HTTP协议--cookie、session、缓存与代理
1 Cookie和 Session
Cookie和 Session都为了用来保存状态信息,都是保存客户端状态的机制,它们都是为了解决 HTTP无状态的问题而所做的努力。
Session可以用 Cookie来实现,也可以用 URL回写的机制来实现。用 Cookie来实现的 Session可以认为是对 Cookie更高级的应用。
1.1 两者比较
Cookie和 Session有以下明显的不同点:
1) Cookie将状态保存在客户端, Session将状态保存在服务器端;
2) Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。 Cookie最早在 RFC2109中实现,后续 RFC2965做了增强。网络服务器用HTTP头向客户端发送 cookies,在客户终端,浏览器解析这些 cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些 cookies。 Session并没有在 HTTP的协议中定义;
3) Session是针对每一个用户的,变量的值保存在服务器上,用一个 sessionID来区分是哪个用户 session变量 ,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用 cookie时,这个值也可能设置为由 get来返回给服务器;
4)就安全性来说:当你访问一个使用 session 的站点,同时在自己机子上建立一个 cookie,建议在服务器端的 SESSION机制更安全些 .因为它不会任意读取客户存储的信息。
1.2 Session 机制
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个 session的时候,服务器首先检查这个客户端的请求里是否已包含了一个 session标识 - 称为 session id,如果已包含一个session id则说明以前已经为此客户端创建过 session,服务器就按照 session id把这个 session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含 session id,则为此客户端创建一个 session并且生成一个与此 session相关联的 session id, session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 session id将被在本次响应中返回给客户端保存。
1.3 Session 的实现方式
1.3 .1 使用 Cookie 来实现
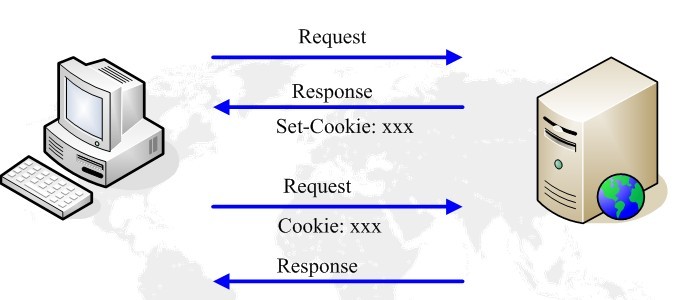
服务器给每个 Session分配一个唯一的 JSESSIONID, 并通过 Cookie发送给客户端。
当客户端发起新的请求的时候,将在 Cookie头中携带这个 JSESSIONID。这样服务器能够找到这个客户端对应的 Session。
流程如下图所示:

1.3 .2 使用 URL 回显来实现
URL回写是指服务器在发送给浏览器页面的所有链接中都携带 JSESSIONID的参数,这样客户端点击任何一个链接都会把 JSESSIONID带会服务器。
如果直接在浏览器输入服务端资源的 url来请求该资源,那么 Session是匹配不到的。
Tomcat对 Session的实现,是一开始同时使用 Cookie和 URL回写机制,如果发现客户端支持 Cookie,就继续使用 Cookie,停止使用 URL回写。如果发现 Cookie被禁用,就一直使用 URL回写。 jsp开发处理到 Session的时候,对页面中的链接记得使用 response.encodeURL() 。
1.3.3 与 Cookie 相关的 HTTP 扩展头
1) Cookie : 客户端将服务器设置的 Cookie返回到服务器 ;
2) Set-Cookie : 服务器向客户端设置 Cookie;
3) Cookie2 (RFC2965)): 客户端指示服务器支持 Cookie的版本 ;
4) Set-Cookie2 (RFC2965): 服务器向客户端设置 Cookie。
1.3.4 Cookie 的流程
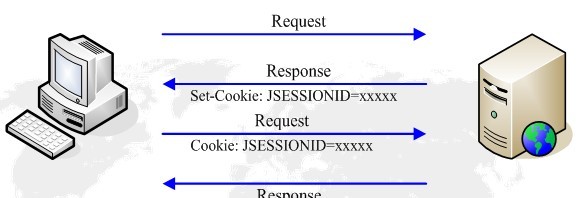
服务器在响应消息中用 Set-Cookie头将 Cookie的内容回送给客户端,客户端在新的请求中将相同的内容携带在 Cookie头中发送给服务器。从而实现会话的保持。
流程如下图所示:
2 缓存的实现原理
2.1 什么是 Web 缓存
WEB缓存 (cache)位于 Web服务器和客户端之间。
缓存会根据请求保存输出内容的副本,例如 html页面, 图片,文件,当下一个请求来到的时候:如果是相同的 URL,缓存直接使用副本响应访问请求,而不是向源服务器再次发送请求。
HTTP协议定义了相关的消息头来使 WEB缓存尽可能好的工作。
2.2 缓存的优点
q 减少相应延迟 :因为请求从缓存服务器(离客户端更近)而不是源服务器被相应,这个过程耗时更少,让 web服务器看上去相应更快。
q 减少网络带宽消耗 :当副本被重用时会减低客户端的带宽消耗;客户可以节省带宽费用,控制带宽的需求的增长并更易于管理。
2.3 与缓存相关的 HTTP 扩展消息头
q Expires :指示响应内容过期的时间,格林威治时间 GMT
q Cache-Control :更细致的控制缓存的内容
q Last-Modified :响应中资源最后一次修改的时间
q ETag :响应中资源的校验值,在服务器上某个时段是唯一标识的。
q Date :服务器的时间
q If-Modified-Since :客户端存取的该资源最后一次修改的时间,同 Last-Modified。
q If-None-Match :客户端存取的该资源的检验值,同 ETag。
2.4 客户端缓存生效的常见流程
服务器收到请求时,会在 200OK中回送该资源的 Last-Modified和 ETag头,客户端将该资源保存在 cache中,并记录这两个属性。当客户端需要发送相同的请求时,会在请求中携带 If-Modified-Since和 If-None-Match两个头。两个头的值分别是响应中 Last-Modified和 ETag头的值。服务器通过这两个头判断本地资源未发生变化,客户端不需要重新下载,返回 304响应。常见流程如下图所示:
2.5 Web 缓存机制
HTTP/1.1中缓存的目的是为了在很多情况下减少发送请求,同时在许多情况下可以不需要发送完整响应。前者减少了网络回路的数量; HTTP利用一个“过期(expiration)”机制来为此目的。后者减少了网络应用的带宽; HTTP用“验证( validation)”机制来为此目的。
HTTP定义了 3种缓存机制:
1) Freshness :允许一个回应消息可以在源服务器不被重新检查,并且可以由服务器和客户端来控制。例如, Expires回应头给了一个文档不可用的时间。 Cache-Control中的 max-age标识指明了缓存的最长时间;
2) Validation :用来检查以一个缓存的回应是否仍然可用。例如,如果一个回应有一个 Last-Modified回应头,缓存能够使用 If-Modified-Since来判断是否已改变,以便判断根据情况发送请求;
3) Invalidation : 在另一个请求通过缓存的时候,常常有一个副作用。例如,如果一个 URL关联到一个缓存回应,但是其后跟着 POST、 PUT和 DELETE的请求的话,缓存就会过期。
3 断点续传和多线程下载的实现原理
q HTTP协议的 GET方法,支持只请求某个资源的某一部分;
q 206 Partial Content 部分内容响应;
q Range 请求的资源范围;
q Content-Range 响应的资源范围;
q 在连接断开重连时,客户端只请求该资源未下载的部分,而不是重新请求整个资源,来实现断点续传。
分块请求资源实例:
Eg1: Range: bytes=306302- :请求这个资源从 306302个字节到末尾的部分;
Eg2: Content-Range: bytes 306302-604047/604048 :响应中指示携带的是该资源的第 306302-604047的字节,该资源共 604048个字节;
客户端通过并发的请求相同资源的不同片段,来实现对某个资源的并发分块下载。从而达到快速下载的目的。目前流行的 FlashGet和迅雷基本都是这个原理。
多线程下载的原理:
q 下载工具开启多个发出 HTTP请求的线程;
q 每个 http请求只请求资源文件的一部分: Content-Range: bytes 20000-40000/47000;
q 合并每个线程下载的文件。
4 https通信过程
4.1 什么是 https
HTTPS(全称: Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的 HTTP通道,简单讲是 HTTP的安全版。即 HTTP下加入 SSL层,HTTPS的安全基础是 SSL,因此加密的详细内容请看 SSL。
见下图:

https所用的端口号是 443。
4.2 https 的实现原理
有两种基本的加解密算法类型:
1)对称加密 :密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有 DES、 AES等;
2)非对称加密 :密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有 RSA、 DSA等。
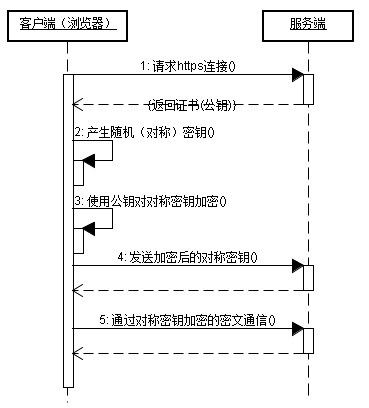
下面看一下 https的通信过程:

https通信的优点:
1)客户端产生的密钥只有客户端和服务器端能得到;
2)加密的数据只有客户端和服务器端才能得到明文;
3)客户端到服务端的通信是安全的。
5 http代理
5.1 http 代理服务器
代理服务器英文全称是 Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。
代理服务器是介于浏览器和 Web服务器之间的一台服务器,有了它之后,浏览器不是直接到 Web服务器去取回网页而是向代理服务器发出请求, Request信号会先送到代理服务器,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。
而且,大部分代理服务器都具有缓冲的功能,就好象一个大的 Cache,它有很大的存储空间,它不断将新取得数据储存到它本机的存储器上,如果浏览器所请求的数据在它本机的存储器上已经存在而且是最新的,那么它就不重新从 Web服务器取数据,而直接将存储器上的数据传送给用户的浏览器,这样就能显著提高浏览速度和效率。
更重要的是: Proxy Server(代理服务器 )是 Internet链路级网关所提供的一种重要的安全功能,它的工作主要在开放系统互联 (OSI)模型的对话层。
5.2 http 代理服务器的主要功能
主要功能如下:
1)突破自身 IP访问限制,访问国外站点。如:教育网、 169网等网络用户可以通过代理访问国外网站;
2)访问一些单位或团体内部资源,如某大学 FTP(前提是该代理地址在该资源的允许访问范围之内 ),使用教育网内地址段免费代理服务器,就可以用于对教育 网开放的各类 FTP下载上传,以及各类资料查询共享等服务;
3)突破中国电信的 IP封锁:中国电信用户有很多网站是被限制访问的,这种限制是人为的,不同 Serve对地址的封锁是不同的。所以不能访问时可以换一个国 外的代理服务器试试;
4)提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时, 则直接由缓冲区中取出信息,传给用户,以提高访问速度;
5)隐藏真实 IP:上网者也可以通过这种方法隐藏自己的 IP,免受攻击。
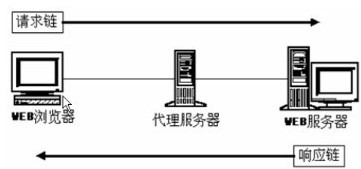
5.3 http 代理图示
http代理的图示见下图:

对于客户端浏览器而言, http代理服务器相当于服务器。
而对于 Web服务器而言, http代理服务器又担当了客户端的角色。