- 【架构设计(二)】高可用、高并发的 Java 架构设计
架构学院
Java成神之路-架构师进阶java架构开发语言
【架构设计(二)】高可用、高并发的Java架构设计在互联网业务爆发式增长的今天,高可用和高并发已成为Java系统架构设计的核心目标。本文将围绕负载均衡与高可用架构、缓存设计与优化、数据库读写分离与分库分表三大关键领域,深入剖析其原理,并结合完整的代码示例,帮助开发者构建稳定高效的系统架构。无套路、关注即可领。持续更新中关注公众号:搜【架构研究站】回复:资料领取,即可获取全部面试题以及1000+份学
- alpine linux构建jdk基础镜像
alpine能够如此小巧是因为它没有集成一些普通的Linux库,比如跑Java应用必须依赖的glibc相关的包,alpinelinux构建oraclejdk时,需要先安装一些依赖库,oracle官网下载jre即可,无需下载jdk,否则构建的基础镜像过大,以下为DockerfileFROMalpine:3.18.5ADDjdk.tar.gz/usr/local/jdk/COPYlocale.md/u
- POI实现Excel表格导入到数据库
phl成为自己的太阳
javaexcel导入到数据库表格数据javamysql
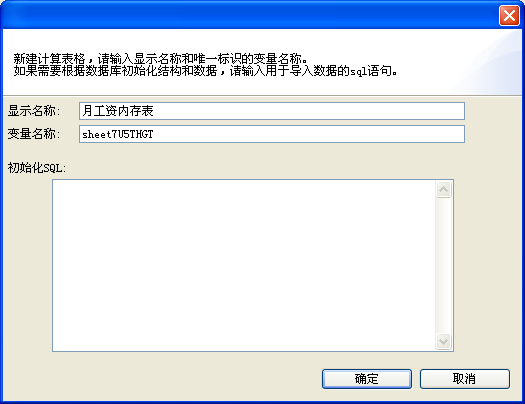
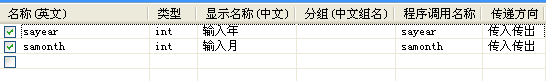
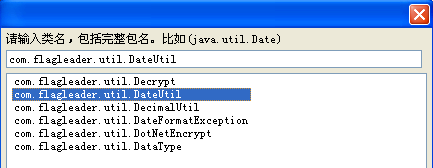
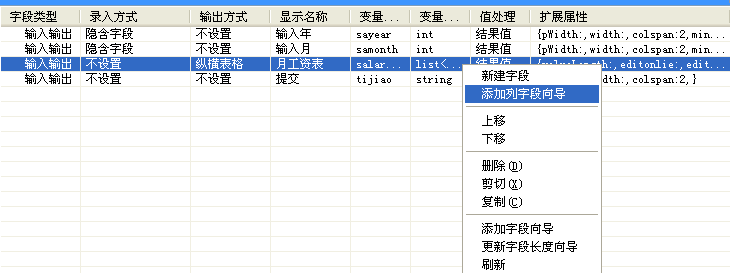
POI实现Excel导入到数据库1.创建maven工程,工程结构如下2.导入依赖和编写配置文件org.springframework.bootspring-boot-parent2.0.0.RELEASE1.8org.springframework.bootspring-boot-starter-weborg.projectlomboklombokorg.apache.poipoi-ooxml4.
- 手写 Vue 中虚拟 DOM 到真实 DOM 的完整过程
目录一、虚拟DOM的核心概念二、虚拟DOM到真实DOM的流程三、手写虚拟DOM到真实DOM的实现1.定义虚拟DOM的结构(VNode)2.创建虚拟DOM转真实DOM的函数3.挂载虚拟DOM到页面4.更新虚拟DOM的过程(Diff算法简化版)四、完整示例:虚拟DOM到真实DOM的生命周期五、总结一、虚拟DOM的核心概念虚拟DOM是用JavaScript对象(VNode)模拟真实DOM结构的轻量级抽象
- Python训练营-Day3
DAY3列表、循环和判断语句题目1:列表的基础操作题目:1.创建一个包含三个字符串元素的列表tech_list,元素分别为“Python”,“Java”,“Go”。2.获取列表中的第一个元素,并将其存储在变量first_tech中。3.向tech_list的末尾添加一个新的字符串元素“JavaScript”。4.修改tech_list中的第二个元素(索引为1),将其从“Java”更改为“Ruby”
- python+uniapp基于微信小程序的河湟文化宣传系统nodejs+java
文章目录具体实现截图本项目源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍摘要随着互联网技术的飞速发展和移动互联网的
- 三体融合实战:Django+讯飞星火+Colossal-AI的企业级AI系统架构
IT莫染
FunctionModuleAI大模型工具及插件django人工智能系统架构讯飞星火Colossal-AIWebSocket
目录技术栈关键词:Django5.0讯飞星火4.0UltraColossal-AI1.2WebSocket联邦学习⚡核心架构设计️一、Django深度集成讯飞星火API(免费版)1.获取API凭证2.流式通信改造(解决高并发阻塞)3.Django视图层集成⚡二、Colossal-AI加速多模型适配策略1.私有模型微调方案2.多模型路由逻辑三、私有化部署安全加固方案1.三重安全防护体系2.请求签名防
- JAVA面试全过程
由于本人最近又在面试,想记录一下,可能会给你提供一下帮助。一、简历简历里面需要包含的内容应该是学历,自己的技术栈,然后自己做过的一些项目。简历不需要太长,两页纸即可。里面应该重点写你使用过的一些框架,自己做的一些项目,以及自己的收获,简练第一。一般面试官不会有很多的耐心,看你的项目详细描述,所以尽量简洁明了即可。二、简历投递投递的方式有几种吧,相信大家也都知道。一般在程序员的垂直招聘网站投递即可,
- java练习3
随机生成20个数字(随机种子)分别使用冒泡排序、二叉树排序、插入排序进行排序并输出最终结果以及三种排序使用的时间packagea01_第一次练习.a03_排序;importjava.time.Duration;importjava.time.LocalDateTime;importjava.util.TreeSet;publicclassTest{publicstaticvoidmain(Stri
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- Gradle中如何设定使用JAVA_HOME以外的JRE版本
WlzSnail
Jenkinsjenkins
前言:由于DavinciTeam需要运行在JRE8,其运行环境是基于Gradle,而Jenkins和Tomcat是运行在JRE8以上的版本导致Gradle需要单独的JRE运行环境。解决方案:通过修改Gradle的配置使其运行环境运行在JRE8同时其它软件运行在JAVA_HOME设定的JRE版本中。一、首先在安装的Gradle根目录下创建gradle.properties二、在gradle.prop
- Python, Go 开发全国经济开发区政策查询与实操APP
以下是基于Python和Go开发的全国经济开发区政策查询与实操APP设计方案,结合最新政策动态与技术优势,助力企业精准把握政策红利:---###系统架构设计```移动端/Web端(Flutter/React)|RESTAPI/gRPC|Go核心服务(Gin/Echo)←───Python智能引擎(FastAPI)|(政策匹配/实操分析)PostgreSQL(政策库+企业画像)|Redis(实时缓存
- Android Binder与AIDL与Service使用案例及分析
曹小满2579
Android基础androidbinderAndroidIPC
水一篇以前写的文章Binder是Android内置的一种比较高效的跨进程机制,它很复杂,也很好用,可以让我们像调用普通方法那样完成跨进程式方法调用和数据传递。我们现在只需要知道它比较复杂以及怎么使用即可。ALDL全名AndroidinterfaceDefinitionLanguage,是Android官方提供的简化Binder开发的工具,适用于Java、Kotlin开发。所以很明显了,ALDL是小
