JAVA WEB 之路 -- 1
从delphi转为java感觉很难,在项目中去学习,仍然不能理解java的理念,尤其是在java web上,框架什么弄得头大。
也找了很多的免费框架,也在使用中,但想做成一个自己想要的,却无法贯通,总感觉要涉及的东西很多,要学习的很多,学习成本很高。
流程比较
JAVA
下载工具(JDK\ECLIPSE\TOMCAT\XAMPP)
环境配置
创建工程
添加相关的JAR包(与D比起,应该是第三方控件,这个学习起来也很吃力)
配置工程
写代码(一个业务可能要创建很多的文件,一层一层的)
打WAR包
部署环境
DELPHI
安装
安装第三方控件
创建工程
写代码
编译
做安装包
其实不能完全这么对比(一种是WEB的B/S架构,一种是桌面单机程序--即使可以做成伪C/S,C/S是另一种方式),但对比一下,能相对理解一下其中的路数。
创建
新建一个Dynamic Web project




在Context root中的名字就是将来网站的名称,创建后的结构

这个是没有可以显示的页面,需要在WebContent中建一个首页,打开web.xml,可以看到在<welcome-file-list>里有多个welcome-file,选择一个,其他删除。
一个基于XXX的框架
后端
* 核心框架:Spring Framework 4.0
* 安全框架:Apache Shiro 1.2
* 视图框架:Spring MVC 4.0
* 服务端验证:Hibernate Validator 5.1
* 布局框架:SiteMesh 2.4
* 工作流引擎:Activiti 5.15
* 任务调度:Spring Task 4.0
* 持久层框架:MyBatis 3.2
* 数据库连接池:Alibaba Druid 1.0
* 缓存框架:Ehcache 2.6、Redis
* 日志管理:SLF4J 1.7、Log4j
* 工具类:Apache Commons、Jackson 2.2、Xstream 1.4、Dozer 5.3、POI 3.9
前端
* JS框架:JQuery 1.9。
* CSS框架:Twitter Bootstrap 2.3.1。
* 客户端验证:JQuery Validation Plugin 1.11。
* 富文本:CKEcitor
* 文件管理:CKFinder
* 动态页签:Jerichotab
* 手机端框架:Jingle
* 数据表格:jqGrid
* 对话框:jQuery jBox
* 下拉选择框:jQuery Select2
* 树结构控件:jQuery zTree
* 日期控件: My97DatePicker
显示一个数据页
看上去感觉很恐怖?这是开源框架jeesite所需要的内容。之前的那个算是什么呢?如果做成一个可以用的后台,加一个显示页,需要添加相关的JAR包,然后写相关的代码,一步一步地来。
建立数据库和表
在mysql中建立一个数据库mydb,建立一个表t_user
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `firstname` varchar(50) DEFAULT NULL, `lastname` varchar(50) DEFAULT NULL, `phone` varchar(200) DEFAULT NULL, `email` varchar(200) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=14 DEFAULT CHARSET=utf8;
根据表的结构,在工程中建立相关代码
新建实体类
在src目录下新建entity包,在其下建立一个类(class)

把t_user表中的字段写上,然后使用eclipse自带的代码生成工具生成相关代码,右键选择


全部代码:
package entity;
public class TUser {
private int id;
private String firstname;
private String lastname;
private String phone;
private String email;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getFirstname() {
return firstname;
}
public void setFirstname(String firstname) {
this.firstname = firstname;
}
public String getLastname() {
return lastname;
}
public void setLastname(String lastname) {
this.lastname = lastname;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
新建接口类
新建一个dao包,并建一个接口(Interface)

建立一个接口方法getUserList()获取所有用户的信息
package dao;
import com.alibaba.fastjson.JSONObject;
public interface TUserDao {
public JSONObject getUserList();
}
这只是一个接口,实现的方法需要再建一个impl包。其实可以不用建立,但为了养成好的代码习惯,这个必须建立。

