[Beta阶段]展示博客
一、团队成员简介与个人博客地址
团队博客地址:http://www.cnblogs.com/wowotoubuaa/
江昊,项目经理
http://www.cnblogs.com/haoj/
王开,后端开发
http://www.cnblogs.com/wk1216123/
王春阳,后端开发
http://www.cnblogs.com/wcysoftware/
杨墨犁,前端开发(UI)
http://www.cnblogs.com/pikali/
徐丞,后端开发
http://www.cnblogs.com/ericxuc/
付帅,前端开发
http://www.cnblogs.com/fusluv/
王若愚,前端开发
http://www.cnblogs.com/ruoyuwang/
二、软件工程展示
一) 团队项目目标:
实现一个为北航社团提供社团管理服务,为学生提供社团服务的网站
预期的典型用户:
1.社团管理者小A:通过"北航Clubs"社团后台,创建与发布活动资讯,在收集活动报名同学信息后,进行群发Email及短信操作;管理社员名单;查看活动回复。
2.学生小C:通过"北航Clubs"网站,参加社团或者浏览近期社团活动并报名,报名后收到社团管理者小A发来的活动信息;对活动进行评论,查看站内信。
预期场景描述:
| 场景一 |
烤漆终于结束了,如释重负的小江想报名参加凌峰社周末的外出活动,但该活动外场报名已经结束,负责人的联系方式也不得而知。就在这时,小江通过朋友的介绍,打开BuaaClubs网站,经过实名注册后,进入到了活动首页。小江迅速找到了凌峰社的外出活动,点击该活动右下角的"我要报名"按钮,弹出提示"报名成功",并在随后受到了凌峰社发送的与该活动相关的短信和email通知。终于,周末又可以出去浪了! |
| 场景二 |
凌峰社的负责人昊昊,由于凌峰社作为北航最大也最为著名的社团之一,经常举办许多活动,但是由于宣传渠道有限,及时动用了大量的人力物力去做宣传,依旧效果不是很理想。后来,昊昊得知北航社团平台的发布后,他主动联系网站的负责人,为凌峰社建立了后台账号。他登陆进去后,跳转到活动编辑页面,编辑页面简单且易上手,他很快就变写好了一个新的活动事宜,点击"我要发布",这篇活动信息,就出现在了网站展示页面的首页了。 |
| 场景三 |
作为大一新生的小芳,想要使自己的大学新生活更加丰富多彩,考虑加入几个社团体验一下。但她在百团大战中并没有找到自己心仪的社团。于是,她打开了北航社团平台的网站,进入"社团荟萃"的页面,数十个社团按照不同的分类排列展示出来,小芳兴奋的查看着这些社团发布的一些讯息,很快凌峰社就吸引了她的注意,她迫切的按下了"加入"的按钮,申请加入凌峰社。后来的几天,她收到了凌峰社的面试短信,最终如愿进入了凌峰社的大家庭中。 |
预期用户(实名制)数量:
初期达到50
二) 实际数据
访问量:截至今日 6000+,访客数 658
用户: 已达到初步要求的50个
社团:3个
三)团队合作
分工协作:
前端驱动开发,API处于交互核心位置。
前后端通过后端制定的API文档进行统一交互;前后端内部则继续细分任务,其中前端的动态展示以及后端的Model层实现均采取了结对编程的方式,来保证项目的完成效率与正确性。
成员分工及贡献比
| Member |
角色 |
分工 |
具体量化 |
贡献分数 |
| 江昊 |
PM&DEV |
完成学生界面前端重构,实现较好的用户体验辅助测试若干API |
4000行html 、css代码 |
53 |
| 杨墨犁 |
DEV |
社团界面的静态实现,通知,历史消息,评论,社员管理 |
47 |
|
| 付帅 |
DEV |
增加新的社团后台功能,包括社员名单管理、社员申请加入社团审核、发送站内信、导出EXCEL社员名单、查看历史站内信 |
1900行代码(js、界面) |
51 |
| 王若愚 |
DEV |
增加新的社团后台功能,包括社员名单管理、社员申请加入社团审核、发送站内信、导出EXCEL社员名单、查看历史站内信 |
1500行代码(js、界面) |
48 |
| 王开 |
DEV&TEST |
二轮API设计文档,二轮数据库设计文档 评论部分,登陆,身份验证,实名验证部分API |
700行rails代码 API文档、数据库设计文档 |
52 |
| 王春阳 |
DEV&TEST |
实现或修改了通知、站内信、文章以及评论等部分的API,负责Scrum meeting的发布和管理,修改完善二轮API文档 |
700行rails代码 Scrum meeting文档 |
50 |
| 徐丞 |
DEV&TEST |
实现社团管理部分的API,负责一部分Scrum meeting的发布和管理,测试编写的API |
400行rails代码 Scrum meeting文档 |
49 |
Github管理统计
后端
前端
经验教训:
经验之谈
1.软件架构设计提高开发效率
在进行开发前,我们制定了API文档,规定了API各项参数与细节,使得前端后端可以完全独立开发,互相不受干扰与影响,专注于自己的技术领域,学习成本降低,开发效率提升。
2.任务的细化可以让每个队员都贡献力量
通过API文档,将项目任务细化为前端与后端。
后端采用rails框架,自带MVC结构,后端三人分别去做Model层、Controller以及Router
前端采用界面与JS代码分离开发的方式,将任务分为UI设计与界面实现、界面动态化展示。
于是任务以比较平均的方式细化到每个人身上,为每个人设计了自己的关注焦点,调动起团队的力量。
3.每周例会,不是形式
每周的例会推动项目不断进展。每次到周会前,项目都会"进展神速",实现本周要求的任务。
每周例会主要议题有两个,第一个是该周目标与任务安排,第二个是介绍采用的新的技术方案or开发工具、开发方式。第一个议题,使每个队员明确自己的任务,任务明确,是一个开发人员进行开发的最大动力。第二个议题,使队员知道接下来将如何和队友合作,如何什么样的技术实现将要开发的功能。
比如,我们在讨论用户状态控制时,涉及到后端的Token存储、API调用、前端sessionStorage存储以及header传递身份信息的验证方式,将整个技术流程介绍完毕,前后端队员就理解如何更好的和对方配合了。
教训之谈:
API文档要保证最新且真实可用
作为最重要的团队文档,API文档应该被精心维护,有动态更新应及时告知队友。
团队开发中,比较浪费效率的一次就是后端更改了API的一个参数,没有及时更新API文档,导致前端开发队员苦调半天而无果。
五) 团队如何平衡 时间/质量/资源 争取如期完成任务的
团队整体:PM发挥PM的作用,面对每天的时间,找到优先级,作出判断与分工。团队通过每天的scrum meeting进行总结,对项目安排进行相应调整
前后端开发各自内部:通过个人能力与时间等依据,每天制定计划分工与目标任务。
六) 代码工程质量及数据证明
团队代码的软件工程质量:
- 最终代码地址:https://github.com/buaaclubs-team
关于测试:
在Beta阶段,我们主要进行了如下几种测试:
- 单元测试
- 黑盒测试
- 兼容性测试
- 压力测试
单元测试主要通过rails自带的单元测试框架以及测试人员利用fiddler对请求返回的response进行检查两种方式进行。
Rails自带的单元测试框架,通过编写测试用例,然后执行测试用例并通过。由于Beta阶段实现的API有一些比较复杂,如发送短信,短信等功能。所以,简单的API是通过rails自带的单元测试框架测试的,其余大部分API都是通过fiddler4手动测试。
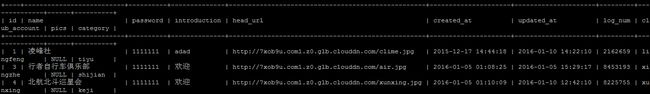
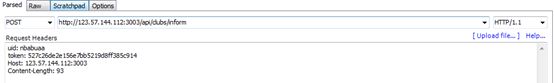
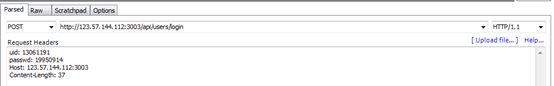
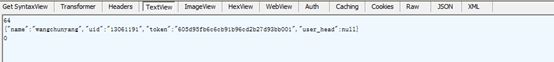
Fiddler4对API进行测试,测试流程是测试人员在Fiddler4中构造API请求,之后对获得的response body体中的各个参数进行检查,并对测试结果截图记录。以下是测试记录的相关截图:
测试用例1:
Request:
Response:
测试用例2:
Request:
Response:
黑盒测试,主要发现了以下bug:
- 社团成员信息无法自动更新
- 活动成员名单没有对齐
- 历史消息页面中,按钮排版存在问题
- 用户界面中站内信未读问题
兼容性测试,主要针对用户和社团的各个页面进行了浏览器的兼容性测试,测试的浏览器包括:火狐浏览器,IE浏览器,谷歌浏览器,搜狗浏览器
具体可见测试报告 http://www.cnblogs.com/wowotoubuaa/p/5117708.html
压力测试,由于Alpha阶段没有进行对软件的压力测试,所以在Beta阶段我们着重测试了这一方面。压力测试的流程,通过编写的python 脚本程序,同时发送上百条请求,记录请求相应的时间,请求平均响应时间等相关参数。测试对象为功能上比较重要的API。测试的结果显示,对于不同API的500条请求,基本都可以在10s内响应完成,服务器未出现异常情况
具体 http://www.cnblogs.com/wowotoubuaa/p/5117708.html
代码规范:
由于rails本身对代码的规范有许多默认的约定,比如变量,常量的命名,路由,控制器,模型的命名等都有一套默认的规范,我们在进行后端的编写时遵从了rails本身默认的这些约定。并且,对api格式的规范还有注释的要求进行了统一规定。
关于文档:
保存于 https://github.com/buaaclubs-team/share-and-notify
三、 团队项目的进展过程
燃尽图进展趋势
总结:
scrum在大致上反映了我们的项目进度趋势:前期进展平稳顺利,后期因为其他学科的冲击进度放缓;由于迭代日期的原因,TFS任务的更新也出现了一些问题。
四、 团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?
1.
这是一个BUG,属于服务器和前端控制的局限,是预料之中的
2.
预料之中,社团后台界面的一些用户体验的局限
3.
社团界面与用户界面是分离的,属于设计上缺陷
五、 相对于M1的改进
M2事后总结:http://www.cnblogs.com/wowotoubuaa/p/5118509.html
六、 总结,整个团队在Alpha阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?
总结:
- 前后端技术
- 团队协作、沟通交流
- 软工开发模式的理解
批评建议:时间安排不妥当,导致时间资源不充足
![[Beta阶段]展示博客_第1张图片](http://img.e-com-net.com/image/product/2ee5350a80424b10bc34152cbb82ecc9.jpg)
![[Beta阶段]展示博客_第2张图片](http://img.e-com-net.com/image/product/93f41302c7014470a0c3e4b94165521f.jpg)
![[Beta阶段]展示博客_第3张图片](http://img.e-com-net.com/image/product/21eefa2feb4542c487e6c16f950f0327.jpg)

![[Beta阶段]展示博客_第4张图片](http://img.e-com-net.com/image/product/6859b5e859dc4f7f9fd60d5930d7762c.jpg)
![[Beta阶段]展示博客_第5张图片](http://img.e-com-net.com/image/product/391b1294967149bc80ccc287fca66a84.jpg)
![[Beta阶段]展示博客_第6张图片](http://img.e-com-net.com/image/product/8cfc860a64504fd894b905693792b9f1.jpg)
![[Beta阶段]展示博客_第7张图片](http://img.e-com-net.com/image/product/daef1ab595174bec8d94246e5434bc6c.jpg)
![[Beta阶段]展示博客_第8张图片](http://img.e-com-net.com/image/product/209e81c18ad640908b71cb4fd53f249e.jpg)

![[Beta阶段]展示博客_第9张图片](http://img.e-com-net.com/image/product/5f493907631e4a4193d7c9ac90b9ae35.jpg)


![[Beta阶段]展示博客_第10张图片](http://img.e-com-net.com/image/product/5fa9e4a7636a46be8022cb99b8f5f079.jpg)
![[Beta阶段]展示博客_第11张图片](http://img.e-com-net.com/image/product/78616962227346ac8be5262d44b9d1c0.gif)
![[Beta阶段]展示博客_第12张图片](http://img.e-com-net.com/image/product/98975b29402d46668eb43a1f8caab643.png)
![[Beta阶段]展示博客_第13张图片](http://img.e-com-net.com/image/product/0b4bb82a47564f31b356afb78e35a376.png)
![[Beta阶段]展示博客_第14张图片](http://img.e-com-net.com/image/product/bf09a3e122e649dab9ba431e5a3ca585.png)