值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平。其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对这些教程的学习能够带给您很大的收获。
- 精心推荐几款极好的 JavaScript 文件上传插件
- 精心推荐几款白富美型 jQuery 图片轮播插件
- 精心推荐几款极好的 JavaScript 下拉列表插件
- 精心挑选的优秀 jQuery Ajax 分页插件和教程
- 精心推荐12款优秀 JavaScript 日历和时间插件
1. How to create a parallax scrolling using jQuery
学习使用 jQuery 实现一个精美的视差滚动(Parallax Scrolling)幻灯片效果。
在线演示 源码下载
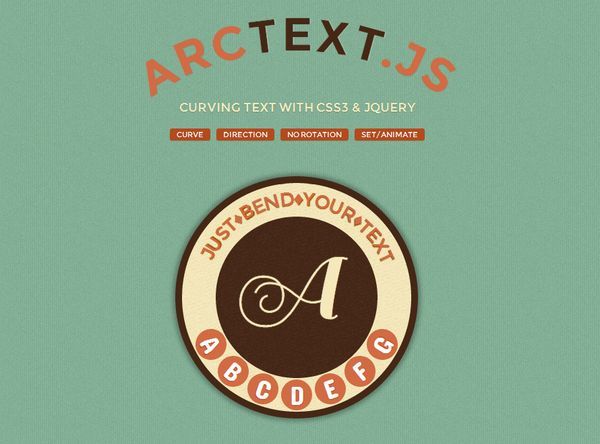
2. How to make a curving text using jQuery and CSS3
教你综合运用 jQuery 和 CSS3 实现创意的文本弯曲效果。
在线演示 源码下载
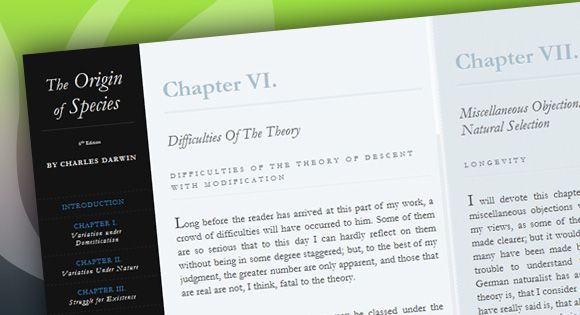
3. How to create moving boxes content with jQuery
这个实例教程将介绍如何使用 jQuery 实现动感的运动内容框效果。
在线演示 源码下载
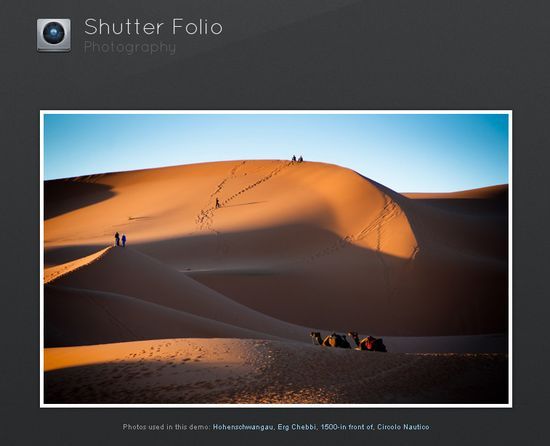
4. Shutter effect portfolio with jQuery
学习使用 jQuery 制作超炫的快门效果的作品集。
在线演示 源码下载
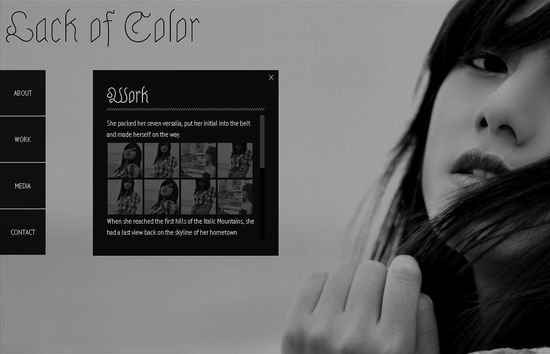
5. How to make a responsive horizontal layout
这个教程稍微有点复杂,将教你如何制作响应式的水平布局。
在线演示 源码下载
6. Pretty Simple Content Slider with jQuery and CSS3
学习使用 jQuery & CSS3 制作一个漂亮的内容滑块效果。
在线演示 源码下载
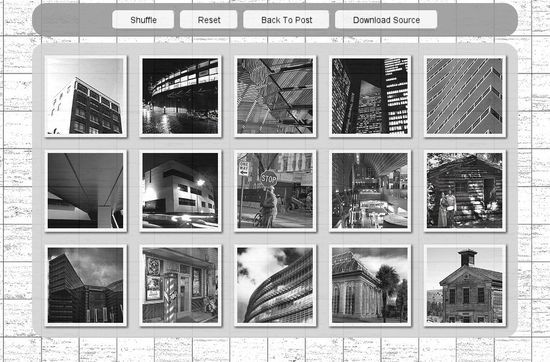
7. How to shuffle between images using JQuery
学习使用 jQuery 对图片进行重组,拖拽方式的重排。
在线演示 源码下载
8. How to create a thumbnail proximity effect using jQuery
学习如何借助 jQuery 制作效果很酷的图片缩略图效果。
在线演示 源码下载
9. How to create an attractive before and after photo effect
这个教程很实用,你将学习如何使用 jQuery 制作照片前后对比效果。
在线演示 源码下载
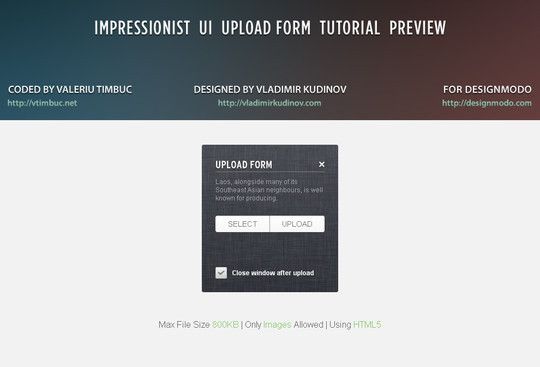
10. How to Create an Upload Form using jQuery and PHP
学习如何结合 jQuery 和 PHP 制作上传表单效果。
在线演示 源码下载
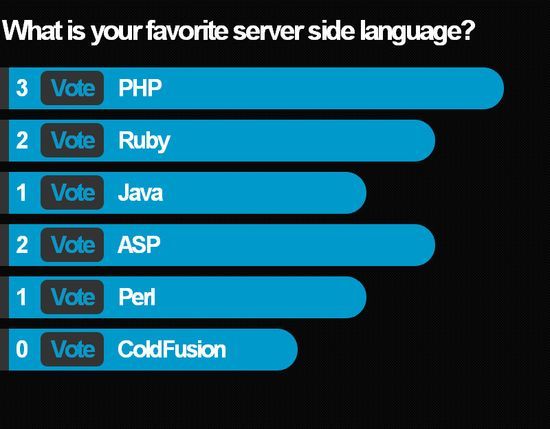
11. How to create a simple voting using JQuery
学习使用 jQuery 制作一个简单的投票功能。
在线演示 源码下载
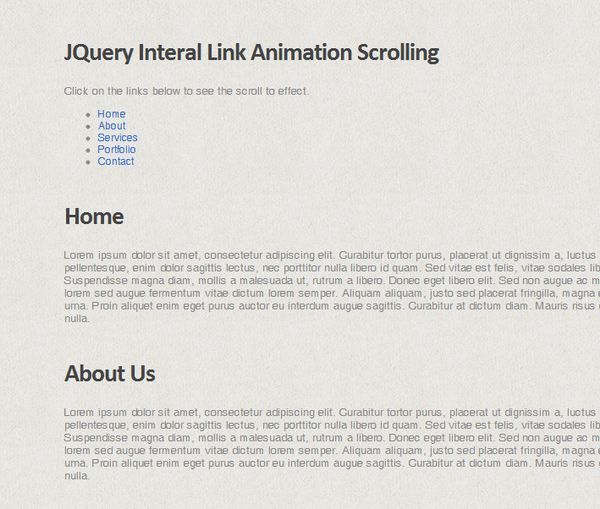
12. JQuery Internal link animation scrolling
学习使用 jQuery 制作动态锚点功能。
在线演示 源码下载
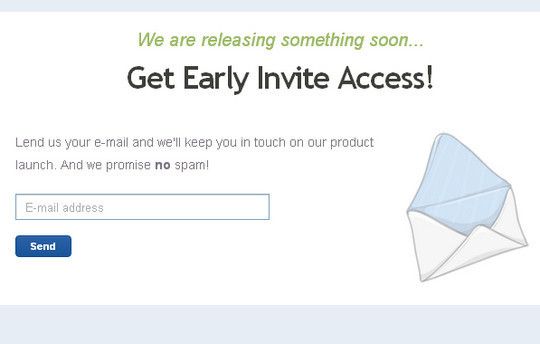
13. How to build an e-mail request invitation form with jQuery
通过这个实例教程,你将学习到如何使用 jQuery 构建一个 Email 邀请表单。
在线演示 源码下载
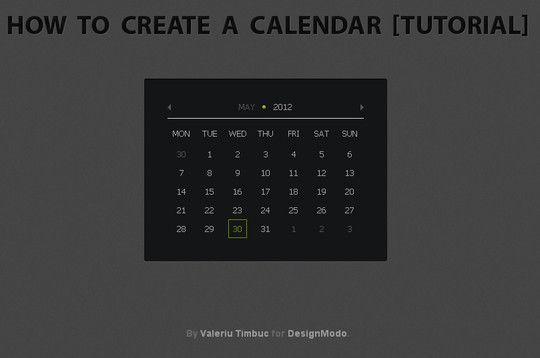
14. How to create a neat calendar using only jQuery and CSS3
学习使用 jQuery & CSS3 制作一款简洁的日历。
在线演示 源码下载
15. How to change image on click with jQuery
学习如何使用 jQuery 实现在点击的时候替换图片。
在线演示 源码下载
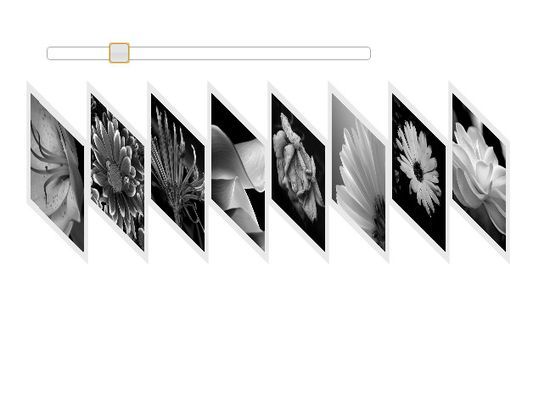
16. How to expand stacked images using jQuery slider
这个教程教您如何使用 jQuery 滑块来展开堆叠在一起的图片。
在线演示 源码下载
17. Enhance your checkboxes using jQuery and CSS3
学习如何结合 jQuery & CSS3 增强选择框,实现超级精美的效果。
在线演示 源码下载
18. How to create a Metro style menu using jQuery
学习如何使用 jQuery 创建 Metro 风格的菜单效果。
在线演示 源码下载
19. How to create an animated Scroll to Top
来自 Web Designer Wall 的经典教程,介绍如何制作滚动到顶部功能。
在线演示 源码下载
- 25个优秀的国外单页网站设计作品欣赏
- 10个精美的 HTML5 商业网站设计案例
- 30佳别出心裁的企业网站设计优秀作品
- 35个立体动感的视差滚动效果网站作品
- 10套精美的免费网站后台管理系统模板
本文链接:值得Web 开发人员学习的20个 jQuery 实例教程
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源