chart类型展现图表,创建Action,并且有一个属性成员JFreeChart对象
public class ChartAction extends ActionSupport {
/**
*
*/
private static final long serialVersionUID = 2941035842042089833L;
private JFreeChart chart;
public String getLineChart() {
this.setChart(new JFreeChartService().getLineChart());
return SUCCESS;
}
public String getPieChart() {
this.setChart(new JFreeChartService().getPieChart());
return SUCCESS;
}
public String getTwoLineChart() {
this.setChart(new JFreeChartService().getTwoLineChart());
return SUCCESS;
}
public JFreeChart getChart() {
return chart;
}
public void setChart(JFreeChart chart) {
this.chart = chart;
}
}
在页面中的img便签的src中直接设置为生成Chart的Action即可。
Action配置参见struts配置文件中的第一个Action.
<div>
<img alt="pie" src="getPieChart.action" />
</div>
<div>
<img alt="twoline" src="getTwoLineChart.action" />
</div>
<div>
<img alt="line" src="getLineChart.action" />
</div>
3.2 前端请求后台,后台JFreeChart生成本地图片,响应前端请求,返回图片访问路径达到图表展现的效果。
<div id="imgDiv" No Image On Click Show
</div>
<script type="text/javascript">
function get() {
alert("get");
$.get("chart.action", {
type : "line"
}, function(data) {
alert(data);
$("#imgDiv").html("<img alt='No Image Show' src='"+'${basePath}/jfreechart'+data+"'/>");
}, "text");
}
</script>
从上述代码中可以看到页面加载完成后DIV中没有图表,点击事件发出,通过Ajax求,有后台生成好图表图篇返回给前端一个访问地址。
3.3 当上述两种方式在浏览器页面上将图边完全展现的时候,我们查看HTML源代码,前img标签保持原样,后者者和普通的img便签src引用一张服务器端的图片一样。
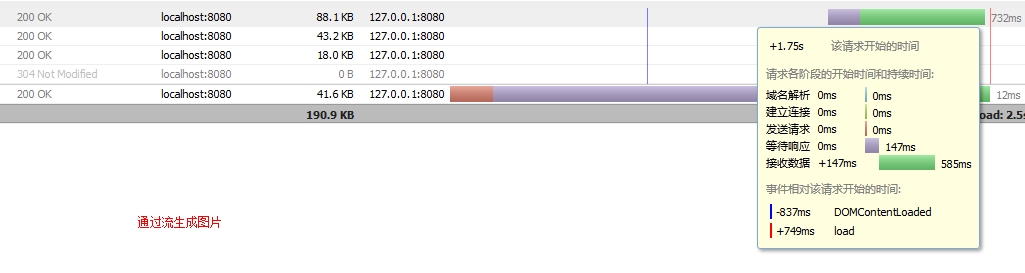
3.4 下面是两张关于这两种方式下的前端请求后台响应图表的网络状态。
图3.4.1
如图3.4.1:JFreeChart以Struts插件的方式通过chart类型以流的方式展现在页面,其数据接收占用了整个请求响应周期的最大时间。
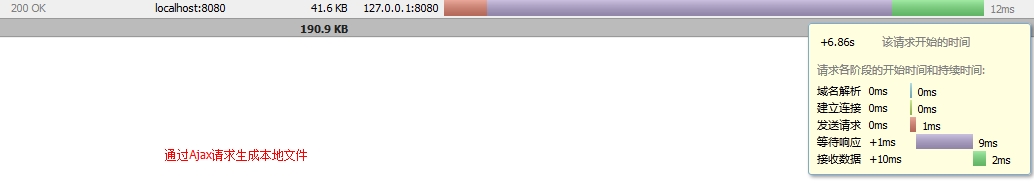
图3.4.2

图3.4.2:JFreeChart根据请求条件在服务器端生成图片,返回给前端图片的路径。这种方式有个好处是对于同一种请求只生成一次图片,这样就减少了响应时间。
图3.4.1和图3.4.2对比:
由于本地环境,网络条件局等
图3.4.1响应时间和数据接收时间都比图3.4.2对应的时间长
结论:
图3.4.1这种图表渲染方式
优点:不用在产生服务器端文件,服务器端不需要做额外的存储处理
缺点:响应时间长,效率底,并发用户量大的时候,服务器压力大
替代方案:用前端图表组件替代,服务器端只提供数据,渲染工作交由前端。
图3.4.2这中图表渲染方式
优点:相同请求生成一次图表,相应速度快,可以很好的支持多并发
缺点:服务器端要做文件存储管理,占用服务器磁盘空间
总结:
关于JFreeChart在Web应用其实已经空乏其力了,大量的优秀的Web前端组件足以实现JFreeChart提供的图表类型。随着Web前端Javascript的力量十足,HTML5,CSS3 标准的完善,前端图像,图表的展现服务器端要做是提供约定格式的数据。但是JFreeChart在Web应用中还是有一席生存之地,前端渲染往往是动态展现,如果仅仅提供一个静态的图表用来展现,JFreeChart依然能够提供很多解决方案。
本文出自 “野马红尘” 博客,谢绝转载!