- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 设计模式 23 访问者模式
WineMonk
#设计模式设计模式访问者模式
设计模式23创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式23访问者模式(VisitorPattern)1定义2结构3
- React项目中使用发布订阅模式
恩婧
react.js前端前端框架发布订阅模式
React项目中使用发布订阅模式1.创建发布订阅器2.在组件中使用发布订阅器3.订阅数据发布订阅模式(也称观察者模式)是一种管理跨组件通信的有效方式,尤其是在不希望直接依赖于特定组件的情况下。这种模式允许一个对象(发布者)通知多个其他对象(订阅者),而不必知道这些对象是谁或他们在哪里。这有助于解耦组件,使得代码更加模块化和可维护。1.创建发布订阅器创建一个发布订阅器类,负责管理时间的注册、取消和触
- 设计模式漫谈之中介者模式
weixin_33816611
天太热,失眠了,实在睡不下去,就再写篇文章来静静心吧,我为什么写设计模式,因为设计模式是思想上的东西,程序员的法宝之一就是编程思想。在面向对象中,对象之间的认识是分角度的,比如A对象,B对象,如果A对象存了B对象的引用,那么从A对象的角度来说,A对象认识B对象,但是B对象不认识A对象,如果B对象也存了A对象的引用,这时,才能说A,B互相认识。或者是A,B对象互相不认识,但是A,B对象都认识C对象,
- Java 设计模式系列(20) —— 中介者模式
求和的小熊猫
Java设计模式系列
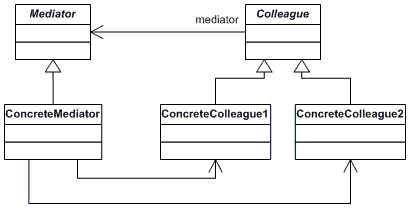
中介者模式中介者模式也称调停模式中介者模式的定义:用一个中介对象封装一系列对象(同事)的交互,中介者使各个对象不需要显式的的相互作用,从而使其耦合松散,而且可以独立地改变他们之间的交互。中介者模式的参与者Mediator抽象中介者:该角色定义出同事对象到中介者对象的统一接口,用于各个同事角色之间的通信ConcreteMediator具体中介者:该角色实现抽象中介者,它依赖于各个同事角色Collea
- C++设计模式——中介者模式(Mediator)
dailingGuo
C++设计模式c++设计模式
中介者模式在软件构建过程中,经常出现多个对象相互关联交互的情况,对象之间常常会维持一种复杂的引用关系,如果遇到需求变更,这种引用关系会面临不断地变化(不稳定)。在这种情况下,使用一个中介对象来封装一系列的对象交互(封装变化),使得各对象不需要显式的相互依赖(编译时依赖->运行时依赖),达到松耦合的目的(管理变化)。代码如下:以租房为例(此处对象只有两个:租房者和房东)#pragmaonce#ifn
- 中介者模式 Mediator Pattern
木易不是楊
设计模式行为型模式中介者模式设计模式
一、模式介绍1.1、定义中介模式又叫调停模式,是迪米特法则的典型应用。它定义了一个单独的(中介)对象,来封装一组对象之间的交互。将这组对象之间的交互委派给与中介对象交互,来避免对象之间的直接交互。1.2、优点类之间各司其职,符合迪米特法则降低了对象之间的耦合性,使得对象易于独立地被复用将对象之间的一对多关联转变为一对一的关联,提高系统的灵活性,使得系统易于维护和扩展1.3、缺点中介模式将原本多个对
- java设计模式---中介者模式
奔跑的扫地僧
Java设计模式java
首先我们了解下设计模式的总览:GoF提出的设计模式总共有23种,根据目的准则分类分为三大类:创建型模式,共五种:单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式,共七种:适配器模式、装饰模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式,共十一种:策略模式、模板方法模式、观察者模式、迭代器模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式
- 设计模式扫荡-行为型模式-责任链、命令、迭代器、备忘录、观察者、状态、策略、模板、访问者
JunSIr_#
面向对象设计模式责任链命令观察者备忘录
设计模式扫荡-行为型模式-责任链、命令、迭代器、备忘录、观察者、状态、策略、模板、访问者文章目录设计模式扫荡-行为型模式-责任链、命令、迭代器、备忘录、观察者、状态、策略、模板、访问者责任链模式(ChainofResponsibilityPattern)命令模式(CommandPattern)迭代器模式(IteratorPattern)备忘录模式(MementoPattern)观察者模式(Obse
- 在js中观察者模式讲解
Code_Geo
javascript观察者模式前端
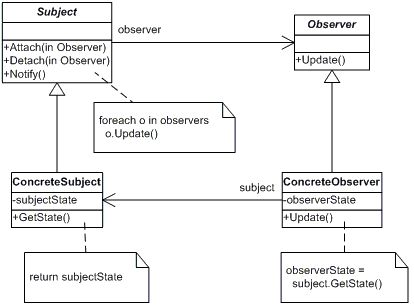
在JavaScript中,观察者模式(ObserverPattern)是一种设计模式,允许一个对象(被观察者,Subject)维护一个依赖它的对象列表(观察者,Observer),并在它自身状态发生变化时自动通知这些观察者。观察者模式的典型使用场景包括事件系统、数据绑定和实时更新等情况。一、观察者模式的基本结构:1、Subject(被观察者):管理多个观察者的列表,并提供注册、注销和通知功能。2、
- C++设计模式(观察者模式)
抓哇能手
设计模式观察者模式c++linux开发语言
观察者模式是一种软件设计模式。一、定义与概念在观察者模式中,存在被观察的对象(主题)和观察这个对象的观察者。主题在自身状态发生变化时,会通知所有注册的观察者,让它们能够做出相应的反应。二、作用与优势1.解耦:主题和观察者之间的依赖关系被弱化,它们之间通过抽象接口进行交互,使得双方的变化不会直接影响到对方,提高了系统的可维护性和可扩展性。2.灵活性:可以在运行时动态地添加、删除观察者,方便系统的扩展
- 【安卓面试】
木啊木啊木
android面试职场和发展
百度-APP相关安卓开发数组排序view流程和surfaceViewrecycleViewview绘制流程停止一个线程停止线程的场景输入一个url观察者模式观察者模式的基本流程:安卓内存共享JNISQLkotlin与java混用的问题Linux命令及原理app启动流程小程序原理加密算法对称加密非对称加密安卓持久化存储方式启动模式和场景ANR以及如何避免数组排序八大排序-及复杂度viewView是用
- 2024最新Android大厂面试真题大全(附答案)
imtokenmax合约众筹
2024年程序员面试android面试职场和发展
五、架构设计和设计模式1.谈谈你对Android设计模式的理解2.MVCMVPMVVM原理和区别3.你所知道的设计模式有哪些?4.项目中常用的设计模式5.手写生产者/消费者模式6.写出观察者模式的代码7.适配器模式,装饰者模式,外观模式的异同?8.用到的一些开源框架,介绍一个看过源码的,内部实现过程。9.谈谈对RxJava的理解10.Rxjava发送事件步骤11.RxJava的作用,与平时使用的异
- Python27_观察者模式
jxvl假装
classObserver(object):"""观察者。个人理解:订阅者,即订阅主题的人"""def__init__(self,name):self.name=namedefupdate(self,msg):print(self.name+"收到信息:"+msg)classSubject(object):#主题类"""订阅者,一些供人订阅的主题"""def__init__(self):self.
- 软考-常见的23种设计模式整理
ppliu600
软件架构数据仓库数据库数据挖掘
参考:23种设计模式总结设计模式可以将复用别人的解决方案。一、设计模式的分类创建型模式,共5种:单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式,共7种:适配器模式、组合模式、代理模式、享元模式、外观模式、桥接模式、装饰器模式、行为型模式,共11种:观察者模式、策略模式、模板方法模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- 观察者模式
animagus
观察者模式使用场景存在一个信息提供方(出版者),多个信息获取方(订阅者),获取方需要实时获取提供方的消息,并且能第一时间得到消息更新通知。设计思想消息获取方需要在出版者一方进行注册,成为订阅者,每当出版者的信息更新时,出版者会向自己所有的订阅者发出通知。当订阅者不想接受消息时,取消在出版者方的订阅。因为代码太多,所以下面的例子都以伪代码实现interfaceObject{//注册订阅者voidre
- Python之最常用的16种设计模式
ModelBulider
Python基础(千锋篇)python设计模式javascript
文章目录一、设计模式与面向对象介绍1.1设计模式1.2复习:面向对象1.3接口二、面向对象设计SOLID原则三、设计模式分类四、创造型模式4.1简单工厂模式4.2工厂方法模式4.3抽象工厂模式4.4建造者模式4.5单例模式4.6创建型模式小结五、结构型模式5.1适配器模式5.2桥模式5.3组合模式5.4外观模式5.5代理模式六、行为型模式6.1责任链模式6.2观察者模式6.3策略模式6.4模板方法
- 【设计模式】第四章:原型模式详解及应用案例
Bummon.
