了解canvas
前面的话
canvas元素是HTML5最受欢迎的功能,但要注意的是IE8-浏览器不支持。canvas使用纯粹HTML只有两个属性height和width,它的真正强大之处在于通过javascript操作元素。canvas是一个位图画布,也就是说它本质上是一个空白图片,可以用绘图命令来操作像素。
HTML属性
在网页上使用canvas元素时,它会创建一块矩形区域。默认情况下,canvas的宽为300px,高为150px
[注意]若通过CSS样式设置宽高,相当于默认情况下300px宽及150px高的缩放成设置的CSS样式值
height 高度
width 宽度
可以在开始和结束标签之间加入HTML来提供后备内容
<canvas width="600" height="300"> <p>The canvas element is not supported!</p> </canvas>
CSS样式
同大多数HTML元素一样,canvas元素也可以通过应用CSS的样式来增加边框,设置内外边距等。而且一些CSS属性还可以被canvas内的元素继承。比如字体样式,在canvas内添加的文字,默认同canvas元素本身是一样的。此外,在canvas中为绘图上下文设置属性同样要遵循CSS语法。
canvas API
要在canvas上绘图,首先需要取得绘图上下文。此时需要调用getContext()方法并传入上下文的名字。传入"2d",可以取得2D上下文对象;要获取三维上下文,使用"webgl"。
getContext('2d'):取得2D上下文对象
<canvas id="drawing" width="200" height="200"></canvas> <script> var drawing = document.getElementById('drawing'); //确定浏览器支持<canvas>元素 if(drawing.getContext){ var context = drawing.getContext('2d'); } </script>
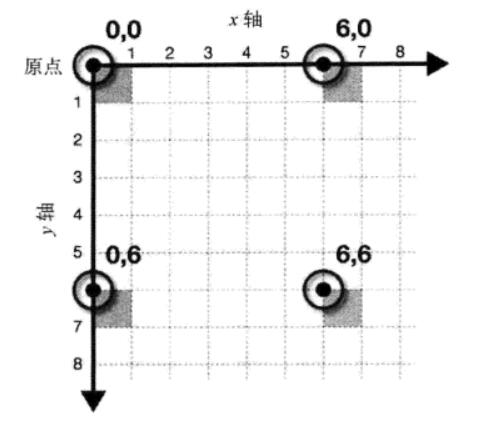
canvas坐标
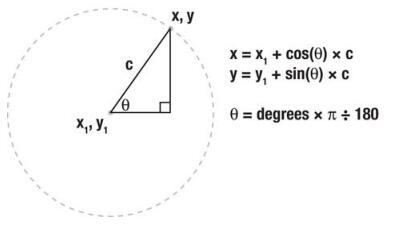
使用2D上下文提供的方法可以绘制简单的2D图形,比如矩形、弧线和路径。2D上下文的坐标开始于<canvas>元素的左上角,原点坐标是(0,0)。所有坐标值都基于这个原点计算,x值越大表示越靠右,y值越大表示越靠下。默认情况下,width和height表示水平和垂直两个方向上可用的像素数目。
填充和描边
2D上下文的两种基本绘图操作是填充和描边。填充是指用指定的样式(颜色、渐变和图像)填充图形;描边是只在图形的边缘画线。大多数2D上下文操作都会细分为填充和描边两个操作,而操作的结果取决于两个属性:fillStyle和strokeStyle。这两个属性的值可以是字符串表示的颜色、渐变对象或模式对象,而且它们的默认值都是#000
var context = drawing.getContext('2d');
context.strokeStyle="red";
context.fillStyle="#00f";
<1>颜色
用表示颜色的字符串值表示,可以使用颜色名、十六进制、rgb、rgba、hsl、hsla。
var context = drawing.getContext('2d'); context.strokeStyle="red"; context.fillStyle="#00f";
<2>渐变
渐变由canvasGradient实例表示
(1)创建渐变,渐变又分为线性渐变和径向渐变
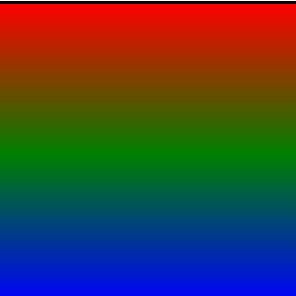
(1.1)调用createLinearGradient()方法创建线性渐变,这个方法接收4个参数:起点的x坐标、y坐标,终点的x坐标、y坐标
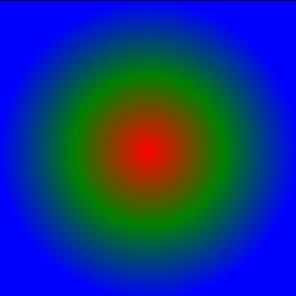
(1.2)调用createRadialGradient()方法创建径向渐变,这个方法接收6个参数,对应着两个圆的圆心和半径。前三个参数指定起点圆的圆心(x和y)及半径。后三个参数指定终点圆的圆心(x和y)及半径。可以把径向渐变想象成一个长圆桶,而这6个参数定义的正是这个桶的两个圆形开口的位置
[注意]如果想从某个形状的中心点开始创建一个向外扩散的径向渐变效果,要将两个圆定义为同心圆
(2)接下来使用addColorStop()方法来指定色标。这个方法接收两个参数:色标位置和CSS颜色值。色标位置是一个0(开始的颜色)到1(结束的颜色)之间的数字
(3)将渐变对象实例赋值给fillStyle或strokeStyle
//线性渐变 var linearGradient = context.createLinearGradient(0,0,0,100); linearGradient.addColorStop(0,'red'); linearGradient.addColorStop(0.5,'green'); linearGradient.addColorStop(1,'blue'); context.fillStyle = linearGradient; context.fillRect(0,0,100,100); //径向渐变 var radialGradient = context.createRadialGradient(50,50,0,50,50,50); radialGradient.addColorStop(0,'red'); radialGradient.addColorStop(0.5,'green'); radialGradient.addColorStop(1,'blue'); context.fillStyle = radialGradient; context.fillRect(0,0,100,100);
 |
 |
//渐变描边 var linearGradient = context.createLinearGradient(0,0,0,100); linearGradient.addColorStop(0,'red'); linearGradient.addColorStop(0.5,'green'); linearGradient.addColorStop(1,'blue'); context.strokeStyle = linearGradient; context.lineWidth = 5; context.strokeRect(0,0,100,100); //渐变文字 var linearGradient = context.createLinearGradient(0,0,150,50); linearGradient.addColorStop(0,'red'); linearGradient.addColorStop(0.5,'green'); linearGradient.addColorStop(1,'blue'); context.strokeStyle = linearGradient; context.font="30px/50px arial"; context.strokeText("little Match",0,30);
 |
 |
为了让渐变覆盖整个矩形,而不是仅仅应用到矩形的一部分,矩形和渐变对象的坐标必须匹配才行。使用下列函数来确保渐变坐标设置合适
function createLinearGradient(context,x,y,width,height){ return context.createLinearGradient(x,y,x+width,y+height); }
<3>模式
模式其实就是重复的图像,可以用来填充或描边图形
调用createPattern()方法创建模式,该方法接收两个参数:一个<img>或<canvas>或<video>元素和一个表示如何重复的字符串。其中,第二个参数的值与CSS的background-repeat的属性值相同,包括repeat\repeat-x\repeat-y\no-repeat
[注意]模式与渐变一样,都是从画布的原点(0,0)开始的,将填充样式fillStyle设置为模式对象,只表示在某个特定的区域内显示重复的图像,而不是要从某个位置开始绘制重复的图像
var img = document.images[0]; img.onload = function(){ if(drawing.getContext){ var context = drawing.getContext('2d'); var pattern = context.createPattern(img,'repeat'); context.fillStyle = pattern; context.fillRect(0,0,500,500); } }
<演示框>点击下列相应属性值可进行演示
关于描边线条还有4条常用属性分别是lineWidth、lineCap、lineJoin和miterLimit
lineWidth:描边线条宽度(默认为1)
lineCap:描边线条末端形状是平头、圆头还是方头(butt、round、square)(默认为butt)
lineJoin:描边线条相交方式是圆交、斜交还是斜接(round、bevel、miter)(默认为miter)
miterLimit:描边线条的最大斜接长度
斜接长度是指两条交汇处内角和外角之间的距离,边角的角度越小,斜接长度就越大,为了避免斜接长度过长,可以使得miterLimit属性,如果斜接长度超过miterLimit的值,边角会以lineJoin的"bevel"类型来显示
[注意]只有当lineJoin属性为"miter"时,miterLimit才有效
<演示框>点击下列相应属性值可进行演示
阴影
2D上下文会根据以下4个属性的值自动为形状或路径绘制出阴影
shadowColor: 用CSS颜色格式表示的阴影颜色(默认为黑色)
shadowOffsetX: 形状或路径x轴方向的阴影偏移量(默认为0)
shadowOffsetY: 形状或路径y轴方向的阴影偏移量(默认为0)
shadowBlur: 模糊的像素数(默认为0,即不模糊)
context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur = 4; context.shadowColor = "rgba(0,0,0,0.5)"