注意package的名称,会将文件建立在不同的目录下。建立好后,在代码中引用TUserDao
package dao.impl;
import com.alibaba.fastjson.JSONObject;
import dao.TUserDao;
public class TUserDaoImpl implements TUserDao{
public JSONObject getUserList(){
return null;
}
}
业务代码
现在开始写一个查询。
因为是返回JSON格式的数据,现在就需要一个第三方控件了(JAR包)fastjson-1.1.37.jar,将JAR包放在WebContent/WEB-INF/lib目录下。
因为要使用的数据库是mysql,那么,这个数据库连接的JAR包(mysql-connector-java-5.1.27.jar)也要放进去。
建一个公共库包common,先建一个数据库连接的类(DBConn.java)。
package common;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;
public class DBConn {
/*
* 关闭数据库连接
*/
public void closeConn(Connection conn) {
try {
if (conn != null) {
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
// 连接
public Connection opencon() {
try {
//设置JAR包
Class.forName("com.mysql.jdbc.Driver");
//参数:连接字符串、用户名、密码
return DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jsjddb?useUnicode=true&characterEncoding=UTF-8",
"root", "");
} catch (Exception e) {
System.out.println("连接失败");
e.printStackTrace();
}
return null;
}
}
写好数据库连接的类后,就可以在TUserDaoImpl 中写查询了。
由于查询出的数据返回的是一条条的记录,属于JSONAarray(JSON数组),为方便写一个方法(resultSetToJsonArr)进行自动生成。这样,TUserDaoImpl 中的getUserList()就完成了。
package dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONException;
import com.alibaba.fastjson.JSONObject;
import common.DBConn;
import dao.TUserDao;
public class TUserDaoImpl implements TUserDao{
public JSONArray resultSetToJsonArr(ResultSet rs)
throws SQLException, JSONException {
// json数组
JSONArray array = new JSONArray();
// 获取列数
ResultSetMetaData metaData = rs.getMetaData();
int columnCount = metaData.getColumnCount();
// 遍历ResultSet中的每条数据
while (rs.next()) {
JSONObject jsonObj = new JSONObject();
// 遍历每一列
for (int i = 1; i <= columnCount; i++) {
String columnName = metaData.getColumnLabel(i);
String value = rs.getString(columnName);
jsonObj.put(columnName, value);
}
array.add(jsonObj);
}
return array;
}
public JSONObject getUserList(){
DBConn db = new DBConn();
Connection conn = db.opencon();
String sql = "select * from t_user";
JSONObject jsodata = new JSONObject();
try {
ResultSet rs;
JSONArray result;
PreparedStatement pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
result = resultSetToJsonArr(rs);
//不直接增加一个json数据,而配合之后的bsgrid来进行数据显示,增加其它必要的参数
jsodata.put("success", "true");
jsodata.put("curPage", 1);
jsodata.put("totalRows", 5);
jsodata.put("data", result);
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.closeConn(conn);
}
return jsodata;
}
}
注意import都是哪些包,有时同一个函数多个包都有此方法。
完成业务代码后,就是对外的接口,建立一个servlet可以进行通信获取到相关的数据,进行页面显示
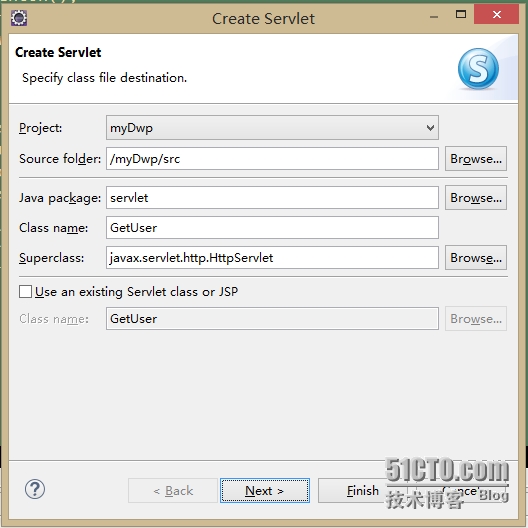
servlet
新建一个servlet包,建立一个servlet类


之后默认即可。
JAVA JDK1.6会自动在web.xml里声明servlet但1.8会在servlet上加注释@WebServlet("/GetUser"),所有就不用在web.xml里修改了。
@WebServlet("/GetUser")
public class GetUser extends HttpServlet {
这里只使用doGet,所以doPost调用doGet方法
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
然后在doGet里写相关代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("application/json");
response.setCharacterEncoding("gb2312");
PrintWriter out = response.getWriter();
TUserDao user = new TUserDaoImpl();
JSONObject json = user.getUserList();
out.print(json);
out.flush();
out.close();
}
完成后,运行XAMPP中的MYSQL,执行TOMCAT,可以通过写链接地址(http://localhost:8080/myDwp/GetUser)看到JSON数据
{"curPage":1,"data":[{"email":"[email protected]","firstname":"fname1","id":"3","lastname":"lname1","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname2","id":"4","lastname":"lname2","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname3","id":"5","lastname":"lname3","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname4","id":"7","lastname":"lname4","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname5","id":"8","lastname":"lname5","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname6","id":"9","lastname":"lname6","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname7","id":"10","lastname":"lname7","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname8","id":"11","lastname":"lname8","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname9","id":"12","lastname":"lname9","phone":"(000)000-0000"},{"email":"[email protected]","firstname":"fname10","id":"13","lastname":"lname10","phone":"(000)000-0000"}],"success":"true","totalRows":5}
去除转义符并格式化后
{
"curPage": 1,
"data": [{
"email": "[email protected]",
"firstname": "fname1",
"id": "3",
"lastname": "lname1",
"phone": "(000)000-0000"
},
...此处省略部分数据
, {
"email": "[email protected]",
"firstname": "fname4",
"id": "7",
"lastname": "lname4",
"phone": "(000)000-0000"
}],
"success": "true",
"totalRows": 5
}
其中的data的值是JSON数组格式
页面
在WebContent建立一个index.jsp,这时需要引用一个第三方显示控件(bsgrid)将jquery.bsgrid复制到WebContent目录下,这个bsgrid目录下包含了jquery的js文件,如果有其他的js也要调用并且可能版本不同就要注意了,会冲突的。
建立的jsp文件也可以是html,根据web.xml中的welcome-file来建立。

小节
目前使用了Json和mysql的两个包进行数据连接与数据格式化,使用了bsgrid来进行显示。所有文件如图:

一个简单的B/S的程序做出来了。但是感觉如果做一个项目,会很麻烦,也有一些安全问题会产生。所以,之前那个基于XXX些JAR包的框架里就会有多个要学习的,但在开发上会节省很多时间的第三控件了。