
<div id="editorForm" class="w_320">
<h2>编辑器</h2>
</div>
Ext.onReady(function(){
//Ext表单
//Ext.form.Basic 基本表单组件二(拾取器字段Picker)
//开发中使用表单面板组件Ext.form.Panel,它本质是一个标准的(面板)Ext.panel.Panel,它内置并自动创建了Ext.form.Basic基本表单组件
//与原始表单主要3点不同(1.提交方式 2.表单验证 3.表单组件)
//1.提交方式(同步---异步)
//2.表单验证(需要手动验证----配置即可使用)
//3.表单组件(基本的组件------扩展的功能强大的组件)
//Picker抽象类,具有唯一的触发按钮用于在字段下方动态弹出面板
//拾取器组件如:(1.ComboBox,2.Date,3.Time)
//初始化信息提示功能
Ext.QuickTips.init();
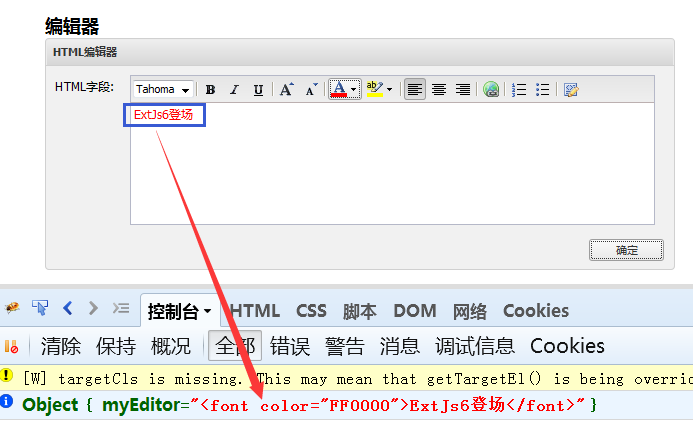
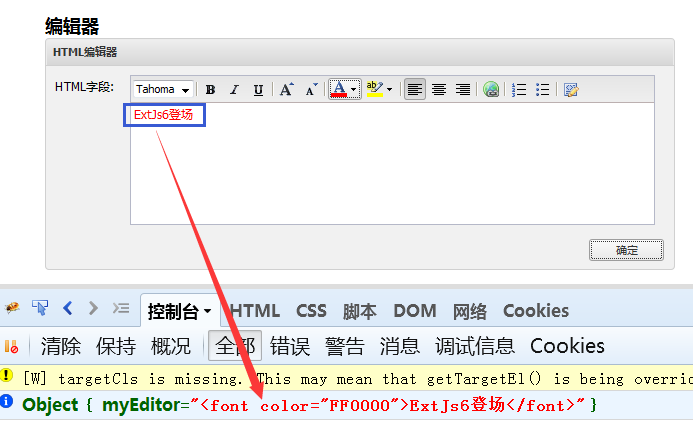
//二、编辑器字段字段Ext.form.field.HtmlEditor
var editorForm = Ext.create('Ext.form.Panel',{
title : 'HTML编辑器',
width : 630,
renderTo : 'editorForm',
frame : true,
bodyStyle : 'padding:5px',
items : [{
name : 'myEditor',
width :600,
height : 150,
xtype : 'htmleditor',
fieldLabel : 'HTML字段',
labelWidth : 70,
lebelSeparator : ': ',
value : 'ExtJs6登场',
createLinkText : '创建超链接',//创建链接的提示信息
defaultLinkValue : 'http://www.',//链接的默认格式
enableFont : true,//启用字体选择按钮
enableFormat : true,//启用粗体、斜体、下划线按钮
enableFontSize : true ,//启用字体增大缩小按钮
enableColors : true,//启用前景色、背景色选择按钮
enableAlignments : true,//启用左、中、右对齐按钮
enableLinks : true,//启用创建链接按钮
enableLists : true,//启用列表按钮
enableSourceEdit : true,//启用源代码编辑按钮
fontFamilies : ['微软雅黑','宋体','隶书','黑体']//字体列表
/*buttonTips : {//必须同时为所有要显示的按钮提供配置信息,否则编辑器字段会显示异常
bold : {
title : 'Bold(Ctrl+B)',
text : '粗体'
},
italic : {
title : 'Italic(Ctrl+I)',
text : '斜体'
},
underline : {
title : 'Underline(ctrl+U)',
text : '下划线'
},
increasefontsize : {
title : 'Grow Text',
text : '增大字体'
},
decreasefontsize : {
title : 'Shrink Text',
text : '缩小字体'
},
backcolor : {
title : 'Text Highlight Color',
text : '背景色'
},
forecolor : {
title : 'Font Color',
text : '前景色'
},
justifyleft : {
title : 'Alingn Text Left',
text : '左对齐'
},
justifycenter : {
title : 'Alingn Text Center',
text : '居中'
},
justifyright : {
title : 'Alingn Text Right',
text : '右对齐'
},
insertunorderedlist : {
title : 'Bullet List',
text : '项目符号'
},
insertorderedlist : {
title : 'Number List',
text : '数字编号'
},
createlink : {
title : 'Hyperlink',
text : '超链接'
},
sourceedit : {
title :'Source Edit',
text : '切换源代码编辑模式'
}
}*/
}],
buttons : [{text : '确定',handler : getHtmlEditorValue}]
});
//回调函数
function getHtmlEditorValue(){
console.info(editorForm.getForm().getValues());
}
});