绘制矩形
矩形是唯一一种可以直接在2D上下文中绘制的形状,与矩形相关的方法包括fillRect()、strokeRect()、clearRect()。这三个方法都能接收4个参数:矩形的x坐标、矩形的y坐标、矩形宽度和矩形高度。这些参数的单位都是像素。
fillRect(x,y,w,h):画布上绘制的矩形会填充通过fillStyle属性指定的颜色
strokeRect(x,y,w,h):画布上绘制的矩形会使用通过strokeStyle属性指定描边颜色
clearRect(x,y,w,h):用于清除画布上的矩形区域。本质上这个方法可以把绘制上下文中的某一矩形区域变透明。通过绘制形状然后再清除指定区域,就可以生成有意思的效果。
//红色矩形 context.fillStyle = '#f00'; context.fillRect(10,10,50,50); //半透明蓝色矩形 context.fillStyle = 'rgba(0,0,255,0.5)'; context.fillRect(20,20,50,50); //红色描边矩形 context.strokeStyle = '#f00'; context.strokeRect(30,30,50,50); //半透明蓝色描边矩形 context.strokeStyle = 'rgba(0,0,255,0.5)'; context.strokeRect(40,40,50,50); //清除矩形 context.clearRect(20,20,20,20);
绘制路径
<开始绘制>
要绘制路径,首先必须调用beginPath()方法,表示要开始绘制新路径
<实际绘制>
实际绘制路径时可以使用以下方法:
[1]moveTo(x,y):将绘图游标移动到(x,y),不画线
[注意]如果其他方法需要使用上一点的坐标,一定要先使用moveTo(x,y)确定坐标
[2]lineTo(x,y):从上一点开始绘制一条直线,到(x,y)为止
[3]arcTo(x1,y1,x2,y2,radius):从上一点开始绘制一条弧线到(x2,y2)为止,并以给定半径radius穿过(x1,y1)
[4]arc(x,y,radius,startAngle,endAngle,counterclockwise):以(x,y)为圆心绘制一条弧线,弧线半径为radius,起始和结束角度(用弧度表示)分别为startAngle和endAngle。最后一个参数表示startAngle和endAngle是否按逆时针方向计算。值为false表示按顺时针方向计算
[5]bezierCurveTo(c1x,c1y,c2x,c2y,x,y):从上一点开始绘制一条曲线,到(x,y)为止,并且以(c1x,c1y)和(c2x,c2y)为控制点
[6]quadraticCurveTo(cx,cy,x,y):从上一点开始绘制一条二次曲线,到(x,y)为止,并且以(cx,cy)为控制点
[7]rect(x,y,width,height):从点(x,y)开始绘制一个矩形,宽度和高度分别由width和height指定。这个方法绘制的是矩形路径,而不是strokeRect()和fillRect()所绘制的独立的形状
//lineTo() context.lineTo(100,100); //arcTo() context.arcTo(30,80,100,100,60); //arc() context.arc(50,50,40,0,2*Math.PI,false); //bezierCurveTo() context.bezierCurveTo(0,50,100,50,100,0); //quadraticCurveTo() context.quadraticCurveTo(50,50,0,100); //rect() context.rect(20,20,50,50);
<演示框>点击下列相应属性值可进行演示
<结束绘制>
创建路径后有以下4种选择
[1]用fillStyle填充,调用fill()方法
[2]用strokeStyle描边,调用stroke()方法
[3]在路径上创建一个剪切区域,调用clip()方法
[4]绘制一条连接到路径起点的线条,调用closePath()方法
在2D绘图上下文中,路径是一种主要的绘图方式,因为路径能为要绘制的图形提供更多控制。由于路径的使用很频繁,所以有一个isPointInPath()方法,接收x和y坐标作为参数,用于在路径被关闭之前确定画布上的某一点是否位于路径上。
if(context.isPointInPath(100,100)){ console.log('this point is in the path'); }
绘制文本
绘制文本主要有两个方法:fillText()和strokeText()。这两个方法都可以接收4个参数:要绘制的文本字符串、x坐标、y坐标和可选的最大像素宽度。
若传入的字符串大于最大宽度时,则绘制的文本字符的高度正确,而宽度会收缩以适应最大宽度。
而且这两个方法都以下列3个属性为基础:font\textAlign\textBaseline
[注意]fillText()方法使用fillStyle属性绘制文本,strokeText()方法使用strokeStyle属性为文本描边
font(与font集合样式写法相同)
textAlign(start\end\center)不建议使用left\right,默认为start
textBaseline(top\hanging\middle\alphabetic\ideographic\bottom),默认为alphabetic
辅助确定文本大小的方法measureText()方法接收一个参数,即要绘制的文本,返回一个TextMetrics对象,返回的对象只有一个width属性。measureText()方法利用font、textAlign、textBaseline的当前值计算指定文本的大小
context.font="bold 14px arial"; context.textAlign="center"; context.textBaseline="middle"; context.fillText("hello world",40,20); context.strokeText("hello world",40,60);
var fontSize = 100; context.font= fontSize + 'px arial'; while(context.measureText('Hello world!').width > 140){ fontSize--; context.font= fontSize + 'px arial'; } context.fillText('Hello world!',10,30); context.fillText('fontsize is ' + fontSize + ' px' ,10,80); }
 |
 |
绘制图像
把一幅图像绘制到画布上可以使用drawImage()方法,根据期望的最终结果的不同,调用这个方法时,可以使用三种不同的参数组合
[1]最简单的调用方式是传入一个<img>元素,以及绘制该图像的起点的x和y坐标
context.drawImage(img,10,10);
[2]若想要改变绘制的图像的大小,可以多传入两个参数,分别表示目标宽度和目标高度
context.drawImage(img,50,10,20,30);
[3]还可以选择把图像中的某个区域绘制到上下文中。drawImage()方法的这种调用方式总共需要传入9个参数:要绘制的图像、源图像的x坐标、源图像的y坐标、源图像的宽度、源图像的高度、目标图像的x坐标、目标图像的y坐标、目标图像的宽度、目标图像的高度
context.drawImage(img,0,10,50,50,0,100,40,60);
[注意]除了给drawImage()方法传入<img>元素外,还可以传入另一个<canvas>元素作为其第一个参数
使用toDataURL()方法可以导出在canvas元素上绘制的图像。这个方法接受一个参数,即图像的MIME类型格式,而且适合用于创建图像的任何上下文
[注意]toDataURL()方法只可以在服务器端使用,在本地无效,且不可跨域
var imgURI = drawing.toDataURL('image/png'); var image = document.createElement('img'); image.src=imgURI;
<演示框>点击下列相应属性值可进行演示
使用图像
<1>获取
2D上下文可以通过getImageData()取得原始图像数据。这个方法接收4个参数:画面区域的x和y坐标以及该区域的像素宽度和高度
例如,要取得左上角坐标为(10,5)、大小为50*50像素的区域的图像数据,可以使用以下代码:
var imageData = context.getImageData(10,5,50,50);
返回的对象是ImageData的实例,每个ImageData对象有3个属性:width\height\data
[1]data是一个数组,保存着图像中每一个像素的数据。在data数组中,每一个像素用4个元素来保存,分别表示red\green\blue\透明度
[注意]图像中有多少像素,data的长度就等于像素个数乘以4
//第一个像素如下 var data = imageData.data; var red = data[0]; var green = data[1]; var blue = data[2]; var alpha = data[3];
数组中每个元素的值是在0-255之间,能够直接访问到原始图像数据,就能够以各种方式来操作这些数据
[2]width:表示imageData对角的宽度
[3]height:表示imageData对象的高度
<2>创建
createImageData(width,height)方法创建新的空白ImageData对象。新对象的默认像素值 transparent black,相当于rgba(0,0,0,0);
var imgData = context.createImageData(100,100);
<3>修改
putImageData()方法将图像数据从指定的ImageData对象放回画布上,该方法共有以下参数
[1]imgData:要放回画布的ImageData对象(必须)
[2]x:imageData对象的左上角的x坐标(必须)
[3]y:imageData对象的左上角的y坐标(必须)
[4]dirtyX:在画布上放置图像的水平位置(可选)
[5]dirtyY:在画布上放置图像的垂直位置(可选)
[6]dirtyWidth:在画布上绘制图像所使用的宽度(可选)
[7]dirtyHeight:在画布上绘制图像所使用的高度(可选)
[注意]参数3到7要么都没有,要么都存在
context.putImageData(imgData,0,0); context.putImageData(imgData,0,0,50,50,200,200);
变换
通过上下文的变换,可以把处理后的图像绘制到画布上。可以通过如下方法来修改变换矩阵
rotate(angle):围绕原点旋转图像angle弧度 scale(scaleX,scaleY):缩放图像,在x方向上乘以scaleX,在Y方向上乘以scaleY。scaleX和scaleY的默认值都是1 translate(x,y):将坐标原点移动到(x,y)。执行这个变换之后,坐标(0,0)会变成之前由(x,y)表示的点 transform(m1_1,m1_2,m2_1,m2_2,dx,dy):直接修改变换矩阵,方式是乘以如下矩阵。 m1_1 m1_2 dx m2_1 m2_2 dy 0 0 1 [注意]transform()方法的行为相对于由rotate()、scale()、translate()、transform() 完成的其他变换。例如:如果已经将绘图设置为放到两倍,则transform() 方法会把绘图放大两倍,绘图最终将放大四倍 setTransform(m1_1,m1_2,m2_1,m2_2,dx,dy):将变换矩阵重置为默认状态,然后再调用transform()
有两个方法可以跟踪上下文的状态变化:
save()方法可以保存当前环境的状态,并返回某组属性与变换的组合。所有设置都会进入一个栈结构,得以妥善保管
restore()方法可以在保存设置的栈结构中向前返回一级,恢复之前保存过的路径状态和属性
连续调用save()方法可以把更多设置保存到栈结构中,之后再连续调用restore()方法可以一级一级返回
[注意]save()方法只保存对绘图上下文的设置和变换,不会保存绘图上下文的内容
<演示框>点击下列相应属性值可进行演示
合成
globalAlpha是一个介于0和1之间的属性值(包括0和1),用于指定所有绘制的透明度(默认值为0)。如果后续所有操作都要基于相同的透明度,就可以先把globalAlpha设置为适当值,然后绘制,最后再把设置回默认值0
var context = drawing.getContext('2d'); context.globalAlpha = 0.5; context.fillStyle = "#f00"; context.fillRect(10,10,50,50); context.globalAlpha = 1; context.fillStyle = "rgb(0,0,255)"; context.fillRect(30,30,50,50); context.globalAlpha = 0;
globalCompositeOperation表示后绘制的图形怎样与先绘制的图形结合,属性值是字符串,可能值如下:
source-over(默认):后绘制的图形位于先绘制的图形上方 source-in:后绘制的图形与先绘制的图形重叠的部分可见,两者其他部分完全透明 source-out:后绘制的图形与先绘制的图形不重叠的部分可见,先绘制的图形完全透明 source-atop:后绘制的图形与先绘制的图形重叠的部分可见,先绘制的图形不受影响 destination-over:后绘制的图形位于先绘制的图形下方,只有之前透明像素下的部分才可见 destination-in:后绘制的图形位于先绘制的图形下方,两者不重叠的部分完全透明 destination-out:后绘制的图形擦除与先绘制的图形重叠的部分 destination-atop:后绘制的图形位于先绘制的图形下方,在两者不重叠的地方,先绘制的图形会变透明 lighter:后绘制的图形与先绘制的图形重叠部分的值相加,使该部分变亮 copy:后绘制的图形完全替代与之重叠的先绘制图形 xor:后绘制的图形与先绘制的图形重叠的部分执行"异或"操作
[注意]合成操作只能写在两个图形之间
<演示框>点击下列相应属性值可进行演示
DEMO
<灰阶过滤>
<canvas id="drawing" width="100" height="100"></canvas> <script> var drawing = document.getElementById('drawing'); var img = document.createElement('img'); img.src="data:image/gif;base64,R0lGODlhIAAgAPcAAP91AafK42iOqf+9RP/Kkv/x5P+TPP/Ah5C20P+NIv/ss/+6e+Du9/+ZAP/qyv/iv32ivP+bSP+8X//eqP/8+bW4uf+LAP+lIv/x2LrV6P/chP+0Of+bEP+nWqfE2f++Wf/Udf99EIOrxv/gtP+LEP/Xhf+oP//ll//sz/+sIf+eJ/+2S/+/Uv/MZmuUsf+CAP/17Z3A2e34///Pc7PG1P/dlf+lEP+UAP+iAP+xUf+sJ//x3v/di//LhP/npXOcuP/Ga//VeYGow/+tSMfa54uwyv+hF//WiqrN5f/tvf+uO//Me/+YQv+3Qv/Jcf/Nav/pv/+kB7jL2P+TIf96AP/00//GXP/js/+ZM//env+sVP///3GXsf+UB//orv/GVP/69v+zJ/+DDP/45v/GY/+OCf+EDpy93v/bff/14P+fCYquyP/erf/moLO8wf+aFf+JGf/Mjv+7SP+nKv+1If/xxf/pwv+2XMTW4/+4M//WlP/Ubv+wXP+BGP/Jff+dNv+sG/+PJ7nN2wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAHAP8ALAAAAAAgACAAAAj/ALcIHEiwoMGDCBMqXJjQwYwNgHAA2jDDAcOEGFhE2Yijo0cWGC4WvJJiQxM5cvKECZPCRkcbV0QKnKCDxYwjR4I8+TJgQJ6WDRpMEIkiBYsjV+zY8VIjSAsrPMPYaKAGxcUmSpxcwTAmjQOmaPa0iDpVCcMHHJocsTNmC4wqSdrwQIPmiZUmOrp0GbFQAocVR6CkgTEGro8TGjQ4ZbHByI0PC990adKDjQMMGOooaHOCx9w9dy/ceKNwjIUuSoDU8JIkiYLDnnloAEFGzpwuFmBgtFBmzoclNXwI7xx7NpkVc8pYCImwAO85K1oEiU1dNm3kynUjpPDihYohVmaU/qjuucQMK0NUWHixEMuLKSY+AAmigXwQIB9MTHmBZeGBFyT8sQIZ4o0Xm3nH/UHCCwssVIAYVMAn3xIlGFjCEvjpR8ULBTB0ABVmYDGEBE6UkMWJeiwhwRBYmEFFgwxR0AEAcPyRgx9ZXKFjFj3c8QccAERAgUgUMAFAAlrEMYIDTI4QBx+BBAmGTFuAYUAIHRDwwA4w7PAAAR30wcSUVLrlwg9CIBAAEjGsAQEXApBZ5hYVoKkmm25y4cacA7kQQwYMyMAAER4UIYIAfAokhZ1rtvkmDYlu4SegghJqKKKJLppmo3lCGukPlA5aKBeRCiTIpnhCIEWpAxHRKB6sA7IaEAA7"; if(drawing.getContext){ var context = drawing.getContext('2d'); context.drawImage(img,0,0); var imageData = context.getImageData(0,0,img.width,img.height); var data = imageData.data; for(var i = 0, len = data.length; i < len; i+=4){ var red = data[i]; var green = data[i+1]; var blue = data[i+2]; var alpha = data[i+3]; var average = Math.floor((red+green+blue)/3); data[i] = data[i+1] = data[i+2] = average; } imageData.data = data; context.putImageData(imageData,32,0); } </script>
<颜色反转>
<canvas id="drawing" width="100" height="100"></canvas> <script> var drawing = document.getElementById('drawing'); if(drawing.getContext){ var context = drawing.getContext('2d'); var img = document.createElement('img'); img.src="data:image/gif;base64,R0lGODlhIAAgAPcAAP91AafK42iOqf+9RP/Kkv/x5P+TPP/Ah5C20P+NIv/ss/+6e+Du9/+ZAP/qyv/iv32ivP+bSP+8X//eqP/8+bW4uf+LAP+lIv/x2LrV6P/chP+0Of+bEP+nWqfE2f++Wf/Udf99EIOrxv/gtP+LEP/Xhf+oP//ll//sz/+sIf+eJ/+2S/+/Uv/MZmuUsf+CAP/17Z3A2e34///Pc7PG1P/dlf+lEP+UAP+iAP+xUf+sJ//x3v/di//LhP/npXOcuP/Ga//VeYGow/+tSMfa54uwyv+hF//WiqrN5f/tvf+uO//Me/+YQv+3Qv/Jcf/Nav/pv/+kB7jL2P+TIf96AP/00//GXP/js/+ZM//env+sVP///3GXsf+UB//orv/GVP/69v+zJ/+DDP/45v/GY/+OCf+EDpy93v/bff/14P+fCYquyP/erf/moLO8wf+aFf+JGf/Mjv+7SP+nKv+1If/xxf/pwv+2XMTW4/+4M//WlP/Ubv+wXP+BGP/Jff+dNv+sG/+PJ7nN2wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAHAP8ALAAAAAAgACAAAAj/ALcIHEiwoMGDCBMqXJjQwYwNgHAA2jDDAcOEGFhE2Yijo0cWGC4WvJJiQxM5cvKECZPCRkcbV0QKnKCDxYwjR4I8+TJgQJ6WDRpMEIkiBYsjV+zY8VIjSAsrPMPYaKAGxcUmSpxcwTAmjQOmaPa0iDpVCcMHHJocsTNmC4wqSdrwQIPmiZUmOrp0GbFQAocVR6CkgTEGro8TGjQ4ZbHByI0PC990adKDjQMMGOooaHOCx9w9dy/ceKNwjIUuSoDU8JIkiYLDnnloAEFGzpwuFmBgtFBmzoclNXwI7xx7NpkVc8pYCImwAO85K1oEiU1dNm3kynUjpPDihYohVmaU/qjuucQMK0NUWHixEMuLKSY+AAmigXwQIB9MTHmBZeGBFyT8sQIZ4o0Xm3nH/UHCCwssVIAYVMAn3xIlGFjCEvjpR8ULBTB0ABVmYDGEBE6UkMWJeiwhwRBYmEFFgwxR0AEAcPyRgx9ZXKFjFj3c8QccAERAgUgUMAFAAlrEMYIDTI4QBx+BBAmGTFuAYUAIHRDwwA4w7PAAAR30wcSUVLrlwg9CIBAAEjGsAQEXApBZ5hYVoKkmm25y4cacA7kQQwYMyMAAER4UIYIAfAokhZ1rtvkmDYlu4SegghJqKKKJLppmo3lCGukPlA5aKBeRCiTIpnhCIEWpAxHRKB6sA7IaEAA7"; context.drawImage(img,0,0); var imgData = context.getImageData(0,0,32,32); var data = imgData.data; var len = data.length; for(var i = 0; i < len; i++){ if((i+1)%4==0){ data[i] = 255; }else{ data[i] = 255- data[i]; } } context.putImageData(imgData,32,0); } </script>
 |
 |
<静态钟表>
<canvas id="drawing" width="500" height="500"></canvas> <script> var drawing = document.getElementById('drawing'); if(drawing.getContext){ var context = drawing.getContext('2d'); context.beginPath(); context.arc(100,100,99,0,2*Math.PI,false); context.moveTo(194,100); context.arc(100,100,94,0,2*Math.PI,false); context.moveTo(100,100); context.lineTo(100,15); context.moveTo(100,100); context.lineTo(35,100); context.strokeStyle = '#f00'; context.stroke(); } </script>
<螺旋线>
<canvas id="drawing" width="100" height="100"></canvas> <script> var drawing = document.getElementById('drawing'); if(drawing.getContext){ var context = drawing.getContext('2d'); var x = drawing.width/2; var y = drawing.height/2; var deg = 0; var r = 1; context.strokeStyle = 'red'; context.lineWidth = 2; context.moveTo(x,y); for(var i = 0; i < 4800; i++){ deg++; r+=0.01; context.lineTo(x+Math.cos(deg * Math.PI/180)*r,y+Math.sin(deg * Math.PI/180)*r); } context.stroke(); } </script>
 |
 |
 |