JavaScript对象之HTML DOM对象
原文地址: http://blog.csdn.net/shadowyelling/article/details/7386604
JavaScript可以使用HTML DOM(HTML Document Object Mode 文档对象模型)动态修改网页。

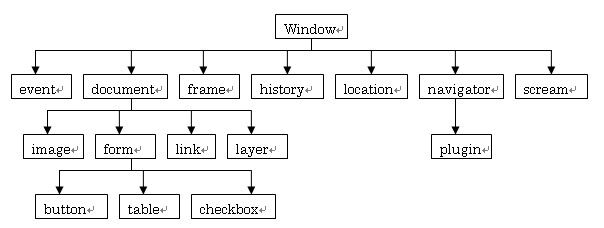
HTML DOM定义了访问和操作HTML文档的标准方法。他把HTML文档呈现为带有元素、属性和文本的树结构。在层次图中,每个对象是它的父对象的属性,如Window对象是Document对象的父对象,所以在引用Document对象就可以使用Window.Document,相当于document是window对象的属性。对于每一个页面,浏览器都会自动创建Window对象、Document对象、Location对象、Navigator对象、History对象。
1.浏览器对象
(1).Window对象
Window对象的属性
1)Close属性,返回一个布尔值,声明了窗口是否已经关闭,为只读属性。
2)defaultStatus属性,设置或返回窗口状态栏中的默认文本,只读属性。
3)status属性,是一个可读可写的字符串,在窗口状态栏显示一条消息,当擦除status声明的消息时,状态栏恢复成defaultstatus设置的值。
<html>
<head>
<script type="text/javascript">
function checkWin()
{
if(myWindow.closed)
document.write("'myWindow' has been closed!")
else
document.write("'myWindow' has not been closed!")
}
</script>
</head>
<body>
<script type="text/javascript">
myWindow=window.open('','','width=200,height=100')
myWindow.document.write("This is 'myWindow'")
myWindow.defaultStatus("this is my first Window")
</script>
<input type="button" value="Has 'myWindow' been closed?" onclick="checkWin()"/>
</body>
</html>
4)opener属性返回创建该窗口的Window对象的引用,是一个可读可写的属性。
注意:只有表示顶层窗口的Window对象的opener属性才有效,表示框架的Window对象的opener属性无效。
<html>
<body>
<script type="text/javascript">
myWindow=window.open('','myName','width=200,height=100')
myWindow.document.write("This is 'myWindow'")
myWindow.focus();
myWindow.opener.document.write("this is the parent window")
</script>
</body>
</html>
5)self属性,可返回窗口自身的引用,相当于Window属性。
6)top属性,返回最顶层的父窗口,改属性对一个顶级窗口的只读引用,如果窗口本身就是一个顶级窗口,top属性存放对窗口自身的引用,如果窗口是一个框架,那么top属性引用包含框架的顶层窗口。
<html>
<head>
<script type="text/javascript">
function checkTopSel()
{
if(window.top==window.self)
{
alert(window.location)
}
}
</script>
</head>
<body>
<input type="button" onclick="checkTopSel()" value="判断当前窗体是否是顶层窗体"/>
</body>
</html>
7)doucment属性:对Document对象的只读引用。
8)history属性:对History对象的只读引用。
9)location属性:用于窗口或框架的Location对象。
10)Navigator属性:对Navigator对象的只读引用。
11)Screen属性:对Screen对象的只读引用
Window对象的方法
1)alert()方法:用于显示带有一条制定消息和一个OK按钮的警告框。 alert(message)
2)confirm()方法:用于显示一个带有制定消息和OK及取消按钮的对话框。 alert(message)
3)prompt()方法:用于显示可可是用户进行输入的对话框。 prompt(text,defaultText)
<html>
<head>
<script language=javascript>
function display_alert()
{
alert("I am an alert box!")
}
function display_confirm()
{
var r=confirm("press a button")
if(r==true)
{
document.write("You pressed OK!")
}
else
{
document.write("You pressed Cancel!")
}
}
function display_prompt()
{
var name=prompt("please enter your name","")
if(name!=null&&name!="")
{
document.write("Hello "+name+"!")
