公司网站
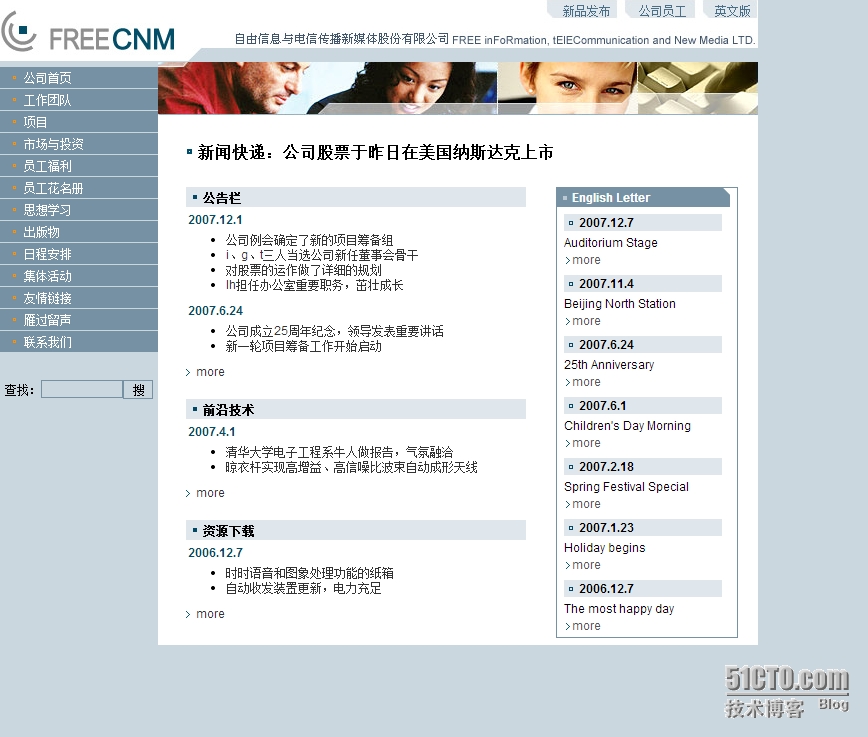
页面效果:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>公司网站</title>
<style type="text/css">
<!--
body{
margin:0px;
padding:0px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#globallink{
width:758px;
height:62px;
margin:0px 0px 1px 0px;
background-image:url(../../CSS/logo.jpg);
background-repeat:no-repeat;}
#globallink ul{
list-style:none;
position:absolute;
left:545px;
top:4px;
padding:0px;
margin:0px;}
#globallink ul li{
float:left;
text-align:center;
padding:0px 10px 0px 18px;
margin:0px;}
#globallink a:link, #globallink a:visited{
color:#4a6f87;
text-decoration:none;
}
#globallink a:hover{
color:#FFFFFF;
text-decoration:underline;
}
#left{
width:158px;
float:left;}
#navigation{
width:158px;
padding:0px;
margin:0px 0px 10px 0px;}
#navigation ul{
margin:0px;
padding:0px;
border-top:5px solid #cad7df; /* 顶端粗线 */
}
#navigation li{
border-bottom:1px solid #cad7df; /* 添加下划线 */
}
#navigation li a{
display:block; /* 区块显示 */
padding:3px 5px 3px 2em;
text-decoration:none;
background: url(../../CSS/icon1.gif) no-repeat;
background-position:13px;
}
#navigation li a:link, #navigation li a:visited{
background-color:#7591a3;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠标经过时 */
color:#003e66; /* 改变文字颜色 */
background:#aacbe0 url(../../CSS/icon2.gif) no-repeat 13px ;
}
#search form{
margin:0px;
padding:0px;
text-align:center;}
#search input.text{
border: 1px solid #7591a3;
background:transparent;
width:80px;
font-size:12px;
font-family:Verdana, Geneva, sans-serif;}
#search input.btn{
border: 1px solid #7591a3;
background:transparent;
ont-size:12px;
height:19px;
padding:0px;
font-family:Verdana, Geneva, sans-serif;
width:30px;}
#main{
width:600px;
float:left;
margin:0px;
padding:0px;
background-color:#ffffff;}
#hottest h3{
font-size:16px;
padding:28px 5px 4px 40px;
margin:0px;
background-image:url(../../CSS/icon3.gif);
background-repeat:no-repeat;
background-position:29px 34px;}
#hottest h3 a:link,#hottest h3 a:visited{
color:#000000;
text-decoration:none;}
#hottest h3 a:hover{
color:#7591a3;
text-decoration:underline;}
#list{
float:left;
margin:20px 0px 4px 28px;
width:340px;
}
#list h4{
font-size:12px;
background-color:#e0e7ec;
background-image:url(../../CSS/icon4.gif);
background-repeat:no-repeat;
background-position:7px 8px;
margin:0px;
padding:3px 0px 2px 17px;}
#list p.date{
margin:0px;
padding:5px 0px 5px 2px;
font-weight:bold;
color:#014e68;}
#list ul{
margin:0px 0px 6px 40px;
padding:0px;
list-style-type:disc;}
#list ul li a:link,#list ul li a:visited,#list p.more a:link,#list p.more a:visited{
text-decoration:none;
color:#333333;}
#list ul li a:hover,#list p.more a:hover{
text-decoration:underline;
color:#00a9e7;
}
#list p.more{
margin:0px;
padding:5px 0px 20px 10px;
background-image:url(../../CSS/icon5.gif);
background-repeat:no-repeat;
background-position:0px 10px;
}
#letter{
float:left;
width:180px;
margin:20px 20px 5px 30px;
border:1px solid #7591a3;}
#letter h4{
margin:0px;
font-size:12px;
color:#ffffff;
background-image:url(../../CSS/right_right.gif);
background-repeat:no-repeat;
padding:2px 0px 2px 15px;}
#letter p.date2{
background-image:url(../../CSS/icon6.gif);
margin:7px 15px 3px 7px;
padding:1px 0px 1px 15px;
font-weight:bold;
background-repeat:no-repeat;
background-position:5px 7px;
background-color:#e0e7ec;}
#letter p.content2{
margin:2px 15px 0px 7px;
padding:1px 0px 1px 0px;}
#letter p.more2{
margin:1px 15px 3px 7px;
padding:0px 0px 1px 8px;
background-image:url(../../CSS/icon5.gif);
background-repeat:no-repeat;
background-position:2px 5px;}
#letter p.more2 a:link,#letter p.more2 a:visited{
color:#555555;
text-decoration:none;}
#letter p.more2 a:hover{
color:#000000;
text-decoration:underline;}
body{
margin:0px;
padding:0px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
background:#cad7df url(bg.jpg) repeat-x;
/* 背景色、水平重复的背景图片 */
}
#container{
width:758px;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="globallink">
<ul>
<li><a href="#">新品发布</a></li>
<li><a href="#">公司员工</a></li>
<li><a href="#">英文版</a></li>
</ul>
<br>
</div>
<div id="left">
<div id="navigation">
<ul>
<li><a href="123.html">公司首页</a></li>
<li><a href="#">工作团队</a></li>
<li><a href="#">项目</a></li>
<li><a href="#">市场与投资</a></li>
<li><a href="#">员工福利</a></li>
<li><a href="#">员工花名册</a></li>
<li><a href="#">思想学习</a></li>
<li><a href="#">出版物</a></li>
<li><a href="#">日程安排</a></li>
<li><a href="#">集体活动</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">雁过留声</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<br>
</div>
<div id="search">
<form>
查找:<input type="text" class="text"/><input type="button" value="搜" class="btn" />
</form>
</div>
</div>
<div id="main">
<div id="banner">
<img src="../../CSS/banner (3).jpg" border="0" />
</div>
<div id="hottest">
<h3><a href="">新闻快递:公司股票于昨日在美国纳斯达克上市</a></h3>
</div>
<div id="list">
<h4><span>公告栏</span></h4>
<p class="date">2007.12.1</p>
<ul>
<li><a href="#">公司例会确定了新的项目筹备组</a></li>
<li><a href="#">i、g、t三人当选公司新任董事会骨干</a></li>
<li><a href="#">对股票的运作做了详细的规划</a></li>
<li><a href="#">lh担任办公室重要职务,茁壮成长</a></li>
</ul>
<p class="date">2007.6.24</p>
<ul>
<li><a href="#">公司成立25周年纪念,领导发表重要讲话</a></li>
<li><a href="#">新一轮项目筹备工作开始启动</a></li>
</ul>
<p class="more"><a href="#">more</a></p>
<h4><span>前沿技术</span></h4>
<p class="date">2007.4.1</p>
<ul>
<li><a href="#">清华大学电子工程系牛人做报告,气氛融洽</a></li>
<li><a href="#">晾衣杆实现高增益、高信噪比波束自动成形天线</a></li>
</ul>
<p class="more"><a href="#">more</a></p>
<h4><span>资源下载</span></h4>
<p class="date">2006.12.7</p>
<ul>
<li><a href="#">时时语音和图象处理功能的纸箱</a></li>
<li><a href="#">自动收发装置更新,电力充足</a></li>
</ul>
<p class="more"><a href="#">more</a></p>
</div>
<div id="letter">
<h4><span>English Letter</span></h4>
<p class="date2">2007.12.7</p>
<p class="content2">Auditorium Stage</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2007.11.4</p>
<p class="content2">Beijing North Station</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2007.6.24</p>
<p class="content2">25th Anniversary</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2007.6.1</p>
<p class="content2">Children's Day Morning</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2007.2.18</p>
<p class="content2">Spring Festival Special</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2007.1.23</p>
<p class="content2">Holiday begins</p>
<p class="more2"><a href="#">more</a></p>
<p class="date2">2006.12.7</p>
<p class="content2">The most happy day</p>
<p class="more2"><a href="#">more</a></p>
</div>
</div>
</div>
</body>
</html>