Grunt+Requirejs入门
首先说项目结构布局
gruntfile.json描述项目使用的grunt组件,申明了命令任务,比如构建编译压缩合并等。
对于npm install 命令,如果出错的话可能需要清除再行install或者npm update.使用npm list列举本地缺失或错误的包,进入相应文件夹进行单独构建npm install
package.json文件模式如下
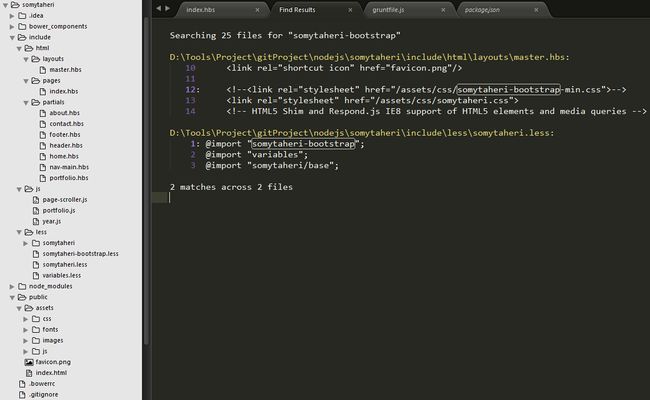
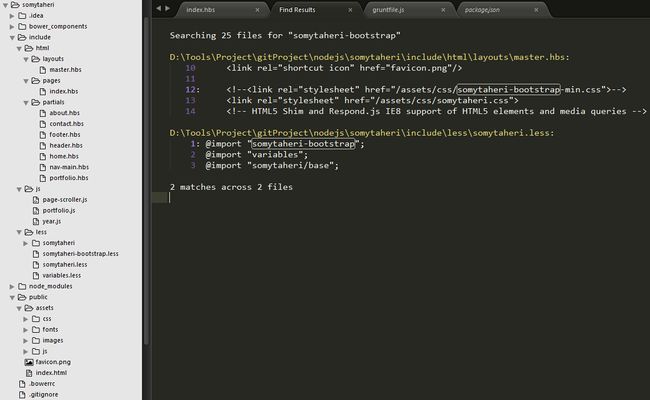
一下demo工程截图

less文件夹下的内容被layout文件引用,进行html网页文件布局。header footer被home.hbs及about.hbs等模块引用(此处是因为该工程一个index.hbs包括四个屏幕大小导致,一般情况是footer header被index.hbs引用),public/asserts是源img tff等文件,同时less及js既有导入的模块,同时有自己写的模块,前者在include下,后者被import进入工程,最后被grunt合并生成在grunt.js配置的目标位置。
以上,有空再续。
gruntfile.json描述项目使用的grunt组件,申明了命令任务,比如构建编译压缩合并等。
对于npm install 命令,如果出错的话可能需要清除再行install或者npm update.使用npm list列举本地缺失或错误的包,进入相应文件夹进行单独构建npm install
module.exports = function (grunt) {
grunt.initConfig(
{
//描述项目构建信息,及组件版本信息
pkg: grunt.file.readJSON('package.json'),
//编译组件,我们一般是将各个部件合并成一个html网页,这样使得网页模块能被充分复用,保持代码一致性
assemble: {
options: {
//网页模板(布局),比如我们通常需要导航,可以简历一个导航样式的模板布局;比如错误页面信息,没有导航,我们可以另建一个erroLayout.hbs
layoutdir: 'include/html/layouts/',
//网页模块,比如footer.hbs login.hbs,他们可以相互通过<div id="slides"> {{> body}} </div>方式引入
partials:'include/html/partials/**/*',
//使用到的js
helpers: ['include/html/helpers/*.js']
},
//生成html网页的src文件夹及文件名模式,以及生成的target目录
site: {
expand: true,
cwd: 'include/html/pages/',
src: ['**/*.hbs'],
dest: 'public/'
}
},
//清理命令将要清除的文件
clean: {
html: ['public/*.html']
},
//针对js文件的静态错误检测
jshint: {
all: ['<%= pkg.jsSource %>/**/*.js']
},
//合并文件分隔符及目标位置
concat: {
options: {
// define a string to put between each file in the concatenated output
separator: ';'
},
//src:{'include/js/*.js'},
dist: {
files: {
'<%= pkg.jsDestination %>/<%= pkg.name %>-src.js': ['<%= pkg.jsSource %>/**/*.js']
}
},
//bower组件,工程内使用npm install bowe文件,bower install --allow-root bower install jquery bower init ,会自动生成bower.son,该文件表明bower安装的组件,所以如果有bower.son,直接使用bower install就可完成组件的下载。 windows下如果报错git path problem就尝试在git console里运行
bower: {
files: {
//Copy jquery from bower
'<%= pkg.jsDestination %>/vendor/jquery.min.js': ['bower_components/jquery/dist/jquery.min.js'],
'<%= pkg.jsDestination %>/vendor/jquery.min.map': ['bower_components/jquery/dist/jquery.min.map'],
//Only import bootstrap plugins that are used
'<%= pkg.jsDestination %>/vendor/bootstrap.js': [
'bower_components/bootstrap/js/modal.js',
'bower_components/bootstrap/js/collapse.js',
'bower_components/bootstrap/js/transition.js',
'bower_components/bootstrap/js/dropdown.js'
],
//Respond.js for older browsers
'<%= pkg.jsDestination %>/vendor/respond.min.js': ['bower_components/respond/dest/respond.min.js']
}
}
},
//压缩js文件
uglify: {
dist: {
files: {
'<%= pkg.jsDestination %>/<%= pkg.name %>-min.js': ['<%= pkg.jsDestination %>/<%= pkg.name %>-src.js']
}
},
bower: {
files: {
'<%= pkg.jsDestination %>/vendor/bootstrap-min.js': ['<%= pkg.jsDestination %>/vendor/bootstrap.js']
}
}
},
modernizr: {
dist: {
devFile : 'bower_components/modernizr/modernizr.js',
outputFile: '<%= pkg.jsDestination %>/vendor/modernizr.min.js',
files: {
src: [
'<%= pkg.jsSource %>/{,*/}*.js',
'<%= pkg.lessSource %>/{,*/}*.less'
]
}
}
},
less: {
main: {
options: {
paths: ["<%= pkg.lessSource %>"]
},
files: {
"<%= pkg.cssDestination %>/<%= pkg.name %>.css": "<%= pkg.lessSource %>/<%= pkg.name %>.less",
"<%= pkg.cssDestination %>/<%= pkg.name %>-bootstrap.css": "<%= pkg.lessSource %>/<%= pkg.name %>-bootstrap.less"
}
}
},
//用于压缩
cssmin: {
compress:{
files:{
"<%= pkg.cssDestination %>/<%= pkg.name %>-min.css":["<%= pkg.cssDestination %>/<%= pkg.name %>.css"],
"<%= pkg.cssDestination %>/<%= pkg.name %>-bootstrap-min.css":["<%= pkg.cssDestination %>/<%= pkg.name %>-bootstrap.css"]
}
}
},
//申明前端运行server
connect: {
server: {
options: {
keepalive: true,
hostname: '127.0.0.1',
port: 6080,
base: 'public/'
}
}
},
//监测到指定文件变化时自动执行任务
watch: {
js: {
files: [
'<%= pkg.jsSource %>/**/*' ],
tasks: ['jshint','concat:dist', 'uglify:dist', 'modernizr']
},
less: {
files: ['<%= pkg.lessSource %>/**/*'],
tasks: ['less','cssmin', 'modernizr']
},
html: {
files: ['include/html/**/*.hbs'],
tasks: ['clean', 'assemble']
}
}
});
//申明了一个default命令 会跑它后面的任务
grunt.registerTask('default', ['jshint', 'concat', 'uglify', 'less','cssmin', 'modernizr', 'clean', 'assemble']);
grunt.registerTask('build', ['default']);
grunt.loadNpmTasks('grunt-contrib-less');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-handlebars');
grunt.loadNpmTasks('assemble');
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks("grunt-modernizr");
};
package.json文件模式如下
{
"name": "somytaheri",
"version": "0.1.0",
"author": "Somy-Taheri",
"description": "Personal website",
"main": "gruntfile.js",
//申明全局变量
"lessSource": "include/less",
"cssDestination": "public/assets/css",
"jsSource": "include/js",
"jsDestination": "public/assets/js",
"engines": {
"node": "0.10.x",
"npm": "1.3.x"
},
"devDependencies": {
"assemble": "^0.4.42",
"grunt": "^0.4.5",
"grunt-contrib-clean": "^0.6.0",
"grunt-contrib-concat": "^0.5.0",
"grunt-contrib-connect": "^0.11.2",
"grunt-contrib-cssmin": "^0.10.0",
"grunt-contrib-handlebars": "^0.9.1",
"grunt-contrib-jshint": "^0.10.0",
"grunt-contrib-less": "^0.11.0",
"grunt-contrib-uglify": "^0.6.0",
"grunt-contrib-watch": "^0.6.1",
"grunt-modernizr": "^0.6.0"
}
}
一下demo工程截图

less文件夹下的内容被layout文件引用,进行html网页文件布局。header footer被home.hbs及about.hbs等模块引用(此处是因为该工程一个index.hbs包括四个屏幕大小导致,一般情况是footer header被index.hbs引用),public/asserts是源img tff等文件,同时less及js既有导入的模块,同时有自己写的模块,前者在include下,后者被import进入工程,最后被grunt合并生成在grunt.js配置的目标位置。
以上,有空再续。