}
}
</script>
</head>
<body>
<input type="button" onclick="display_alert()" value="Display alert box"/>
<br/>
<input type="button" onclick="display_confirm()" value="Display a confirm box"/>
<br/>
<input type="button" onclick="display_prompt()" value="Display a prompt box"/>
</body>
</html>
4)createPopup()方法:用于创建一个pop-up窗口。 window.createPopup()
<html>
<head>
<script type="text/javascript">
function show_popup()
{
var p=window.createPopup()
var pbody=p.document.body
pbody.style.backgroundColor="lime"
pbody.style.border="solid black 1px"
pbody.innerHTML="this is a pop-up!Click outside to close."
p.show(150,150,200,50,pbody)
}
</script>
</head>
<body>
<input type="button" onclick="show_popup()" value="show pop-up"/>
</body>
</html>
5)setInterval()方法:按照指定的周期(以毫秒计)来调用函数或计算表达式。它会不停的调用函数,直到clearInterval()被调用或窗口被关闭。由setInterval返回的ID值作为clearInterval()方法的参数。
6)clearInterval()方法:取消由setInterval()设置的timeout。 clearInterval(id_of_setinterval)
<html>
<body>
<script type="text/javascript">
var num =self.setInterval("clock()",50)
function clock()
{
var t=new Date();
document.getElementById("clock").value=t;
}
</script>
<input type="text" id="clock" size="35"/>
<input type="button" onclick="window.clearInterval(num )" value="stop interval"/>
</body>
</html>
7)setTimeout()方法:用于在指定的毫秒数后调用函数或计算表达式。
注意:setTimeout()只执行code一次。如果要多次调用,就要用setInterval(),或让code自身调用setTimeout()。
8)clearTimeout()方法:取消setTimeout()方法设置的timeout。 clearTimeout(id_of_setTimeout)
<html>
<head>
<script type="text/javascript">
var t;
var c=0;
function startTime()
{
document.getElementById("txt").value=c;
c=c+1;
t=setTimeout("startTime()",1000);
}
function stopTime()
{
clearTimeout(t)
}
function alert_msg()
{
var v=setTimeout("alert('5 seconds')",5000)
}
</script>
</head>
<body>
<form>
<input type="button" value="开始计时!" onclick="startTime()"/>
<input type="text" id="txt"/>
<input type="button" value="停止计时!" onclick="stopTime()"/>
</br>
<input type="button" value="display timeout alert" onclick="alert_msg()"/>
</form>
</body>
</html>
Window对象表示浏览器中打开的窗口,如果文档包含frame或iframe标签,浏览器会为HTML文档创建一个Window对象,并为每个框架创建一个额外的window对象。在客户端JavaScript中,window对象是全局对象,所有的表达式都在当前环境中计算,因此可以把窗口的属性作为全局变量来使用,例如可以只写doucment,而不必写window.document。
同样可以把窗口对象的方法当中函数使用,如只写alert(),而不必写window.alert()。
(2).Document对象
每个载入浏览器的HTML文档都会成为Document对象。Document对象使我们可以从脚本中对HTML页面中的所有元素进行访问。它是Window对象的属性。
Document对象属性
1)body:提供对<body>元素的直接访问。对于定义了框架集的文档,该属性引用最外层的<frameset>
2)cookie:设置或返回与当前文档有关的所有的cookie
3)domain:返回当前文档的域名
4)lastModified:返回文档最后被修改的日期和时间
5)referrer:返回载入当前文档的文档的URL
6)URL:返回当前文档的URL
7)title:返回当前文档的标题
<html>
<body>
<script type="text/javascript">
document.write("与当前文档有关的所有的cookie:"+document.cookie+"</br>")
document.write("当前文档的域名:"+document.domain+"</br>")
document.write("文档最后被修改的日期和时间:"+document.lastModified+"</br>")
document.write("载入当前文档的文档的URL:"+document.referrer+"</br>")
document.write("当前文档的标题:"+document.title+"</br>")
document.write("当前文档的URL:"+document.URL+"</br>")
</script>
</body>
</html>
Document对象方法
1)open()方法:打开一个新的文档,并擦除当前文档的内容。 open("text/html",replace) replace:当此参数设置后,可引起新文档从父文档继承历史条目
注意:调用open()方法打开一个新文档并且用write()方法设置文档内容后,必须用close方法关闭文档,并迫使其内容显示出来。
2)close()方法:关闭一个由document.open()方法打开的输出流,并显示选定的数据。
注意:一旦调用了close(),就不应该再次调用write(),因为这会隐式地调用open()来擦除当前文档并开始一个新的文档。
<html>
<head>
<script type="text/javascript">
function newDocument()
{
var newdoc=document.open("text/html")
var txt="<html><body>Hello world</body></html>"
newdoc.write(txt);
newdoc.close()
}
function testWin()
{
var newWin=window.open('','','width=200,height=200')
newWin.document.open("text/html")
newWin.document.writeln("this is a new window hello world")
newWin.document.close()
}
</script>
</head>
<body>
<input type="button" onclick="newDocument()" value="new Document"/>
</br>
<input type="button" onclick="testWin()" value="new Win"/>
</body>
</html>
3)getElementById()方法:返回对拥有指定ID的第一个对象的引用 document.getElementById(id)
4)getElementsByName()方法:返回带有指定名称对象的集合。因为文档中name的属性不可能唯一,所以getElementsByName()方法返回的是元素的数组,而不是一个元素。
5)getElementsByTagName()方法:返回带有指定标签名的对象的集合。返回元素的顺序是它们在文档中的顺序。getElementsByTagName("*")表示返回文档中所有元素的列表。
注:可以用getElementsByTagName()方法获取任何类型的HTML元素的列表,如 var tables = document.getElementByTagName("table")可以获取文档中所有的表。
HTML DOM定义了多种查找元素的方法,有getElementById()、getElementsByName()、getElementsByTagName(),不过如果要查找文档中一个特定的元素,就要用getElemtnById()
<html>
<head>
<script type="text/javascript">
function getBtnValue()
{
var m=document.getElementById("btn")
alert(m.value)
}
function getHeaderValue()
{
var m=document.getElementById("header")
alert(m.innerHTML)
}
function count()
{
var x=document.getElementsByName("mytext")
alert(x.length)
}
function countElements()
{
var x=document.getElementsByTagName("Input")
alert(x.length)
}
</script>
</head>
<body>
<input type="button" id="btn" value="Click me" onclick="getBtnValue()"/>
<h1 id="header" onclick="getHeaderValue()">This is my header</h1></br>
<input type="text" name="mytext" id="txt1" /></br>
<input type="text" name="mytext" id="txt2" /></br>
<input type="text" name="mytext" id="txt3" /></br>
<input type="button" id="btn2" value="名为 mytext 的元素一共有多少个?" onclick="count()"/></br>
<input type="button" id="btn3" value="How many input elements?" onclick="countElements()"/>
</body>
</html>
6)write()方法:向文档写HTML表达式或javaScript代码。
7)writeln()方法:等同于write()方法,不同的是在每个表达式之后写一个换行符。
(3)Navigator对象
Navigator对象包含有关浏览器的信息。
Navigator的属性和方法
<html>
<head>
<script type="text/javascript">
document.write("<p>浏览器的代码名为:"+navigator.appCodeName+"</p>")
document.write("<p>浏览器的次级版本为:"+navigator.appMinorVersion+"</p>")
document.write("<p>浏览器的名称为:"+navigator.appName+"</p>")
document.write("<p>浏览器的平台和版本信息为:"+navigator.appVersion+"</p>")
document.write("<p>浏览器的语言为:"+navigator.browserLanguage+"</p>")
document.write("<p>浏览器是否启用cookie的布尔值:"+navigator.cookieEnabled+"</p>")
document.write("<p>浏览器的CUP等级:"+navigator.cpuClass+"</p>")
document.write("<p>系统是否处于脱机模式的布尔值:"+navigator.onLine+"</p>")
document.write("<p>浏览器的操作系统平台:"+navigator.platform+"</p>")
document.write("<p>OS使用的默认语言:"+navigator.systemLanguage+"</p>")
document.write("<p>客户机发送服务器的 user-agent 头部的值:"+navigator.userAgent+"</p>")
document.write("<p>OS 的自然语言设置:"+navigator.userLanguage+"</p>")
document.write("<p>当前浏览器是否启用java:"+navigator.javaEnabled()+"</p>")
document.write("<p>当前浏览器是否启用数据污点(data tainting):"+navigator.taintEnabled()+"</p>")
</script>
</head>
</html>
Navigator对象包含的属性描述了正在使用的浏览器,可以使用这些属性进行平台的专用配置,这个实例是唯一的,可以通过window.navigator属性来应用它。
(4)Location对象
Loaction对象包含有关当前URL的信息。
<html>
<head>
<script type="text/javascript">
document.write("<p>设置或返回从井号 (#) 开始的 URL(锚):"+location.hash+"</p>")
document.write("<p>设置或返回主机名和当前 URL 的端口号:"+location.host+"</p>")
document.write("<p>设置或返回当前 URL 的主机名:"+location.hostname+"</p>")
document.write("<p>设置或返回完整的 URL:"+location.href+"</p>")
document.write("<p>设置或返回当前 URL 的路径部分:"+location.pathname+"</p>")
document.write("<p>设置或返回当前 URL 的端口号:"+location.port+"</p>")
document.write("<p>设置或返回当前 URL 的协议:"+location.protocol+"</p>")
document.write("<p>设置或返回从问号 (?) 开始的 URL(查询部分):"+location.search+"</p>")
function newDoc()
{
window.location.assign("http://www.baidu.com")
}
function repalceDoc()
{
window.location.replace("http://www.hao123.com")
}
</script>
</head>
<body>
<input type="button" value="assign()加载新文档" onclick="newDoc()"/><br/>
<input type="button" value="replace()用新的文档替代当前文档" onclick="repalceDoc()"/>
</body>
</html>