- javase实操(二)-酒店管理系统
付朝鲜
javajava
一、题目使用二维数组实现酒店管理系统。功能如下:1.查看酒店所有房间的状态2.预定房间3.退房4.退出系统二、程序1.Hotel.javapackageHotel;publicclassHotel{privateintid;privateStringstandard;privateStringstatus;publicHotel(){}publicHotel(intid,Stringstandar
- 2025 Java NIO 面试题 (精选90题)
csdn_tom_168
面试题javanio
2025JavaNIO面试题(精选90题)1~301.什么是JavaNIO?JavaNIO(NewInput/Output)是Java1.4引入的一套新的I/OAPI,提供了与标准JavaI/O不同的I/O处理方式。它支持面向缓冲区的、基于通道的I/O操作,提供了更高的性能和更灵活的I/O操作方式。2.JavaNIO与传统的IO有什么区别?面向流vs面向缓冲区:传统IO是面向流的,而NIO是面向缓
- Spring Security 中的 SecurityFilterChain 深度解析
csdn_tom_168
#Securityspringjava后端Security
SpringSecurity中的SecurityFilterChain深度解析在SpringSecurity6中,SecurityFilterChain已成为安全配置的核心接口,彻底取代了传统的WebSecurityConfigurerAdapter继承方式。以下是其核心功能、配置方法及与旧版本的差异对比:一、SecurityFilterChain的核心角色安全规则容器定义HTTP请求的授权规则(
- web3云服务和传统云有啥区别
Jamie20190106
web3
Web3云服务VS传统云:阿里云领跑新一代互联网基建随着区块链、NFT和元宇宙等概念的兴起,Web3——下一代去中心化互联网——正从一个前沿理念迅速演变为塑造未来的核心力量。然而,支撑这些创新应用的基础设施,却面临着与Web2.0时代截然不同的挑战。传统云服务虽然强大,但在面对Web3的去中心化特性时,显得力不从心。这催生了一个全新的赛道:Web3云服务。在这场变革中,阿里云凭借其深厚的技术积淀和
- 【DeepSeek开发入门】DeepSeek API 开发初体验
寻道AI小兵
人工智能语言模型AIGCAI编程
系列篇章No.文章01【DeepSeek应用实践】DeepSeek接入Word、WPS方法详解:无需代码,轻松实现智能办公助手功能02【DeepSeek应用实践】通义灵码+DeepSeek:AI编程助手的实战指南03【DeepSeek应用实践】Cline集成DeepSeek:开源AI编程助手,终端与Web开发的超强助力04【DeepSeek开发入门】DeepSeekAPI开发初体验05【DeepS
- 想快速处理元素?想将一个List快速转为另一个List或Map?Stream流轻松帮你搞定!
头发那是一根不剩了
java
Java8API添加了一个新的抽象称为流Stream,可以让你以一种声明的方式处理数据,它提供了非常强大Java集合运算和表达的高阶抽象。这种风格将要处理的元素集合看作一种流,流在管道中传输,并且可以在管道的节点上进行处理,可以把它看成一个工厂,流水线的形式(假如是玩具厂)。在这个流水线上,工人们对每个过来的玩具,进行处理,比如筛选、组装等。StreamAPI可以极大提高Java程序员的生产力,省
- 位运算与逻辑运算及其区别(java)
一、位运算1、定义:程序中的所有数在计算机内存中都是以二进制补码的形式存储的。位运算就是直接对整数在内存中的二进制补码进行操作。2、分类:符号名称及运算规则&按位与:全1为1,否则为0按位或:全0为0,否则为1^按位异或:相同为0,否则为1~按位取反:0变为1,1变为0>>右移:补码向右移动相应位数,负数高位补1,正数补0>>无符号右移:向右移动相应位数,高位补0//按位与finalbytea=4
- 导购电商平台的实时数据处理架构:Java 架构师的实践经验
导购电商平台的实时数据处理架构:Java架构师的实践经验大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!在导购电商平台中,实时数据处理是核心需求之一。无论是商品信息的实时更新、用户行为的实时分析,还是订单处理的高效性,都直接影响用户体验和平台的运营效率。作为一名Java架构师,我将分享我们在省赚客平台中构建实时数据处理架构的实践经验,重点介绍如何通过Ja
