JavaScript碎片知识收集01
1、jQuery中this与$(this)的区别是什么?
$(#textbo.hover(){
function() {
this.title= "Test";
},
fucntion() {
this.title= "OK”;
}
})
这里的this其实是一个Html 元素(textbox),这样写是没有问题的。
但是如果将this换成$(this)就不是那回事了:
错误代码:
//Error Code:$("#textbox").hover( function() {
$(this).title= "Test";
}, function() {
$(this).title= "OK";
}
);
这里的$(this)是一个JQuery对象,而jQuery对象�]有title 属性,因此这样写是错误的。
JQuery拥有attr()方法可以get/set DOM对象的属性,所以正确的写法应该是这样:
$("#textbox").hover( function() {
$(this).attr(’title’, ‘Test’);
}, function() {
$(this).attr(’title’, ‘OK’);
}
);
2、获取URL参数
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var gs = (location.search.length > 0 ?location.search.substring(1) : ""),
//substring(start,stop) 查询字符串介于两个指定下标之间的字符
//保存数据的对象
args = {}, //取得每一项
items = gs.length ? gs.split("&") : [],//split("&") 将字符串分隔成字符串数组
item = null,
name = null,
value = null,
//for循环中使用
i = 0,
len = items.length;
//逐个将每一项添加到args对象中去
for (i=0; i<len; i++){
item = items[i].split("=");
name = (item[0]);//解码 encodeURIComponent是编码
value = decodeURIComponent(item[1]); if(name.length){
args[name] =value;
}
} return args;
}
var a = getQueryStringArgs();
console.log(a);
3、html中的hack代码
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]--> <!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]--> <!--[if gt IE 5.0]> IE5.0以及IE5.0以上版本都可以识别 <![endif]--> <!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> <!--[if IE 7]> 仅IE7可识别 <![endif]--> <!--[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]--> <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
4、document中的createDocumentFragment方法
for
(
var
i = 0 ; i < 10; i ++) {
var
p = document.createElement(
"p"
);
var
oTxt = document.createTextNode(
"段落"
+ i);
p.appendChild(oTxt);
document.body.appendChild(p);
}
上面的代码没有问题,但是它调用了10次document.body.appendChild(),每一次都会进行页面渲染,这就影响了性能;createDocumentFragment是创建文档碎片节点
重写上面的方法:
var oFragment = document.createDocumentFragment();
for
(
var
i = 0 ; i < 10; i ++) {
var
p = document.createElement(
"p"
);
var
oTxt = document.createTextNode(
"段落"
+ i);
p.appendChild(oTxt);
oFragment.appendChild(p);
}
document.body.appendChild(oFragment);
这样只进行了一次页面渲染
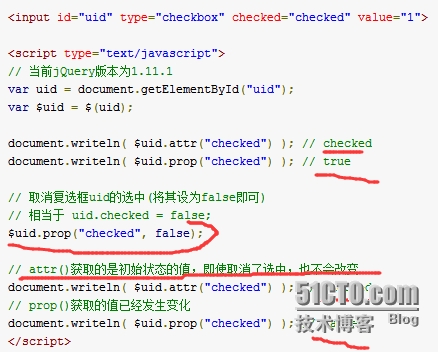
4、jQuery中prop()和attr()的区别
prop()是dom元素,attr是元素节点,两者用法相似
当操作checked、selected、disabled等元素是尽量使用prop()。他返回的值为true/false
例: