Android开发自学笔记(Android Studio)—4.1布局组件
一、引言
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦。组件按照布局的要求依次排列,就组成了用户所看见的界面。在Android4.0之前,我们通常说Android开发五大布局和四大组件,这五大布局就是:
- LinearLayout 线性布局
- FrameLayout 单帧布局,也有中文翻译为帧布局、框架布局。
- RelativeLayout 相对布局
- AbsoluteLayout 绝对布局
- TableLayout 表格布局
而在Android4.0之后又新增了一种GridLayout网格布局。
二、LinearLayout线性布局
线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。线性布局的排列在某行或者某列并不会自动换行或换列,就是说如果采用水平布局,控件宽度超过屏幕显示的话,后面的控件都将被隐藏,不会自动换行。
常用的属性有:
- android:orientation:可以设置布局的方向
- android:id - 为控件指定相应的ID
- android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
- android:gravity - 指定控件的基本位置,比如说居中,居右等位置
- android:textSize - 指定控件当中字体的大小
- android:background - 指定控件所用的背景色,RGB命名法
- android:layout_width - 指定控件的宽度
- android:layout_height - 指定控件的高度
- android:layout_weight - 指定控件的占用比例
- android:padding - 指定控件的内边距,也就是说控件当中的内容
- android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
layout_weight属性以控制各个控件在布局中的相对大小。layout_weight属性是一个非负整数值;线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。例如,在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸;对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
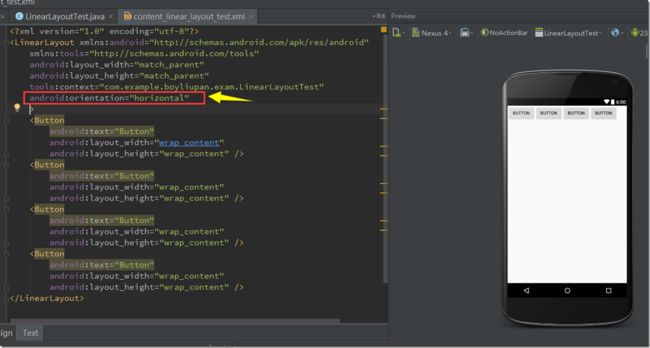
线性水平布局代码和示意图如下:
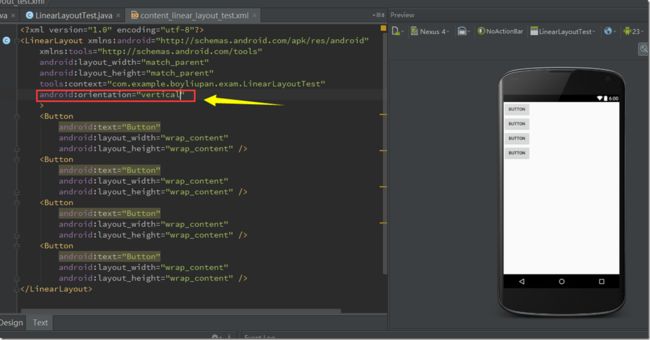
线性垂直布局代码和示意图如下(android:orientation通过修改该属性值控制水平或者垂直):
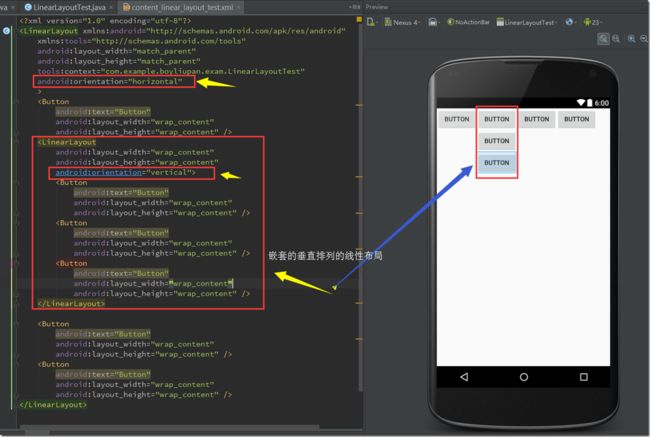
布局也是可以嵌套的,代码和示意图如下:
三、FrameLayout单帧布局
FrameLayout是布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
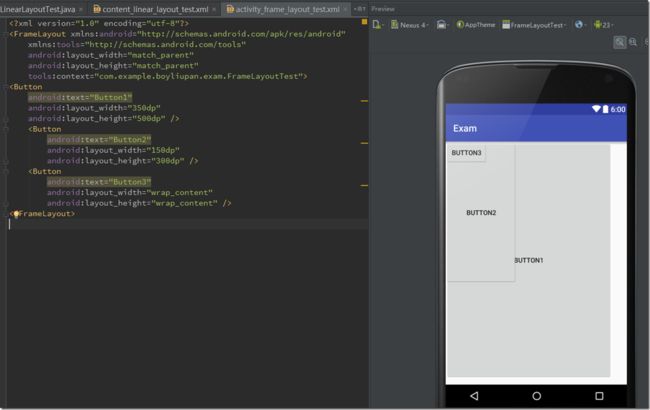
代码及显示效果图如下:
可以看到3个按钮组件都有重叠的部分,单帧布局不会像线性布局那样每个组件之间自动对齐。
对于单帧布局的使用场景我还是有所疑惑的,不知道这种布局方式会用在什么场景下,不过我看了这一篇文章倒是略有感触,分享一下,或许也能给大家些启发:
示例:帧布局(FrameLayout)实现小鸟飞翔案例
四、RelativeLayout相对布局
RelativeLayout(相对布局)是除线性布局之外最常用的,它相对于线性布局来说比较灵活,在进行组件布局的时候用线性布局往往需要进行布局嵌套,而相对布局就不会那么麻烦,每个组件都可以指定与其它组件或父组件的位置,只是必须通过ID来进行指定。RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
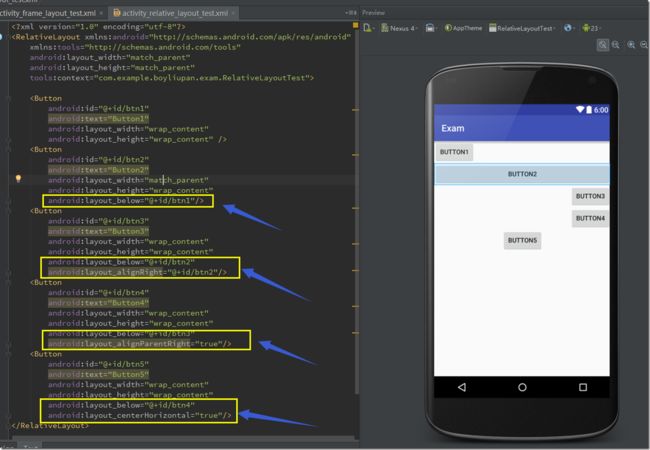
代码及演示示例如下:
补充一下用到的属性的说明:
| 表1.组件之间的位置关系属性 | |
| 属性名称 | 作用说明 |
| android:layout_above | 将组件放在指定ID组件的上方 |
| android:layout_below | 将组件放在指定ID组件的下方 |
| android:layout_toLeftOf | 将组件放在指定ID组件的左方 |
| android:layout_toRightOf | 将组件放在指定ID组件的右方 |
| 表2.组件对齐关系属性 | |
| android:layout_alignBaseline | 将该组件放在指定ID组件进行中心线对齐 |
| android:layout_alignTop | 将该组件放在指定ID组件进行顶部对齐 |
| android:layout_alignBottom | 将该组件放在指定ID组件进行底部对齐 |
| android:layout_alignLeft | 将该组件放在指定ID组件进行左边缘对齐 |
| android:layout_alignRight | 将该组件放在指定ID组件进行右边缘对齐 |
| 表3.当前组件与父组件对齐关系属性 | |
| android:layout_centerHorizontal | 将该组件放置在水平方向中央的位置 |
| android:layout_centerVertical | 将该组件放置在垂直方向的中央的位置 |
| anroid:layout_centerInParent | 将该组件放置在父组件的水平及垂直中央 |
而对于相对布局的属性,这里也推荐一篇博文供大家参考学习:
RelativeLayout布局用到的一些重要属性参考
五、AbsoluteLayout绝对布局
AbsoluteLayout(绝对布局)布局用法如其名,组件的位置可以准确的指定其在屏幕的x/y坐标位置。虽然可以精确的去规定坐标,但是由于代码的书写过于刚硬,使得在不同的设备,不同分辨率的手机移动设备上不能很好的显示应有的效果,所以此布局不怎么被推荐使用。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。在实际开发中,通常不采用此布局格式。
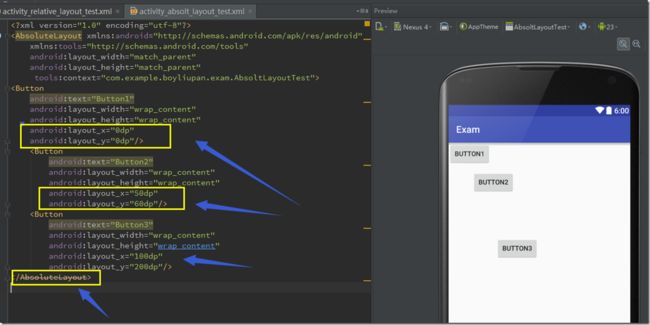
虽然实际开发总已经不推荐使用该布局,不过我们还是了解一下他的使用方法(不做详细介绍,感兴趣的自行去查找文档),代码和示意图如下:
六、TableLayout表格布局
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
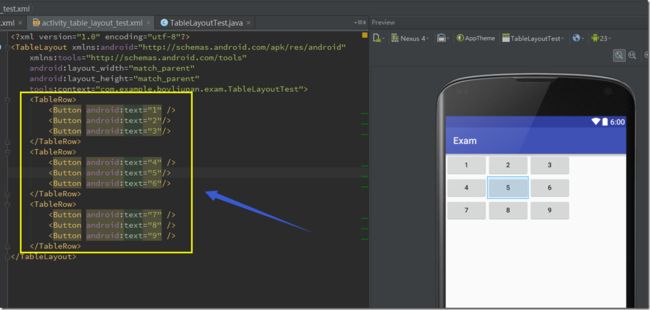
下面我们使用表格布局编写示例代码做一个三行三列的布局:
TableLayout不复杂,使用也就是这么简单,下面补充几个常用属性的作用:
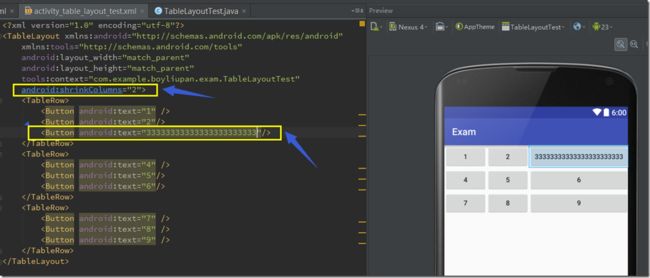
1.shrinkColumns属性:以0为序,当TableRow里面的控件布满布局时,,指定列自动延伸以填充可用部分;当TableRow里面的控件还没有布满布局时,shrinkColumns不起作用。
我们在布局代码中加入该属性时会发现没有发生变化,因为TableRow里面的控件还没有布满布局,修改代码如下就可以看到效果:
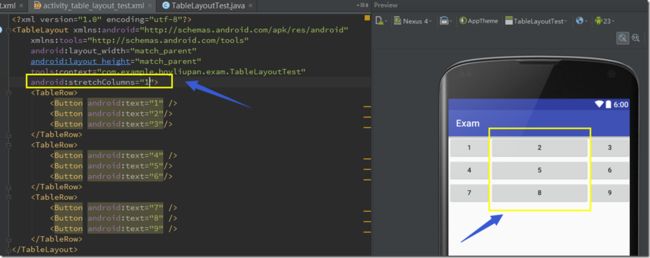
2.strechColumns属性,以第0行为序,指定列对空白部分进行填充。代码及效果如下:
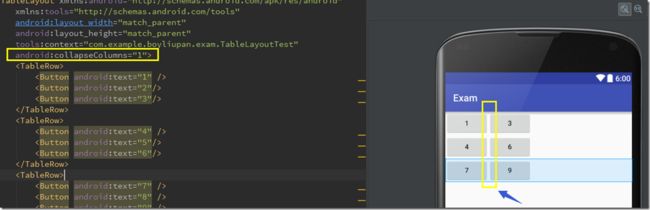
3.collapseColumns属性:以0行为序,隐藏指定的列。这个比较容易理解,代码及效果如下:
4.layout_column属性:以0行为序,设置组件显示指定列
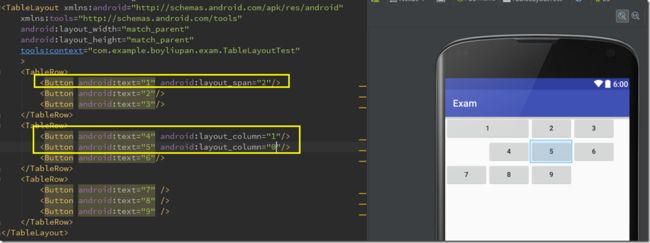
5.layout_span属性:以第0行为序,设置组件显示占用的列数。这两个属性之所以放一起,因为有些事项需要说明,先看代码和效果图:
注意:从示意图可知:Button1被设置了占用了2列,Button4被设置显示在地2列,但代码指定Button5显示在第1列,但没有按照设定显示,这样可知TableRow在表格布局中,一行里的组件都会自动放在前一组件的右侧,依次排列,只要确定了所在列,其后面的组件就无法再进行位置的设置。
七、GridLayout网格布局
GridLayout网格布局是Android4.0之后新加入的布局方式,与TableLayout大同小异,不过也新增了一些内容:
1.可以设置容器中组件的对其方式。
2.容器中的组件可以跨多行也可以跨多列
需要注意的是因为是Android4.0之后新增的,所以API Level14之前的SDK无法直接使用,还想使用的话就自己去百度方法,这里不再说,因为我觉得应该很少人再做4.0之前的程序了吧?
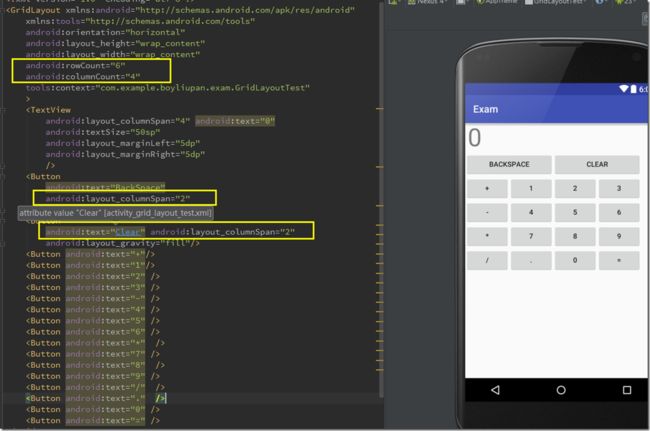
先看示例代码吧,这个网格布局做计算器示例应该是最简单的:
说明:rowCount和columnCount是定义了行和列,就是这个布局定义了6行4列。这里layout_columnSpan是指占用了几列,在示例代码中,“BackSpace”和”Clear“按钮都占用了2列,其他按钮默认都是占用1行1列。其中layout_rowSpan是占用了几行,这里不再写示例,各位可以自行实验,再通过将layout_gravity设置为fill就是填满占用的行或列。
其它扩展的内容各位可以查找对应的API说明文档进行学习。
八、参考文章
1.网格布局-GridLayout
2.五大布局方式详解
3.浅谈Android开发五大布局
4.Android布局管理(五大布局使用)