- 【算法刷题记录001】整型数组合并(java代码实现)
一、题目描述对于给定的由n个整数组成的数组{a1,a2,…,an}和m个整数组成的数组{b1,b2,…,bm},将它们合并后从小到大排序,并输出去重后的结果。二、输入描述第一行输入一个整数n(1≤n≤150)代表数组a中元素个数。第二行输入n个整数a1,a2,…,an(-1≤ai≤105)代表数组a中的元素。第三行输入一个整数m(1≤m≤150)代表数组b中元素个数。第四行输入m个整数b1,b2,
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- GO OSS 前端直传 Presign
你的代码我的心
golang前端开发语言
go服务端代码官方文档阿里云直传参考代码注意事项:header不需要传&oss.PutObjectRequest不要写成&oss.GetObjectRequesthandlerpackagehandlerimport("goshop-api/oss-web/utils""net/http""github.com/gin-gonic/gin")funcPresign(ctx*gin.Context)
- 2025web建议
随便收集的信息新手入门路线推荐第一步:Web安全相关概念建议学习时间:2周学习内容如下:1、熟悉基本概念(SQL注入、上传、XSS、CSRF、一句话木马等)。2、通过关键字(SQL注入、上传、XSS、CSRF、一句话木马等)进行Google。3、阅读《Web安全深度剖析》,作为入门学习还是可以的。4、看一些渗透笔记/视频,了解渗透实战的整个过程,可以Google(渗透笔记、渗透过程、入侵过程等)。
- 如何优化Java文件处理的代码性能
科技苑
代码规范
一、使用高效的IOAPI-BufferedReader/BufferedWriter替代普通IO通过缓冲区减少底层IO调用次数。//优化前FileReaderfr=newFileReader("file.txt");//优化后BufferedReaderbr=newBufferedReader(newFileReader("file.txt"));-NIO.2(Java7+)的Path和Files
- Java 中的成员变量与成员方法 —— 一次讲清!
菜鸟不学编程
Java从入门到放弃java开发语言
你好,欢迎来到我的博客!我是【菜鸟不学编程】 我是一个正在奋斗中的职场码农,步入职场多年,正在从“小码农”慢慢成长为有深度、有思考的技术人。在这条不断进阶的路上,我决定记录下自己的学习与成长过程,也希望通过博客结识更多志同道合的朋友。 ️主要方向包括Java基础、Spring全家桶、数据库优化、项目实战等,也会分享一些踩坑经历与面试复盘,希望能为还在迷茫中的你提供一些参考。 我相信:写作
- 包装类是废物?还是背后藏着的 Java 设计良心?
你好,欢迎来到我的博客!我是【菜鸟不学编程】 我是一个正在奋斗中的职场码农,步入职场多年,正在从“小码农”慢慢成长为有深度、有思考的技术人。在这条不断进阶的路上,我决定记录下自己的学习与成长过程,也希望通过博客结识更多志同道合的朋友。 ️主要方向包括Java基础、Spring全家桶、数据库优化、项目实战等,也会分享一些踩坑经历与面试复盘,希望能为还在迷茫中的你提供一些参考。 我相信:写作
- 你还在用单线程处理请求?这年头还不会写多线程服务器,真的不慌吗?
菜鸟不学编程
Java从入门到放弃java开发语言
你好,欢迎来到我的博客!我是【菜鸟不学编程】 我是一个正在奋斗中的职场码农,步入职场多年,正在从“小码农”慢慢成长为有深度、有思考的技术人。在这条不断进阶的路上,我决定记录下自己的学习与成长过程,也希望通过博客结识更多志同道合的朋友。 ️主要方向包括Java基础、Spring全家桶、数据库优化、项目实战等,也会分享一些踩坑经历与面试复盘,希望能为还在迷茫中的你提供一些参考。 我相信:写作
- Java SPI机制及Springboot使用实例
Armyyyyy丶
Java语言相关javaspi
目录一、SPI是什么二、使用场景三、使用介绍四、Springboot实例运用五、总结一、SPI是什么SPI全称ServiceProviderInterface,是Java提供的一套用来被第三方实现或者扩展的API,它可以用来启用框架扩展和替换组件。整体机制图如下:JavaSPI实际上是“基于接口的编程+策略模式+配置文件”组合实现的动态加载机制。系统设计的各个抽象,往往有很多不同的实现方案,在面向
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,