设计模式原型模式设计模式
系列文章【设计模式】七大设计原则【设计模式】第一章:单例模式【设计模式】第二章:工厂模式【设计模式】第三章:建造者模式【设计模式】第四章:原型模式【设计模式】第五章:适配器模式【设计模式】第六章:装饰器模式【设计模式】第七章:代理模式【设计模式】第八章:桥接模式【设计模式】第九章:外观模式/门面模式【设计模式】第十章:组合模式【设计模式】第十一章:享元模式【设计模式】第十二章:观察者模式【设计模式
- 观察者模式
榴月~
Java观察者模式java
在观察者设计模式中,一个对象(被观察者)维护一系列依赖于它的对象(观察者),当被观察者的状态发生变化时,它会通知所有的观察者。使用观察者模式可以实现解耦,被观察者不需要关心观察者的具体实现,观察者只需注册到被观察者即可。场景描述:我们可以将一个气象站作为"被观察者"(WeatherStation),它会定期检测温度、湿度和气压。多个显示面板作为"观察者"(Observer),当气象站更新天气信息时
- Swift自定义事件分发
冰河烈风
swiftswift
Swift自带有Notification,可以作为事件分发用,下面是自定义的一种事件分发,使用观察者模式///自定义消息分发类,为单例///注意:添加侦听后,一定要移除publicfinalclassMessager{privatestaticvar_shared:Messager?publicstaticvarshared:Messager!{get{if_shared==nil{_shared
- 设计模式(博客园精化集)
ziyeLoading
设计模式
《设计模式》(博客园精华集)转自:http://archive.cnblogs.com/a/1720782/在此非常感谢谢博主圣殿骑士WebClientSoftwareFactory系列(3):View-Presenter模式作者:TerryLee.NET设计模式(18):迭代器模式(IteratorPattern)作者:TerryLee.NET设计模式(19):观察者模式(ObserverPat
- Android MVVM模式之LiveData详解与使用
蜗牛、Z
androidkotlinMVVMandroidandroidstudioide
一、介绍是一种可观察的数据存储器类。与常规的可观察类不同,LiveData具有生命周期感知能力,意指它遵循其他应用组件(如activity、fragment或service)的生命周期。这种感知能力可确保LiveData仅更新处于活跃生命周期状态的应用组件观察者。1.使用LiveData的优势使用LiveData具有以下优势:1.1、确保界面符合数据状态LiveData遵循观察者模式。当底层数据发
- 设计模式总结:适配器、桥接、组合和迭代器模式
空青726
设计模式迭代器模式java后端架构面试考研
在之前的对话中,我们讨论了五种常见的Java设计模式:单例、工厂、策略、装饰器和观察者模式。现在,让我们继续探索其他四种设计模式:适配器、桥接、组合和迭代器模式。适配器模式概念:适配器模式是一种结构型设计模式,用于将一个类的接口转换为另一个类期望的接口。适配器模式可以让原本由于接口不兼容而不能一起工作的类可以进行交互。使用场景:当你需要将一个类的接口转换为另一个类期望的接口时。当你想要重用一些现有
- 设计模式-8种
ANNENBERG
笔记js模式前端
前端常见的设计模式主要有以下几种:1.单例模式2.工厂模式3.策略模式4.代理模式5.观察者模式6.模块模式7.构造函数模式8.混合模式单例模式这种设计模式的思想是确保一个类只有唯一实例,一般用于全局缓存,比如全局window,唯一登录浮窗等。采用闭包的方式实现如下:varsingle=(function(){letinstance;functiongetInstance(){//如果该实例存在,
- 前端常用的几种设计模式--观察者模式、单例模式等
临夏_
前端设计模式观察者模式
前端常用的几种设计模式前端开发中有几种设计模式被广泛使用,对于开发者来说,理解和掌握这些模式能够帮助他们写出更加清晰、可维护的代码。以下是一些前端开发中常用的设计模式:模块模式(ModulePattern):这种模式被广泛应用在JavaScript中,用来创建模块,这些模块可以有私有和公有的方法和变量。这种模式有助于减少全局作用域的污染,提高代码的可维护性。varmyModule=(functio
- 设计模式之观察者模式
200不是二百
观察者模式
观察者模式观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。当对象间存在一对多关系时,则使用观察者模式(ObserverPattern)。比如,当一个对象被修改时,则会自动通知依赖它的对象。观察者模式属于行为型模式。创建了对象间的一种一对多的依赖关系,当一个对象状态改变时,所有依赖于它的对象都会得到通知并自动更新。主要解决
- 设计模式 15 解释器模式
WineMonk
#设计模式设计模式解释器模式
设计模式15创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式15解释器模式(InterpreterPattern)1定义
- 设计模式 18 备忘录模式
WineMonk
#设计模式设计模式备忘录模式
设计模式18创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式18备忘录模式(MementoPattern)1定义2结构3
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri