一、基于struts2-json插件方式:
最近在开发一个项目,前台用easyui的tree来显示组织机机构,开始用struts2-json结构,前台代码如下:
$('#organizeTree').tree({
lines: true,
url: '/framework/organizeAdminHandler.html?action=treedata',
animate: true,
onLoadSuccess: function (node, data) {
$('body').data('depData', data);
}, onClick: function (node) {
var selectedId = node.id;
$('#userlist').datagrid('load', { organizeId: selectedId });
}
});
后台的struts.xml配置如下: <action name="organizeAdminHandler" class="PiorganizeAction" method="organizeAdminHandler"> <result type="json"> <param name="root">result</param> </result> </action>
action的代码如下:
public String organizeAdminHandler(){
if("treedata".equals(action)){
treedata();
}
return SUCCESS;
}
private void treedata(){
List<Piorganize> piorganizeList = piorganizeDao.getPiorgnizeByUser(getPiuser());
String treeJson =genTreeData(piorganizeList, 0);
treeJson = "[" +treeJson +"]";
setResult(treeJson);
}
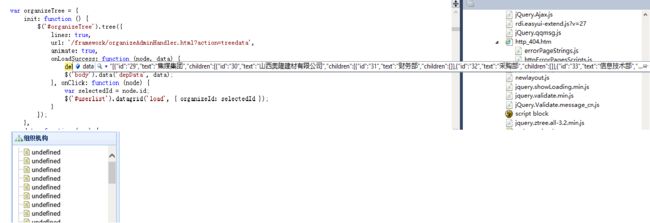
根据调试,在前台获取的data是一个字符串类型的数据,如下所示,
显示把action返回的数据作为tree的url这种方式有问题,把前台改成如下代码:
$.getJSON("getSiteTreeAction.action", function(json) { var strjson = eval(json); $('#organizeTree').tree({ lines: true, data:strjson animate: true, onLoadSuccess: function (node, data) { $('body').data('depData', data); }, onClick: function (node) { var selectedId = node.id; $('#userlist').datagrid('load', {organizeId: selectedId}); } }); };
一切正常
但这种先把数据获取之后,生成前台json对象再对tree赋值的方式有点多此一举。但也想不到好的方法,只能采用下面的方式。
2.采用response直接write的方式。
前台代码如下:
$('#organizeTree').tree({
lines: true,
url: '/framework/organizeAdminHandler.html?action=treedata',
animate: true,
onLoadSuccess: function (node, data) {
$('body').data('depData', data);
}, onClick: function (node) {
var selectedId = node.id;
$('#userlist').datagrid('load', { organizeId: selectedId });
}
});
struts.xml的配置如下:
<action name="organizeAdminHandler" class="PiorganizeAction" method="organizeAdminHandler"> </action>
没有任何result.
action代码如下:
public void organizeAdminHandler(){
if("treedata".equals(action)){
treedata();
}
}
private void treedata(){
List<Piorganize> piorganizeList = piorganizeDao.getPiorgnizeByUser(getPiuser());
String treeJson =genTreeData(piorganizeList, 0);
treeJson = "[" +treeJson +"]";
writeReponse(treeJson);
}
public void writeReponse(String content) {
try {
HttpServletResponse resp = ServletActionContext.getResponse();
resp.setContentType("application/json;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.write(content);
out.flush();
out.close();
} catch (IOException exc) {
exc.printStackTrace();
}
}
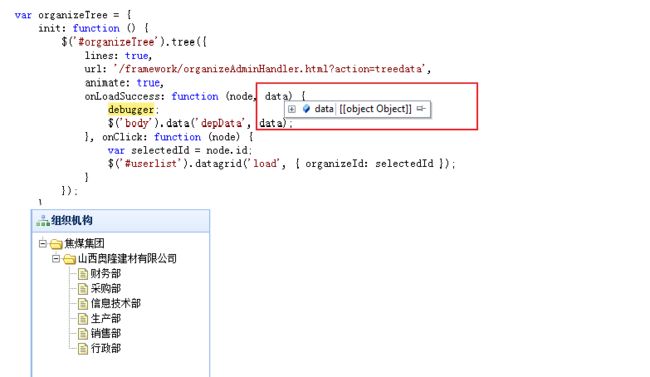
通过调试,前台data是一个object,一切正常