实战Django:LiveBlog
《Django Web开发指南》的实例讲的差不多了,除了今天要介绍的LiveBlog,还有一个Pastebin。这样,书中的实例基本讲完了。做完这些实例之后,舍得建议回头看看这本书,或许你会从书中找到舍得所讲的实例里忽略掉的一些细节。此外,《Django Web开发指南》中有几个章节是关于Django的基础或高级技术的,建议阅读并设法把它应用到你所练习过的实例中。
正如你已经看到的,Django提供了丰富的内置功能,你可以很轻松地用这些功能来完成很多工作。但和所有的工具一样,Django也不是万能的,它缺乏的最明显的一个Web功能就是没有集成Ajax,即异步JavaScript和XML。
在这个实例中,我们要展示一个相对简单的Ajax应用,即“liveblog"。liveblog是一个列出了一系列简短的,带时间戳的条目的网页,它能进行自动更新,而无须你去刷新页面。
1.创建项目和应用
我们先来创建本实例的项目,在dos命令提示符下转到Scripts文件夹(如“c:\python32\Scripts”),然后运行如下命令:
$ django-admin startproject liveproject
然后在dos命令提示符下继续输入如下命令,进入项目文件夹:
cd liveproject
接下来开始创建应用,在dos命令提示符下输入命令:
$ python manage.py startapp liveblog
命令执行完后,项目根文件夹下会出现一个叫liveblog的文件夹,应用创建完毕。
2.建立模型
编辑liveblog/models.py文件,改成下面这样:
liveblog/models.py:
from django.db import models import datetime class Update(models.Model): timestamp = models.DateTimeField(default=datetime.datetime.now) text = models.TextField() class Meta: ordering = ['-id'] def __str__(self): return "[%s] %s" % ( self.timestamp.strftime("%Y-%m-%d %H:%M:%S"), self.text )
首先修改liveproject/settings.py这个文件,找到INSTALLED_APPS这段设置,把它改成下面这个样子:
liveproject/settings.py:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'liveblog', )
编辑settings.py的时候,建议顺便修改一下语言和时区的设置,具体的方法请参考:《实战Django:官方实例Part1》
此外,找到文件中的:
USE_TZ = True
把它改为:
USE_TZ = False
然后在dos命令提示符下运行如下命令:
$ python manage.py makemigrations liveblog
继续在dos命令提示符下运行命令:
$ python manage.py migrate
这样,数据库就建好了。
4.创建管理员账号在dos命令提示符下运行如下命令:
$ python manage.py createsuperuser
然后依次输入admin,你的邮箱,输入两次密码,完成创建管理员的操作。
5.在管理界面注册应用编辑liveblog/admin.py 文件,让它变成下面这个样子:
liveblog/admin.py:
from django.contrib import admin from liveblog.models import Update admin.site.register(Update)
6.启动服务器
在dos命令提示符下运行如下命令:
$ python manage.py runserver
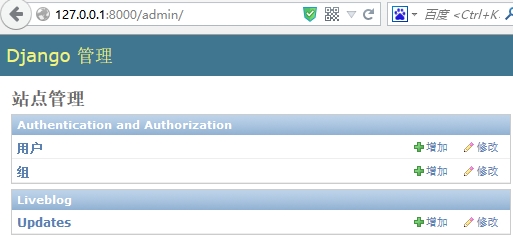
http://127.0.0.1:8000/admin/
然后输入你刚才创建的管理员账号和密码,登录管理界面,你会看到下面这样的画面:

7.添加内容
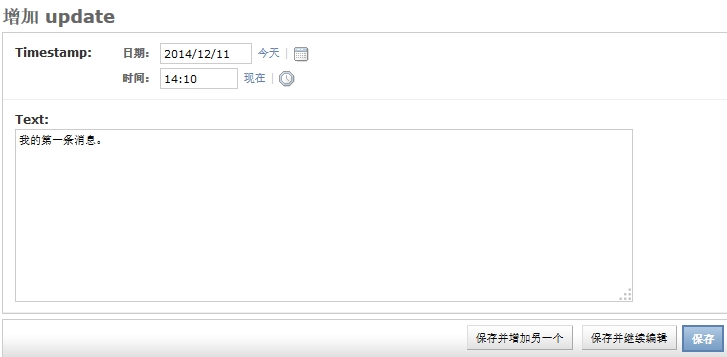
点击Updates后面的“增加”按钮,然后在”增加update“页面的Text文本框中输入些内容,比如”我的第一条消息“:

输入完毕后点击”保存“按钮。
8.编写视图接下来我们开始编写视图,编辑liveblog/views.py 文件,添加下面的内容:
liveblog/views.py:
from django.views import generic from liveblog.models import Update class IndexView(generic.ListView): template_name = 'liveblog/update_list.html' def get_queryset(self): return Update.objects.all()
我们只写了一个简单的首页视图,这个视图中的get_queryset方法甚至可以去掉,直接加入model=Update,也能实现同样的效果。
9.编写模板
首先创建模板文件夹,在liveblog文件夹下建立templates文件夹,然后在templates下再建一个liveblog文件夹。
随后我们在这个文件夹下建立update_list.html文件,这个update_list.html文件的正确路径应该是:
liveblog/templates/liveblog/update_list.html
编辑update_list.html文件,加入如下内容:
liveblog/templates/liveblog/update_list.html:
<html> <head> <title>Liveblog</title> <style type="text/css"> div.update {padding: 8 1.5em; } div.even { background: #ddd; } div.timestamp { float: left; font-weight: bold; } div.text { float: left; padding-left: 10px; } div.clear { clear: both; height: 1px; } body { padding: 0 2em; font-family: Microsoft Yahei,sans-serif; background: #fff; } h1 { background: #1E2933; padding: 15 0.8em; margin: 0; color:#fefefe; } p { background: #3776AB; padding: 15 2em; margin: 0; color:#fefefe; font-size:12px; } </style> </head> <body> <h1>Liveblog</h1> <p>本页面会每隔15秒自动更新一次――请<b>不要</b> 手动刷新页面!</p> {% if object_list %} <div id="update-holder"> {% for object in object_list %} <div class="update {% cycle even,odd %}" id="{{ object.id }}"> <div class="timestamp"> {{ object.timestamp|date:"Y-m-d H:i:s" }} </div> <div class="text"> {{ object.text|linebreaksbr }} </div> <div class="clear"></div> </div> {% endfor %} </div> {% else %} <p>暂无更新 - 请稍后重试!</p> {% endif %} </body> </html>
10.设计URL
在liveblog文件夹下创建一个叫url.py的文件,然后添加如下内容:
liveblog/urls.py :
from django.conf.urls import patterns, include, url from liveblog import views urlpatterns = patterns('', url(r'^$', views.IndexView.as_view(), name='index'), )
编辑liveproject/urls.py 文件,让它变成下面这样:
liveproject/urls.py :
from django.conf.urls import patterns, include, url from django.contrib import admin urlpatterns = patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^live/', include('liveblog.urls')), )
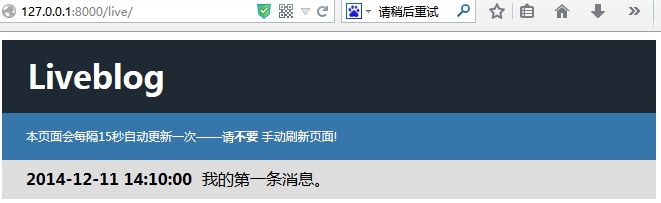
我们来看一下首页,访问http://127.0.0.1:8000/live/:

现在,应用看上去已经做好了――但是,说好的”ajax”呢?我们接下来给页面加入Ajax功能,让它能帮助我们实现自动更新。
11.加入Ajax
实际上来说,网站“实现Ajax”主要包含了以下三个主要任务。
- 导入类库:需要告诉我们的页面,使用哪个Ajax库;
- 定义客户端回调函数:我们需要在模板中加入一个向服务器发出请求的函数,并用返回的结果更新网页;
- 定义服务器端逻辑:我们必须定义一个响应客户端请求的视图。
首先我们得先下载一个Ajax库,我们选择了当下比较流行的Jquery库,这是官方的下载地址:http://code.jquery.com/jquery-2.1.1.min.js,你也可以呆会直接下载我们的源代码包,那里已经给你准备好了这个文件。
下载好jquery后,在项目根文件夹下建立一个media文件夹,然后再在其下建立一个js文件夹,将jquery-2.1.1.min.js文件放到js文件夹下,这样,文件夹的结构会是下面这个样子:
liveproject/ manage.py liveproject/ liveblog/ media/ js/ jquery-2.1.1.min.js
接下来我们要修改模板,把下面的代码加入到”</style>“和”</head>”之间:
liveblog/templates/liveblog/update_list.html:
<script type="text/javascript" language="javascript" src="/media/js/jquery-2.1.1.min.js"></script> <script type="text/javascript" language="javascript"> function update() { update_holder = $("#update-holder"); most_recent = update_holder.find("div:first"); $.getJSON("updates-after/" + most_recent.attr('id') + "/", function(data) { cycle_class = most_recent.hasClass("odd") ? "even" : "odd"; jQuery.each(data, function() { update_holder.prepend('<div id="' + this.pk + '" class="update "' + cycle_class + '"><div class="timestamp">' + this.fields.timestamp.replace('T',' ') + '