easyui在datagrid中显示行详情(一)
一、页面引用
注意:经测试需引用jquery-1.8.0.min.js这个版本的js,低版本可能不使用,我用的是easyui的版本是1.4.2
二、后台代码
其中,sex、birthday、admin是在datagrid中的行详情中显示的,也就是说在datagrid中不能直接看到它们,需要点击datagrid中行前面那个“+”号查看这一行的详情信息才能看到这三个信息。
三、js代码
view: detailview,表示datagrid在视图上显示行的详情,行号后有个“+”,点击就会显示这一行的详情,detailFormatter对详情信息格式化,这里包括显示什么,以怎样的样式显示等设置。 需注意的是,对于在详情中显示的信息而无需再datagrid中显示的列应设置隐藏列。
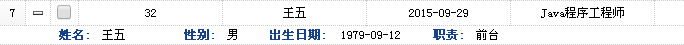
代码写好了,效果如下:

小结:这种写法有一个缺陷--即当完成对用户信息的修改操作后,如果用了是loaded的刷新方式,则查看行中的详情信息时不会和修改的信息同步,即看到的还是修改之前的信息。只能用load的方式刷新datagrid。
解决方式见文章“easyui在datagrid中显示行详情(二)”
<!-- 1.页面引入样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/jquery-easyui-1.4.2/themes/gray/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/jquery-easyui-1.4.2/themes/icon.css">
<!-- 2.页面引入脚本 -->
<script type="text/javascript"src="${pageContext.request.contextPath }/jquery-easyui-1.4.2/jquery-1.8.0.min.js"></script>
<script type="text/javascript"src="${pageContext.request.contextPath }/jquery-easyui-1.4.2/jquery.easyui.min.js"></script>
<script type="text/javascript"src="${pageContext.request.contextPath }/jquery-easyui-1.4.2/datagrid-detailview.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/jquery-easyui-1.4.2/locale/easyui-lang-zh_CN.js"></script>
<!-- 3.页面引入自定义脚本 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/userManager.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/validate.js" ></script>
<!-- 4.页面引入其他脚本 -->
<link href="${pageContext.request.contextPath }/myDatePicker_2.2/datePicker.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath }/myDatePicker_2.2/jquery.datePicker-min.js"></script>
注意:经测试需引用jquery-1.8.0.min.js这个版本的js,低版本可能不使用,我用的是easyui的版本是1.4.2
二、后台代码
其中,sex、birthday、admin是在datagrid中的行详情中显示的,也就是说在datagrid中不能直接看到它们,需要点击datagrid中行前面那个“+”号查看这一行的详情信息才能看到这三个信息。
//显示员工信息列表
public void listEmpl() throws IOException{
resp.setCharacterEncoding("UTF-8");
Empl currEmpl = (Empl) session.getAttribute("emp1");
int currId = currEmpl.getEid();
int offset=!"".equals(req.getParameter("page"))&&null!=(req.getParameter("page"))?Integer.parseInt(req.getParameter("page")):1;
Pager<Object[]> pager=null;
//查询条件:员工名称、职位、部门名称、状态
pager=empService.search(empl,ajob,adept,ajobStatus,currId,offset);
//将数据存入list中,它存入的是map,这样在easyui才能以键值对的形式获取到具体的数据
List<Map<String,String>> list = new ArrayList<>();
Map<String,String> map0 = null;
for (Object[] e : pager.getList()) {
map0=new HashMap<String, String>();
map0.put("eid", String.valueOf(e[0]));
map0.put("ename", String.valueOf(e[1]));
map0.put("sex", String.valueOf(e[2]));//datagrid中的行详情列
map0.put("birthday", String.valueOf(e[3]));//datagrid中的行详情列
map0.put("hiredate", String.valueOf(e[6]));//入职时间
map0.put("jname", String.valueOf(e[5]));//职位(具体干什么)
map0.put("dname", String.valueOf(e[4]));//部门编号
map0.put("status", String.valueOf(e[7]));//状态(新入职,转正..)
map0.put("admin", String.valueOf(e[11]));//员工职责 datagrid中的行详情列
//部门编号、职位编号、在职状态编号
map0.put("did", String.valueOf(e[8]));
map0.put("jid", String.valueOf(e[9]));
map0.put("jsid", String.valueOf(e[10]));
list.add(map0);
}
//设置总行数,行数据
Map<String,Object> map = new HashMap<String, Object>();
map.put("total", pager.getSumRows());
map.put("rows", list);
//将map转换为json格式
String s = JSON.toJSONString(map);
PrintWriter out = resp.getWriter();
out.println(s);
}
三、js代码
view: detailview,表示datagrid在视图上显示行的详情,行号后有个“+”,点击就会显示这一行的详情,detailFormatter对详情信息格式化,这里包括显示什么,以怎样的样式显示等设置。 需注意的是,对于在详情中显示的信息而无需再datagrid中显示的列应设置隐藏列。
$('#dg').datagrid({
//条纹
striped:true,
//标题
title:'用户管理',
//提交的url地址
url:'emplAction!listEmpl.action',
//允许收缩数据
collapsible:'true',
//分页
pagination:'true',
//自适应
fit:'true',
//默认页容量
pageSize:'10',
//分页工具位置
pagePosition:'top',
//列自适应
fitColumns:'true',
//显示编号
rownumbers:'true',
//排序
sortable:'true',
sortName:'id',
//主键
idField:'id',
//显示用户详情
view: detailview,
detailFormatter: function(rowIndex, rowData){
admin = undefined
if(rowData.admin==0)admin='前台'
else admin='后台'
var detailTable=
'<table>' +
'<tr>' +
'<td class="dv-label" style="border:0;padding-left:6px;width:41px">姓名: </td>' +
'<td style="border:0;width:80px">'+rowData.ename+'</td>' +
'<td class="dv-label" style="border:0;width:41px">性别: </td>' +
'<td style="border:0;width:40px">'+rowData.sex+'</td>' +
'<td class="dv-label" style="border:0;">出生日期:</td>' +
'<td style="border:0;width:90px">'+rowData.birthday+'</td>' +
'<td class="dv-label" style="border:0;width:41px"">职责:</td>' +
'<td style="border:0;width:80px">'+admin+'</td>' +
'</tr>' +
'</table>';
return detailTable;
},
//在datagrid中进行添加或修改操作。注:当前业务没有在datagrid中“添加操作”的需求,只有更新操作,故省去了“添加操作”的判定。
onAfterEdit:function(rowIndex,rowData,changes){//--
var updated = $('#dg').datagrid('getChanges','updated');
var url = '';
//如果选择了修改,但实际未做任何改变,则直接返回false
if(updated.length==0){
obj.editRow = undefined;
return false
}
//修改用户
if(updated.length>0){
url='emplAction!editStatus.action';
}
//ajax提交
$.ajax({
timeout:1000,//超时时间设置,单位:毫秒
type:'post',
url:url,
data:{
row:rowData,
},
/* beforeSend:function(){
console.log("提交前..")
console.log(rowData);
console.log(url);
$('#dg').datagrid('loading');
},*/
success:function(data){
if(data){
$('#dg').datagrid('loaded');
$('#dg').datagrid('load');
$('#dg').datagrid('unselectAll');
//当前行结束编辑
$('#dg').datagrid('endEdit',obj.editRow);
$.messager.show({
title:'提示',
msg:data,
})
obj.editRow = undefined;
}
},
complete:function(XMLHttpRequest,status){
if(status=='timeout'){
alert('修改失败,超时..')
}
},
error:function(XMLHttpRequest,errorThrown){
if(errorThrown=='408'){
alert('修改失败,超时..')
}
}
})
},
//列字段
columns:[[
{
field:'ck',
checkbox:true
},
{
field:'eid',
title:'用户编号',
width:100,
align:'center',
sortable:'true',//排序
readonly:'true',
disabled:true//禁止编辑
/*editor:{
type:'numberbox',
options:{
required:true,
disabled:true//禁止编辑
}
}*/
},
{
field:'ename',
title:'用户名',
width:100,
align:'center',
readonly:'true',
disabled:true
},
{
field:'hiredate',
title:'入职时间',
width:100,
align:'center',
readonly:'true',
disabled:true
},
{
field:'jname',
title:'职位描述',
width:100,
align:'center',
readonly:'true',
disabled:true
},
{
field:'dname',
width:100,
title:'所属部门',
align:'center',
readonly:'true',
disabled:true
},
{
field:'status',
width:100,
title:'状态',
align:'center',
editor:{
type:'combobox',
options:{
url:"emplAction!getJobStatusListAsJs.action",
required:true,
panelHeight: 'auto',
valueField:'jsid',
textField:'status'
}
}
},
{
field:'process',
title:'操作',
width:150,
align:'center',
formatter:function(value,row,index){
if((row.status==0)&&(row.status!=2)){
return "<a href='javascript:obj._delete("+row.eid+")'>删除</a>"
}else{
return "<a href='javascript:obj.editStatus("+index+")'>修改状态</a>"
+" <a href='javascript:obj._delete("+row.eid+")'>删除</a>"
}
}
},//隐藏列:员工详情
{
field:'sex',
},
{
field:'admin',
},
{
field:'birthday',
},//隐藏列:员工的部门编号、职位编号、状态编号。在mydialog中添加/修改操作时设置下拉框的默认选项有用到。
{
field:'did',
}
,
{
field:'jid',
},
{
field:'jsid',
}
]],
})
//隐藏列
$('#dg').datagrid('hideColumn', 'birthday')
$('#dg').datagrid('hideColumn', 'sex')
$('#dg').datagrid('hideColumn', 'did')
$('#dg').datagrid('hideColumn', 'jid')
$('#dg').datagrid('hideColumn', 'jsid')
代码写好了,效果如下:
小结:这种写法有一个缺陷--即当完成对用户信息的修改操作后,如果用了是loaded的刷新方式,则查看行中的详情信息时不会和修改的信息同步,即看到的还是修改之前的信息。只能用load的方式刷新datagrid。
$('#dg').datagrid('load');//只能用这种方式刷新datagrid才能在修改后即时看到修改的信息
$('#dg').datagrid('loaded');//不能用这样方式刷新datagrid
解决方式见文章“easyui在datagrid中显示行详情(二)”