ext实例三(ext4.2 、Ext.grid.Panel)
如果我的博文能帮到你,我感到非常荣幸。能力所限,对于我所写的内容如有不详不对,你们能给一些意见的话我将非常感谢。以后我会将我在工作中学到的一些知识,尽量整理出来给大家分享。 你们的意见是我的动力
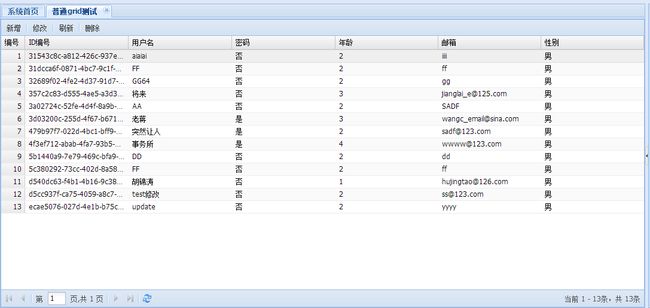
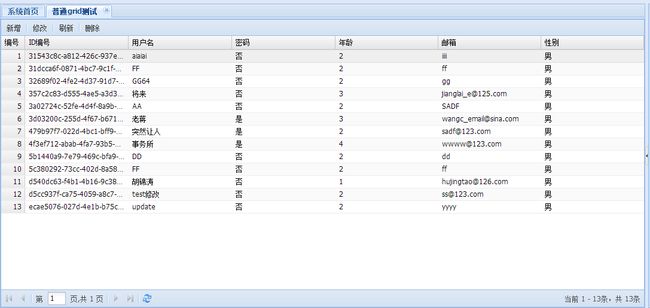
效果图:

第一步:创建数据源,本例使用的是远程请求数据,当然你可以使用静态的数据(不过在实际的应用中通常都是通过url请求出JSON数据的)。
url: 'general/appNormal/gList/list_product'是从java后台请求出store数据。
返回的内容格式为var storeJSON=[{id:'1001',p_name:'测试信息一',p_number:'100'},{id:'1002',p_name:'测试信息二',p_number:'101'},{id:'1003',p_name:'测试信息三',p_number:'102'}]
store.load({params:{start : 0,limit : 20}});//带参数的手动加载数据,方法
pageSize : 20 //每页显示20条记录。
第二步:创建new Ext.grid.Panel,grid中2个地方会用到store,一个用于显示的数据,另一个是用于分页的。
columns:为显示列,如果想隐藏一列,可添加hidden:true,例:{header:'ID',dataIndex:'id',flex:1,hidden:true}。
第三步: 显示这个页面
gridPanel完整代码:
效果图:

第一步:创建数据源,本例使用的是远程请求数据,当然你可以使用静态的数据(不过在实际的应用中通常都是通过url请求出JSON数据的)。
url: 'general/appNormal/gList/list_product'是从java后台请求出store数据。
返回的内容格式为var storeJSON=[{id:'1001',p_name:'测试信息一',p_number:'100'},{id:'1002',p_name:'测试信息二',p_number:'101'},{id:'1003',p_name:'测试信息三',p_number:'102'}]
store.load({params:{start : 0,limit : 20}});//带参数的手动加载数据,方法
pageSize : 20 //每页显示20条记录。
var store = Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
pageSize : 20,
proxy: {
type: 'ajax',
url: 'general/appNormal/gList/list_product',
reader: {
type: 'json',
root: 'list',
totalProperty : 'totalCount',
idProperty: '0'
}
},
fields : ['id','p_name','p_number'],
autoLoad: false//自动加载数据开关
});
//手动加载数据,start:0,limit:20为分页参数
store.load({
params : {
start : 0,
limit : 20
}
});
第二步:创建new Ext.grid.Panel,grid中2个地方会用到store,一个用于显示的数据,另一个是用于分页的。
columns:为显示列,如果想隐藏一列,可添加hidden:true,例:{header:'ID',dataIndex:'id',flex:1,hidden:true}。
var grid = new Ext.grid.Panel({
store : store,
columns : [{header:'编号',xtype:'rownumberer',align:'left',width:40},{header:'ID',dataIndex:'id',flex:1},{header:'p_name',dataIndex:'p_name',flex:1},{header:'p_number',dataIndex:'p_number',flex:1}],
loadMask: true,
border: true,
layout : 'fit',
minHeight: 400,
viewConfig : {
forceFit : true
},
stripeRows : true,
tbar : [{
text : '新增',
handler : function(btn) {
showNewWin();
}
},{
xtype : 'tbseparator'
},{
text : '刷新',
handler : function(btn) {
// 数据重新载入
store.reload();
}
}],
bbar:new Ext.PagingToolbar({
store : store,
displayInfo : true,
displayMsg : '当前 {0} - {1}条,共 {2}条',
emptyMsg : "No topics to display"
})
});
第三步: 显示这个页面
var viewPort = new Ext.Viewport({
layout : 'fit',//自适应布局方式
items : [grid]
});
gridPanel完整代码:
Ext.onReady(function() {
Ext.QuickTips.init();
var store = Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
pageSize : 20,
proxy: {
type: 'ajax',
url: 'general/product/list',
reader: {
type: 'json',
root: 'list',
totalProperty : 'totalCount',
idProperty: '0'
}
},
fields : ['id','p_name','p_number'],
autoLoad: false
});
store.load({
params : {
start : 0,
limit : 20
}
});
// create the Grid
var grid = new Ext.grid.Panel({
store : store,
columns : [{header:'编号',xtype:'rownumberer',align:'left',width:40},{header:'ID',dataIndex:'id',flex:1},{header:'p_name',dataIndex:'p_name',flex:1},{header:'p_number',dataIndex:'p_number',flex:1}],
loadMask: true,
border: true,
layout : 'fit',
minHeight: 400,
viewConfig : {
forceFit : true
},
stripeRows : true,
tbar : [{
text : '新增',
handler : function(btn){
//打开新增按钮
}
},{
xtype : 'tbseparator'
},{
text : '修改',
handler : function(btn){
var data = grid.getSelectionModel().selected;
if (data.length == 0) {
Ext.Msg.show({
title : '提示',
msg : '请选择对应行数据',
buttons : Ext.Msg.OK
});
} else {
var rowData = data.items[0].data;
//showUpdateWin(rowData);//打开修改窗口
}
}
},{
xtype : 'tbseparator'
},{
text : '刷新',
handler : function(btn) {
// 数据重新载入
store.reload();
}
}, {
xtype : 'tbseparator'
}, {
text : '删除',
handler : function(btn) {
var data = grid.getSelectionModel().selected;
if (data.length == 0) {
Ext.Msg.show({
title : '提示',
msg : '请选择对应行数据',
buttons : Ext.Msg.OK
});
} else {
Ext.Msg.confirm('提示', '确认操作?', function(btn) {
if ('yes' == btn) {
Ext.Ajax.request({
url : "general/product/delete/"+data.items[0].data.id,
success : function(response, form) {
var json = Ext.decode(response.responseText);
if (json.success === true) {
Ext.Msg.alert('提示','删除成功');
store.reload();
} else {
Ext.Msg.alert('提示',json.flag);
}
},
failure : function(response, fm) {
Ext.Msg.alert('提示','删除失败');
}
});
}
});
}
}
}],
bbar:new Ext.PagingToolbar({
store : store,
displayInfo : true,
displayMsg : '当前 {0} - {1}条,共 {2}条',
emptyMsg : "No topics to display"
})
});
var viewPort = new Ext.Viewport({
layout : 'fit',
items : [grid]
});
});