Liferay 登录页面分析
代码片段:
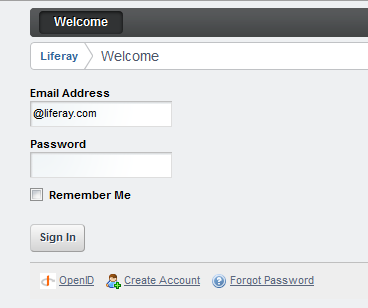
作为任何网站,登录页面都是不可缺少的一部分,比如对应如下图的登录页面:
对应的代码片段在 ROOT应用下的/html/portlet/login/login.jsp中:
- <aui:form action="<%= loginURL %>" method="post" name="fm">
- <aui:input name="redirect" type="hidden" value="<%= redirect %>" />
- ...
- <aui:input label="<%= loginLabel %>" name="login" showRequiredLabel="<%= false %>" type="text" value="<%= login %>">
- <aui:validator name="required" />
- </aui:input>
- <aui:input name="password" showRequiredLabel="<%= false %>" type="password" value="<%= password %>">
- <aui:validator name="required" />
- </aui:input>
- <span id="<portlet:namespace />passwordCapsLockSpan" style="display: none;"><liferay-ui:message key="caps-lock-is-on" /></span>
- <c:if test="<%= company.isAutoLogin() && !PropsValues.SESSION_DISABLED %>">
- <aui:input checked="<%= rememberMe %>" inlineLabel="left" name="rememberMe" type="checkbox" />
- </c:if>
- </aui:fieldset>
- <aui:button-row>
- <aui:button type="submit" value="sign-in" />
- </aui:button-row>
- </aui:form>
其中第5行的<%= loginLabel %>对应的代码为:
- <%
- String loginLabel = null;
- if (authType.equals(CompanyConstants.AUTH_TYPE_EA)) {
- loginLabel = "email-address";
- }
- else if (authType.equals(CompanyConstants.AUTH_TYPE_SN)) {
- loginLabel = "screen-name";
- }
- else if (authType.equals(CompanyConstants.AUTH_TYPE_ID)) {
- loginLabel = "id";
- }
- %>
它取决于你的认证类型,是邮件还是名字,还是id,因为我们设置的是email,所以图中的loginLabel="email-address".
元素字面内容设定:
这几个元素的literal内容都定义在:
- <%
- String redirect = ParamUtil.getString(request, "redirect");
- String login = LoginUtil.getLogin(request, "login", company);
- String password = StringPool.BLANK;
- boolean rememberMe = ParamUtil.getBoolean(request, "rememberMe");
- if (Validator.isNull(authType)) {
- authType = company.getAuthType();
- }
- %>
对于"登录"的字面内容,其实现代码如下:
- public static String getLogin(
- HttpServletRequest request, String paramName, Company company)
- throws SystemException {
- String login = request.getParameter(paramName);
- if ((login == null) || (login.equals(StringPool.NULL))) {
- login = GetterUtil.getString(
- CookieKeys.getCookie(request, CookieKeys.LOGIN, false));
- if (PropsValues.COMPANY_LOGIN_PREPOPULATE_DOMAIN &&
- Validator.isNull(login) &&
- company.getAuthType().equals(CompanyConstants.AUTH_TYPE_EA)) {
- login = "@" + company.getMx();
- }
- }
- return login;
- }
可以看出,字面内容默认为 @+company.getMx() ,也就是我们这里@liferay.com
校验字段:
值得一提的是,用户名和密码框架都会被校验,因为启用了validator :<aui:validator name="required" />
这个标记定义在aui.tld中,如下:
- <tag>
- <name>validator</name>
- <tag-class>com.liferay.taglib.aui.ValidatorTagImpl</tag-class>
- <body-content>JSP</body-content>
- <attribute>
- <name>errorMessage</name>
- <required>false</required>
- <rtexprvalue>true</rtexprvalue>
- <type>java.lang.String</type>
- </attribute>
- <attribute>
- <name>name</name>
- <required>true</required>
- <rtexprvalue>true</rtexprvalue>
- <type>java.lang.String</type>
- </attribute>
- </tag>
具体表单校验逻辑都在aui-form-validator.js文件中。比如我们故意不填写某个字段:
则会执行如下的校验:
- RULES: {
- ...
- required: function(val, node, ruleValue) {
- var instance = this;
- if (A.FormValidator.isCheckable(node)) {
- var name = node.get(NAME);
- var elements = instance.getElementsByName(name);
- return (elements.filter(':checked').size() > 0);
- }
- else {
- return !!val;
- }
- }
- }
- };
如果不满足这个rule,则显示如下的文本内容,这个文本定义在:
- YUI.AUI.defaults.FormValidator = {
- STRINGS: {
- ...
- rangeLength: 'Please enter a value between {0} and {1} characters long.',
- required: 'This field is required.',
- url: 'Please enter a valid URL.'
- },
我们可以试验下,果然内容显示为: