AnyStock是一款基于XML/JSON的Flash金融图表解决方案,能将实时数据转换为具有交互功能的精细图表,使你的数据直观地展现在Web页面上。 AnyStock能用于展示基于数据和时间的信息,是用于客户报表以及基于绩效报表应用程序的理想工具。本教程将手把手教你如何快速启动AnyStock图表。
< AnyStock最新版本下载>
1.把AnyStock列入到你的网页
将JavaScript文件列入到网页的<head>部分代码如下图所示:
< head> < script src="//cdn.anychart.com/js/latest/anystock.min.js" type="text/javascript">< /script> < /head>
2.为图表创建容器
添加一个基于块的HTML元素到你的网页,设置id,width和height属性。 如果没有指定其他行为,AnyChart使用容器的100%。示例:
< body> < div id="container" style="width: 500px; height: 400px;">< /div> < /body>
3.准备数据
当你使用其它图表,你可以使用anychart.data.set()来设置数据。当使用AnyStock时方法就多了(可以设置日期对象或数组,CSV,JSON以及XML),你需要使用anychart.data.table()和.addData()。
table = anychart.data.table(); table.addData([ ['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'], ['2015-12-25T12:00:00','512.53', '514.88', '505.69', '505.34'], ['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'], ['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'], ['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'], ['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'], ['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'], ['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'], ['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'], ['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'], ['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'], ['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'], ['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'], ['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'], ['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'], ['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'], ['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'], ['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'], ['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40'] ]);
我们也许会使用引号,因为我们的数据是除了dateTime以外的数值,定义方法如下:
[Date.UTC(2015, 12, 24, 12, 00, 00), 511.53, 514.98, 505.79, 506.40],
你也可以将数据设置为无格式 - 即作为一个timestamp字符串。
数据设置完成之后,我们需要使用.mapAs()和.addField()方法来映射它。我们需要定义设置那个值,然后是该值本身和汇总类型。
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
我们使用.stock()来启动AnyStock图表:
chart = anychart.stock();
由于股票图表拥有许多小块和系列,并且图表本身不能创建系列。因此这意味着你需要定义.plot():
chart.plot(0).ohlc(mapping);
无论你创建了多少小块,有列或没有列,它们都在一起滚动显示,因为它们被绑定到了同一个X轴。
4.创建图表
将下面的代码加上JavaScript的< script>标签添加到页面的任何地方。此代码示例使用JavaScript API来创建图表,但你也可以使用JSON,XML以及CSV。示例:
< script>
var table, mapping, chart;
anychart.onDocumentReady(function() {
table = anychart.data.table();
table.addData([
['2015-12-24T12:00:00','511.53', '514.98', '505.79', '506.40'],
['2015-12-25T12:00:00','512.53', '514.88', '505.69', '507.34'],
['2015-12-26T12:00:00','511.83', '514.98', '505.59', '506.23'],
['2015-12-27T12:00:00','511.22', '515.30', '505.49', '506.47'],
['2015-12-28T12:00:00','510.35', '515.72', '505.23', '505.80'],
['2015-12-29T12:00:00','510.53', '515.86', '505.38', '508.25'],
['2015-12-30T12:00:00','511.43', '515.98', '505.66', '507.45'],
['2015-12-31T12:00:00','511.50', '515.33', '505.99', '507.98'],
['2016-01-01T12:00:00','511.32', '514.29', '505.99', '506.37'],
['2016-01-02T12:00:00','511.70', '514.87', '506.18', '506.75'],
['2016-01-03T12:00:00','512.30', '514.78', '505.87', '508.67'],
['2016-01-04T12:00:00','512.50', '514.77', '505.83', '508.35'],
['2016-01-05T12:00:00','511.53', '516.18', '505.91', '509.42'],
['2016-01-06T12:00:00','511.13', '516.01', '506.00', '509.26'],
['2016-01-07T12:00:00','510.93', '516.07', '506.00', '510.99'],
['2016-01-08T12:00:00','510.88', '515.93', '505.22', '509.95'],
['2016-01-09T12:00:00','509.12', '515.97', '505.15', '510.12'],
['2016-01-10T12:00:00','508.53', '516.13', '505.66', '510.42'],
['2016-01-11T12:00:00','508.90', '516.24', '505.73', '510.40']
]);
// mapping the data
mapping = table.mapAs();
mapping.addField('open', 1, 'first');
mapping.addField('high', 2, 'max');
mapping.addField('low', 3, 'min');
mapping.addField('close', 4, 'last');
mapping.addField('value', 4, 'last');
// defining the chart type
chart = anychart.stock();
// set the series type
chart.plot(0).ohlc(mapping).name('ACME Corp.');
// setting the chart title
chart.title('AnyStock Basic Sample');
chart.container('container');
chart.draw();
});
< /script>
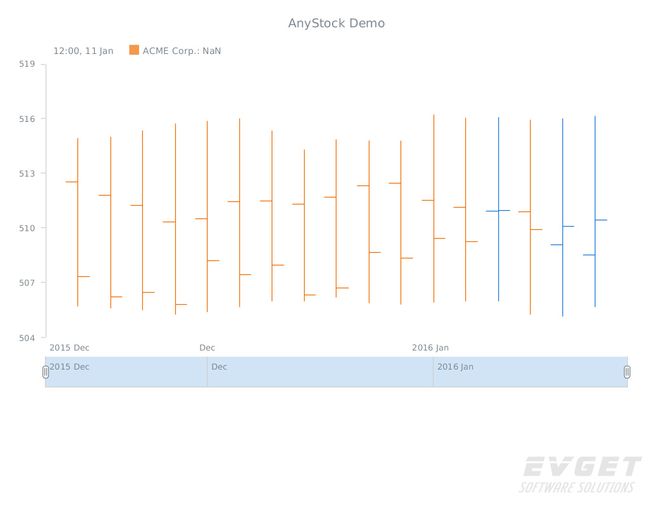
运行结果如下: