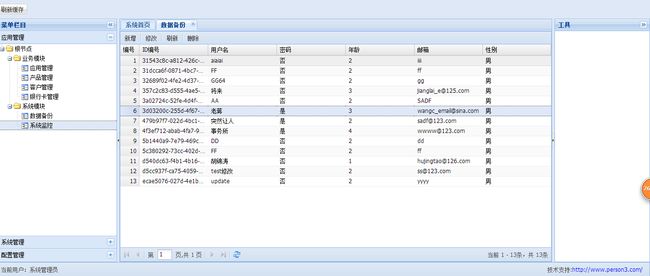
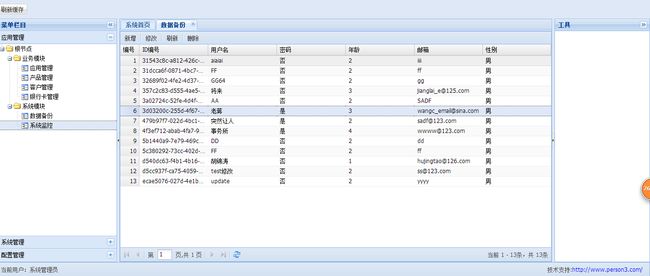
ext实例一(ext4.2常用的东西南北中布局)
如果我的博文能帮到你,我感到非常荣幸。能力所限,对于我所写的内容如有不详不对,你们能给一些意见的话我将非常感谢。以后我会将我在工作中学到的一些知识,尽量整理出来给大家分享。 你们的意见是我的动力
EXT的执行代码都放到Ext.onReady(function() {});
解释下代码中的几个关键字:
1、new Ext.Viewport: 浏览器窗口的整个显示区域,将document body作为渲染对象,它会根据浏览器窗口的大小自动调整自身的尺寸。在一个页面中只允许出现一个Viewport实例,Viewport默认自动显示。
2、layout: 'border': 表示按照东西南北中的方式布局
3、region: "north" : 指定某容器的具体显示位置,子容器中指定region(west,east,north,south,cente)。
4、items: 该容器包含的对象数组
5、Ext.require('Ext.ux.IFrame'): 如果右边的tab为iframe组件,必须手动引入。当然如果自己用html的形式添加iframe,另当别论。
HTML以及JS代码:
EXT的执行代码都放到Ext.onReady(function() {});
解释下代码中的几个关键字:
1、new Ext.Viewport: 浏览器窗口的整个显示区域,将document body作为渲染对象,它会根据浏览器窗口的大小自动调整自身的尺寸。在一个页面中只允许出现一个Viewport实例,Viewport默认自动显示。
2、layout: 'border': 表示按照东西南北中的方式布局
3、region: "north" : 指定某容器的具体显示位置,子容器中指定region(west,east,north,south,cente)。
4、items: 该容器包含的对象数组
5、Ext.require('Ext.ux.IFrame'): 如果右边的tab为iframe组件,必须手动引入。当然如果自己用html的形式添加iframe,另当别论。

HTML以及JS代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@taglib prefix="c" uri="http://java.sun.com/jstl/core_rt" %>
<html>
<head>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
%>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="general/resources/js/ext-4.2/resources/ext-theme-classic/ext-theme-classic-all.css" />
<script type="text/javascript" src="general/resources/js/ext-4.2/bootstrap.js"></script>
<script type="text/javascript" src="general/resources/js/ext-4.2/locale/ext-lang-zh_CN.js"></script><title>后台管理</title>
<script type="text/javascript">
Ext.require('Ext.ux.IFrame');//引入iFrame组件
//创建IFrame
var createIframe = function(rcd){
var currIframe = Ext.create("Ext.ux.IFrame", {
id: "tab_"+rcd.raw.id,
title: rcd.raw.text,
closable : true,
loadMask : "加载中...",
src : rcd.raw.linkUrl,
listeners: {
load: function(iframeComponent){
//code here
},
beforeload: function(iframeComponent, src){
//code here
}
}
});
//新增Iframe
panelCenter.add(currIframe);
//
var tab = Ext.getCmp("tab_"+rcd.raw.id);
panelCenter.setActiveTab(tab);
}
var treeStore = Ext.create('Ext.data.TreeStore', {
root: {
id: "0",
text: "根节点",
expanded: true,
children: [
{id:"1",text: "业务模块", expanded: true, children: [
{id:"11",text: "应用管理", linkUrl: "general/appExec/go_main", leaf: true},
{id:"12",text: "产品管理", linkUrl: "general/appNormal/go_main", leaf: true},
{id:"13",text: "客户管理", linkUrl: "general/appTree/go_main", leaf: true},
{id:"14",text: "银行卡管理", linkUrl: "general/appTree/go_main", leaf: true}
]},
{id:"2",text: "系统模块", expanded: true, children: [
{id:"21",text: "数据备份", linkUrl: "general/appNormal/gView/usermy?area_id=2",leaf: true},
{id:"22",text: "系统监控", linkUrl: "general/appTree/gView/treeuser?id=0",leaf: true}
]}
]}
});
//左边树
var leftTree = Ext.create('Ext.tree.Panel', {
title: "业务模块",
store: treeStore,
border: false,
rootVisible: true,
listeners: {
itemclick: function(view, rcd, item, idx, event, eOpts){
var dirid = rcd.raw.id; //节点id
var dirtext = rcd.raw.text; //节点text
var dirleaf = rcd.raw.leaf; //节点leaf
var dirurl = rcd.raw.linkUrl; //节点url
var tab = Ext.getCmp("tab_"+dirid);
if(!tab && dirleaf){
//newIframe
createIframe(rcd);
}else if(!dirleaf){
return;
}
tab = Ext.getCmp("tab_"+dirid);
panelCenter.setActiveTab(tab);
},
itemdblclick: function(view, rcd, item, idx, event, eOpts){
//alert("dbclick Body");
var dirid = rcd.raw.id; //节点id
var dirleaf = rcd.raw.leaf; //节点leaf
var tab = Ext.getCmp("tab_"+dirid);
if(!tab && dirleaf){
// 添加新的tab,如果tab已经存在,则将其设置为当前可见tab
createIframe(rcd);
}else{
tab.show();
tab.load(tab.src);
tab = Ext.getCmp("tab_"+dirid);
panelCenter.setActiveTab(tab);
}
},
itemcontextmenu: function(view, rcd, item, idx, event, eOpts){
eOpts.preventDefault();
alert(12333);
}
}
});
//上边
var panelNorth = {
xtype: 'header',
region: "north",
layout: 'fit',
height: 40,
items:[
{xtype:'button',text:"刷新缓存",
handler : function(btn) {
Ext.Ajax.request({
url : "general/flushCahch",
success : function(response, form) {
var json = Ext.decode(response.responseText);
if (json.success === true) {
Ext.Msg.alert('提示','刷新缓存--成功');
}
},
failure : function(response, fm) {
Ext.Msg.alert('提示','刷新缓存--失败');
}
});
}
}]
};
//左边
var menu=[leftTree,{title:"系统管理",html:"<ul style='list-style-type:none'><li>sssss</li></ul>"},{title:"配置管理"}];
var panelWest = new Ext.Panel({
title: "菜单栏目",
width: 250,
maxWidth: 300,
collapsible: true,//是否可以折叠
region: "west",
layout: "accordion",
items: menu,
split: true //是否可以分开
});
//右边
var panelEast = new Ext.Panel({
title: "工具",
width: 250,
maxWidth: 200,
collapsible: true,//是否可以折叠
region: "east",
collapsed: false,
split: true //是否可以分开
});
//中间
var panelCenter=Ext.create('Ext.tab.Panel', {
region: 'center', // a center region is ALWAYS required for border layout
deferredRender: false,
activeTab: 0, // first tab initially active
items: [{
//contentEl: 'center1',
title: '系统首页',
closable: false,
autoScroll: true,
items: [{
style: {
width: 200,
paddingTop: '10px'
},
title:'首页模块一',
xtype:'panel'
},
{
style: {
width: 200,
paddingTop: '10px'
},
title:'首页模块二',
xtype:'panel'}
]
}]
});
//下边
var panelSouth = Ext.create('Ext.Toolbar',{
id:"bottom",
frame:true,
region:"south",
height:30,
items:["当前用户:系统管理员",'->',"技术支持:<a href='http://www.person3.com/' target='_blank' style='text-decoration:none;'><font color='#0000FF'>http://www.person3.com/</font></a> "]
});
//创建主容器---启动
Ext.onReady(function() {
Ext.QuickTips.init();
new Ext.Viewport({
height: "100%",
width: "100%",
layout:'border',
items:[panelNorth,panelWest,panelCenter,panelSouth,panelEast]
});
});
</script>
</head>
<body>
</body>
</html>