varnish 配置使用 Chrome,iphone,android 请求响应各自的页面
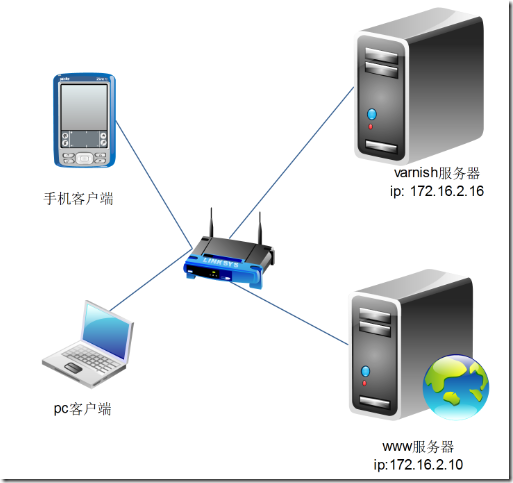
简单拓扑如下

后端服务器上有4个网页文件,每个文件分别如下,每个文件都对应相应的客户端请求
index.html
![clipboard[1] clipboard[1]](http://img1.51cto.com/attachment/201409/25/1080241_1411662977NhgI.png)
chrome.html
![clipboard[2] clipboard[2]](http://img1.51cto.com/attachment/201409/25/1080241_1411662978eT8b.png)
admroid.html
![clipboard[3] clipboard[3]](http://img1.51cto.com/attachment/201409/25/1080241_1411662978arqK.png)
iphone.html
![clipboard[4] clipboard[4]](http://img1.51cto.com/attachment/201409/25/1080241_1411662979GbdK.png)
varnish 下载区 http://repo.varnish-cache.org/
这里使用的软件版本
varnish-3.0.5-1.el6.x86_64.rpm 提供varnish主程序
varnish-docs-3.0.5-1.el6.x86_64.rpm 提供varnish文档
varnish-libs-3.0.5-1.el6.x86_64.rpm 提供varnish的共享库
因为有依赖关系,最好使用yum安装。
# yum install var*.rpm
varnish主包安装后生成主要文件说明
# rpm -ql varnish
/etc/logrotate.d/varnish
/etc/rc.d/init.d/varnish 启动varnish服务的脚本
/etc/rc.d/init.d/varnishlog varnish查看日志的服务脚本
/etc/rc.d/init.d/varnishncsa varnish查看ncsa风格日志的脚本
/etc/sysconfig/varnish varnish主程序工作特性的配置文件
/etc/varnish varnish对缓存决策、backend server 等相关配置文件存放的目录
/etc/varnish/default.vcl varnish缓存默认配置文件,使用vcl定义。
/usr/bin/varnish_reload_vcl 实现varnish动态装载配置文件的工具
/usr/bin/varnishadm 连接varnish管理varnish的客户端工具
/var/lib/varnish 缓存存储为文件时存放的位置
编辑/etc/sysconfig/varnish文件修改以下几个参数的值
VARNISH_LISTEN_PORT=80 修改为客户端请求监听的端口
VARNISH_STORAGE_SIZE=32M 设置用来缓存空间的大小为32M
VARNISH_STORAGE="malloc,${VARNISH_STORAGE_SIZE}" 设置使用内存为缓存介质
# /etc/varnish/default.vcl varnish的缓存策略文件内容如下
backend www1 {
.host = "172.16.2.10";
.port = "80";
}
sub vcl_recv {
if (req.url ~ "/$" && req.http.User-Agent ~ "iPhone"){ 如果请求的url最后了/并且是iphone
set req.url = req.url + "iphone.html"; 在请求的url后面加iphone.html
}
if (req.url ~ "/$" && req.http.User-Agent ~ "Android"){
set req.url = req.url + "android.html";
}
if (req.url ~ "/$" && req.http.User-Agent ~ "Chrome"){
set req.url = req.url + "chrome.html";
}
return (lookup);
}
编辑好后启动varnish程序
# service varnish start
使用各个客户端测试的截图
chrom上的截图
![clipboard[5] clipboard[5]](http://img1.51cto.com/attachment/201409/25/1080241_1411662979a0GR.png)
IE的截图
![clipboard[6] clipboard[6]](http://img1.51cto.com/attachment/201409/25/1080241_1411662979ltEz.png)
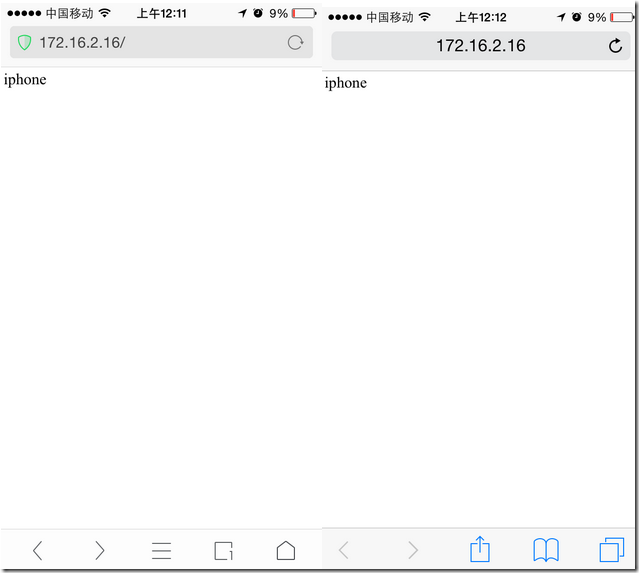
iphone上safari和uc的访问截图

使用android设备上的360浏览器截图
![clipboard[7] clipboard[7]](http://img1.51cto.com/attachment/201409/25/1080241_1411662990qoX7.png)
未完待续!!!!