jQuery图片鼠标悬停效果-20130620
1、效果及功能说明
鼠标悬停图片放大滑动显示标题
2、实现原理
首先是鼠标触及图片后对图片的进行放大多少的设置 在将要花多少时间来方法设定好 后定义图片不会因为放大而改变位置始终保持居中状态的放大和div不会因为图片的放大和标题的出现而变形 后是标题的设置一个显示的动画结合上图片放大的时间还有就是在鼠标移开后设置图片回复原状的时间和标题消失的动画时间的吻合
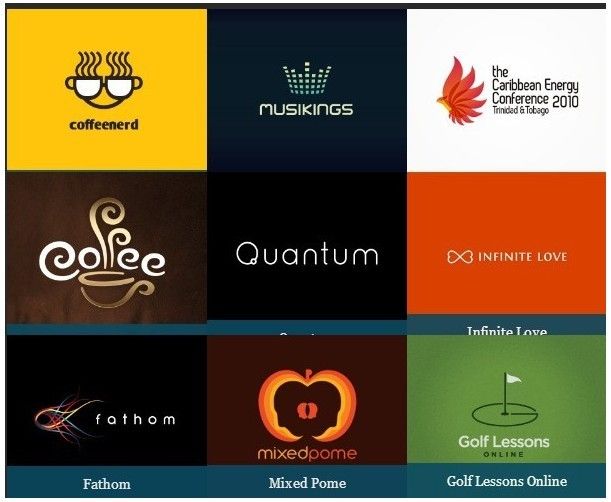
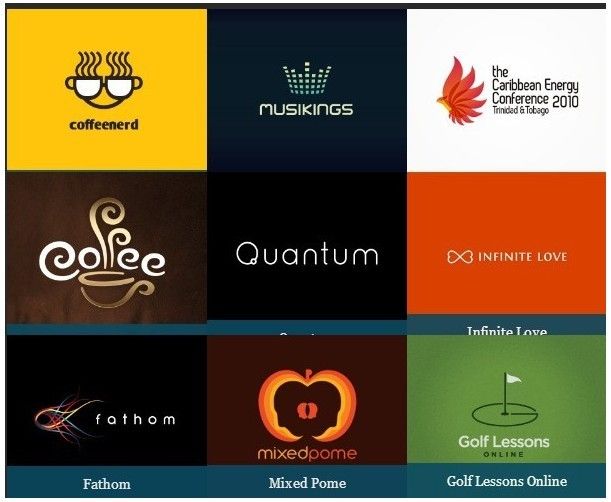
3、效果图

4、运行环境
IE6 IE7 IE8及以上 Firefox 和 Google Chrome游览器下都可实现
5、所有图片的压缩包新建一个文件后将包解压放进文件夹图片的压缩包在页面的最下方可以看到并下载下载后无需修改文件夹名因为本身就已经写好了和html5内的路径相吻合
6、将创建html文件保存的时候将编码类型换成(UTF-8有签名)这样可以让部分中文正常的显示出来,将保存类型(T)换成(所有文件(*.*)),将html5和解压后的图片文件夹放在同一个文件夹内效果
7、代码[html5]
鼠标悬停图片放大滑动显示标题
2、实现原理
首先是鼠标触及图片后对图片的进行放大多少的设置 在将要花多少时间来方法设定好 后定义图片不会因为放大而改变位置始终保持居中状态的放大和div不会因为图片的放大和标题的出现而变形 后是标题的设置一个显示的动画结合上图片放大的时间还有就是在鼠标移开后设置图片回复原状的时间和标题消失的动画时间的吻合
3、效果图

4、运行环境
IE6 IE7 IE8及以上 Firefox 和 Google Chrome游览器下都可实现
5、所有图片的压缩包新建一个文件后将包解压放进文件夹图片的压缩包在页面的最下方可以看到并下载下载后无需修改文件夹名因为本身就已经写好了和html5内的路径相吻合
6、将创建html文件保存的时候将编码类型换成(UTF-8有签名)这样可以让部分中文正常的显示出来,将保存类型(T)换成(所有文件(*.*)),将html5和解压后的图片文件夹放在同一个文件夹内效果
7、代码[html5]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src='http://code.jquery.com/jquery-1.9.1.js'></script>
<script type="text/javascript">
$(window).load(function(){
//设置和获取图片改变的变量
var thumbnail = {
imgIncrease : 100, /* 当鼠标放在图片的上面放大原来图片的100px*/
effectDuration : 500, /* 当鼠标放到图片上开始方法后直到方法100所使用的时间500毫秒 */
/*
获取的图像的宽度和高度。
2件事:
*/
imgWidth : $('.thumbnailWrapper ul li').find('img').width(),
/*这就是放大图片的事件要是且少的话图片不会放大而是向左上方移动*/
imgHeight : $('.thumbnailWrapper ul li').find('img').height()
/*是一个固定div的事件就是当鼠标触及图片以后出现标题当鼠标以后以后标题其实是隐藏到下面这个时候没有这个事件的话div就会跟着扩大*/
};
//列表项相同的大小作为图像
$('.thumbnailWrapper ul li').css({
'width' : thumbnail.imgWidth,
/*这个是控制li的样式不会在鼠标触及的时候div的右边框不会因为图片的放大而跟着放大从而挤掉右边原有的div其实就是控制鼠标触及时div的长度不会因为图片而变化*/
'height' : thumbnail.imgHeight
/*这个是控制li的样式不会在鼠标触及的时候div的下边框不会因为图片的放大而跟着放大从而挤掉西边原有的div其实就是控制鼠标触及时div的高度不会因为图片而变化*/
});
//当鼠标移到列表项...
$('.thumbnailWrapper ul li').hover(function(){
/*其实这个是创建了一个伪类来触发事件的效果*/
$(this).find('img').stop().animate({
/* 这个是一个变焦效果,提高图像的宽度 这个是一个获得所有的img的元素当鼠标触及后开始实现效果*/
width: parseInt(thumbnail.imgWidth) + thumbnail.imgIncrease,
/*是控制在鼠标触及div图片的时候div的width增加100*/
left: thumbnail.imgIncrease/2*(-1),
/*是控制在鼠标触及div图片的时候图片距左原本是0鼠标触及后是-50*/
top: thumbnail.imgIncrease/2*(-1)
/*是控制在鼠标触及div图片的时候图片距高原本是0鼠标触及后是-50*/
/* 这个整体的解释是需要改变的左侧和顶部的位置,才能有放大效应,因此我们将它们移动到一个负占据一半的img增加 */
},{
});
$(this).find('.caption:not(:animated)').slideDown(thumbnail.effectDuration);
/*使用slideDown事件显示的标题让鼠标触及到图片的时候从下面把标题移动上来*/
}, function(){
/*当鼠标离开*/
$(this).find('img').animate({
/*就会触发鼠标上本次触及到图片的图像和动画*/
width: thumbnail.imgWidth,
/* 回原来的尺寸(缩小)原来的px */
left: 0,
top: 0
/* 左侧和顶部位置恢复正常 距左和距上回复正常*/
}, thumbnail.effectDuration);
/* 这就是所有效果、动画、图片、标题的源头从这里开始一步一步的实现*/
$(this).find('.caption').slideUp(thumbnail.effectDuration);
/*隐藏开始出现的标题使用使用滑块事件,把标题隐藏到下面去*/
});
});
</script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
a{color:#FFCC00;}
.clear{clear:both;}
body{background-color:#292929;color:#ffffff;text-align:center;font-family:'georgia';font-size: 13px;}
/* thumbnailWrapper */
.thumbnailWrapper{width:600px;margin:40px auto 0 auto;}
.thumbnailWrapper ul li{float:left;position:relative;overflow:hidden;}
.thumbnailWrapper ul li a img{width:200px;position:relative;border:none;}
.caption{position:absolute;bottom:0px;left:0px;width:100%;display:none;background:#0c4b62;color:#ffffff;opacity:0.9;}
.caption .captionInside{padding:10px;margin:0px;}
</style>
</head>
<body>
<div class='thumbnailWrapper'>
<ul>
<li>
<a href="http://www.17sucai.com/"><img src='images/1.jpg' /></a>
<div class='caption'>
<p class='captionInside'>CofeeNerd</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/2.jpg' /></a>
<div class='caption'>
<p class='captionInside'>musiKings</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/3.png' /></a>
<div class='caption'>
<p class='captionInside'>The Caribbean Energy Conference 2010</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/4.jpg' /></a>
<div class='caption'>
<p class='captionInside'>Coffee</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/5.jpg' /></a>
<div class='caption'>
<p class='captionInside'>Quantum</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/6.png' /></a>
<div class='caption'>
<p class='captionInside'>Infinite Love</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/7.jpg' /></a>
<div class='caption'>
<p class='captionInside'>Fathom</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/9.PNG' /></a>
<div class='caption'>
<p class='captionInside'>Mixed Pome</p>
</div>
</li>
<li>
<a href="http://www.17sucai.com/"><img src='images/10.jpg' /></a>
<div class='caption'>
<p class='captionInside'>Golf Lessons Online</p>
</div>
</li>
</ul>
<div class='clear'></div><!-- clear the float -->
</div>
</body>
</html>